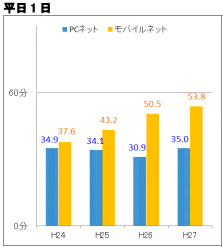
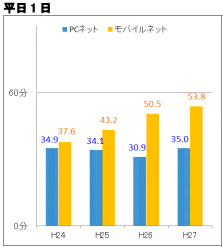
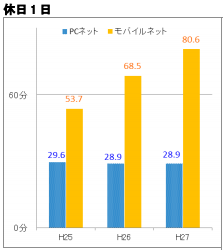
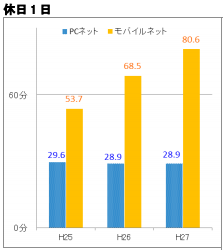
日本における【PCから】と【モバイルから】のネット利用時間の違いを知っていますでしょうか? ご存知かと思いますが、モバイルが年々上昇しており、休日の場合、モバイルはPCの約2.5にもなるのです。 モバイルの中でも、スマホが大部分を占めると説明されています。 



スマホ解析に必需品の”ヒートマップ”とは?
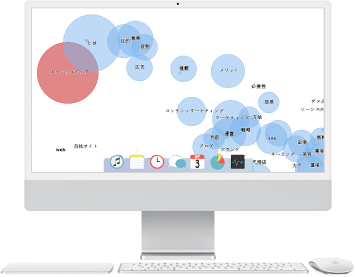
そもそもヒートマップ(英: Heat map)とは、「大量の多次元データを、一目で関係を指し示すために色を利用し、可視化する」ための手法を指します。 つまり、大量のデータを可視化するために、数字データを色の違いで視覚的に把握できるようにした方法です。 (詳しくは、こちらをクリック)
スマホのデータ解析 : ヒートマップを活用するメリット
上部でもご説明した通り、時代はスマホ時代です。 そして、スマホとPCでは、画面のサイズが大きく異なるため、デザインもそれぞれに最適化することをおすすめします。 かつ、スマホはPCに比べると画面が小さく、1画面から伝えられる情報量はPCよりも少ないです。 そのため、ヒートマップで解析をすることで、限られた画面の中で ”ユーザーニーズに応えた情報を届けられているか?→熟読されているか?” ”訴求力のあるバナーになっているか?→クリックされているか?” を分析することができるのです。
ヒートマップのメリット: UI/UX改善がSEOに効果あり?
昨今のコンテンツ施策において、”コンテンツ”から提供するユーザー体験の向上も一層重要度も増してます。SXO(Search Experience Optimization)という言葉も生まれているほどです。 実際にユーザー体験の向上により、滞在時間や遷移率が向上することで、SEO順位が上昇するといったケースも最近増えてきております。 つまり昨今では、SEOで成果をあげるためには、UI/UX改善が必要不可欠になってきています。 ※UI/UXとは、こちらをチェック。 そして、UI/UX改善には、”ヒートマップ“が大変有効です! 実際にヒートマップで改善することで、SEO順位が上昇したケースもあります。 ※具体的な改善事例は、こちらの記事(5分で理解。ヒートマップとは? 仕組みと、活用方法を解説。)をチェック。
PCとスマホの違い : ヒートマップの見方の違いを解説
PCとスマホの見方の違い【クリックヒートマップ】
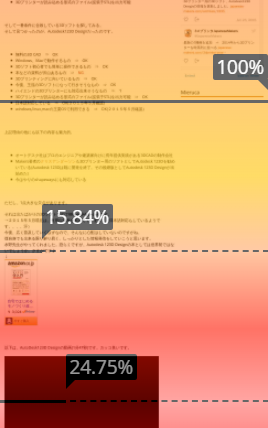
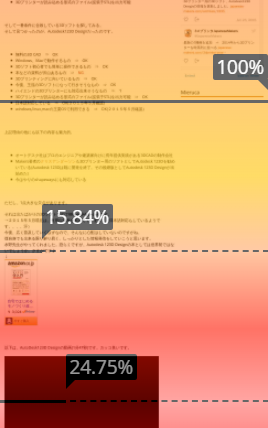
クリックヒートマップとは、下の図のように、”どこがクリックされているのか”を視覚的に分析することができる機能です。 





PCとスマホの見方の違い【アテンションリード】
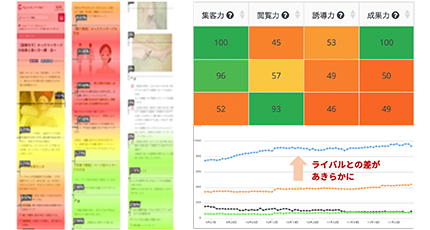
アテンションリードヒートマップとは、下の図のように、どこが、重点的に熟読されているのか?を視覚的に分析できる機能です。 



PCとスマホの見方の違い【スクロールヒートマップ】
スクロールヒートマップとは、下の図のように、”どこまでスクロールされているのか?=どこで離脱しているのか”を視覚的に分析ができる機能です。 

ミエルカヒートマップ : 機能説明&特徴点を紹介
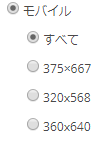
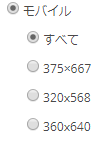
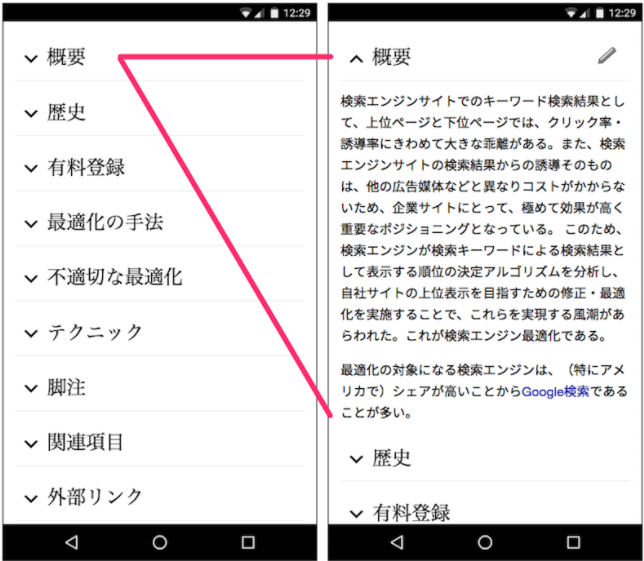
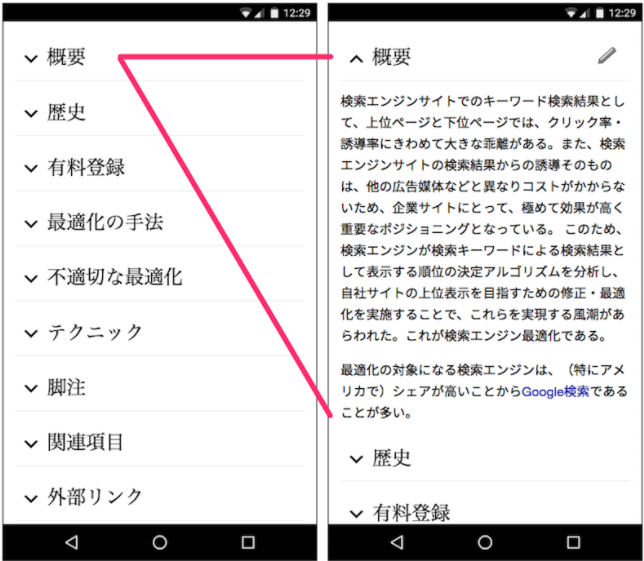
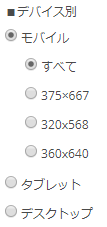
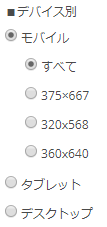
ミエルカヒートマップは、スマホ向けの機能も数多くそろえております。 ここでは、そちらをご紹介いたします。 【機能①:スマホとPCの切り替えが1クリックでできる】 スマホとPC、タブレットの切り替えをボタン一つでできます。 タブレットも併せてできるのが、大変便利かと思います。 

- 375×667:iPhone6
- 320×568:iPhone5
- 360×640:Galaxy
です。 サイズをわけないでモバイルと統一してしまうと、データに誤差が生じてしまい、意味のあるデータを取得することができません。 かつ、上記の3つのサイズは、日本のスマホユーザーのほとんどを占めることができるので、3つのサイズをカバーできれば、ほとんどのユーザーを対象にすることができるのです。