5分で理解。ヒートマップとは?
仕組みと、活用方法を解説。
ヒートマップ(heatmap)とは、Webサイトに訪れたユーザーがページ内で取った行動のデータを、色の濃淡でわかりやすく表現したものです。
ヒートマップツールを使えば、あなたのWebページで改善すべきポイントを簡単に見つけることができます。
本コラムでは、ヒートマップの原理や見方、今日から役立つヒートマップの活用方法まで、わかりやすくご紹介します。
5分で理解。ヒートマップとは?仕組みと、活用方法を解説。

小川 卓(おがわ たく)
Webアナリストとしてリクルート、サイバーエージェント、アマゾンジャパンなどで勤務後、独立。KPI設計、分析、改善を得意とする。全国各地での講演は500回を突破。複数社の社外取締役、大学院の客員教授などを通じてWeb解析の啓発・浸透に従事。
1. ヒートマップとは~初心者でもできるUI/UX改善方法~
Webサイトの改善において、ヒートマップはユーザー行動を可視化することができます。
ヒートマップには大きく分けて次の3つの機能が備わっております。
- 熟読エリアの可視化
- 終了エリアの可視化
- クリック位置の可視化



1. 熟読エリアの可視化

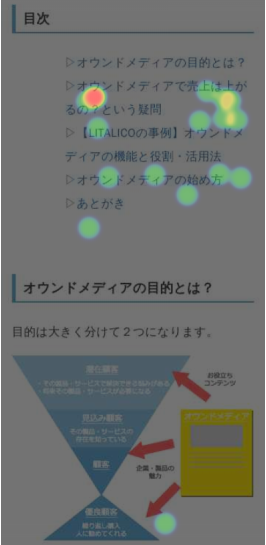
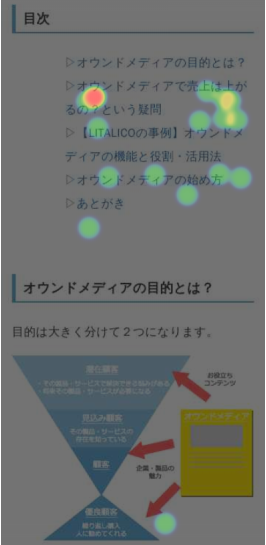
アテンションヒートマップでは、ページのどこの箇所がよく読まれているのか?
を色を用いて、可視化する機能が備わっています。
赤色の場所がよく読まれている箇所であり、緑色、青色と寒色になればなるほど
ユーザーに熟読されていない箇所になります。
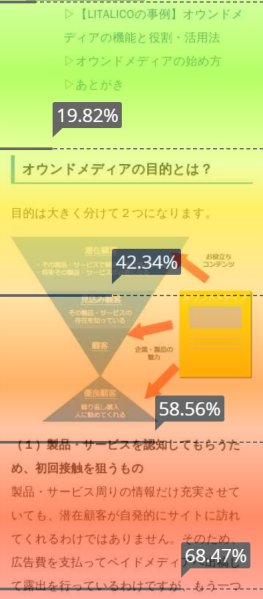
2. 終了エリアの可視化

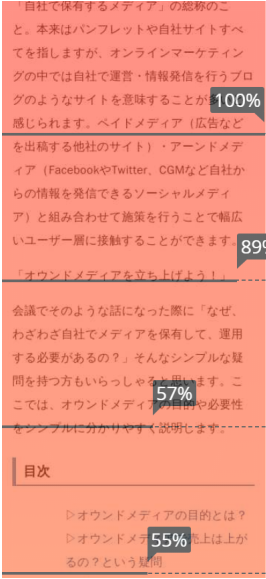
スクロールヒートマップでは、ページのどこまで読まれていて、どこで離脱してしまっているのか
可視化する機能が備わっています。
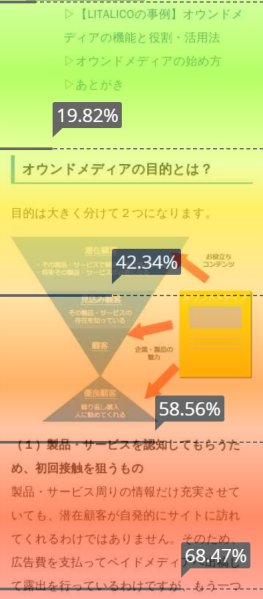
ページを読みに来たユーザーの何%が、その箇所まで残って読んでいるのか確認することができます。
3. クリック位置の可視化

クリックヒートマップでは、ユーザーがどこの位置をクリックしているのか
可視化する機能が備わっています。
クリックされた割合が多い箇所ほど、赤色になり、クリックされた割合が少ないほど、緑色になります。
熟読エリアからわかるWeb改善での活用方法
熟読エリアで注目すべき点は主に次の2点です。
- 読んでほしい箇所なのに読まれていない箇所
- 想定外によく読まれている箇所
読んでほしいのに読まれていない理由を考える
なぜ読まれていないのか、その理由をまず考える必要があります。代表的なケースとしては、次の3点が考えられます。
- 図や表が無く、文章だけのため、ユーザーにとってわかりにくい
- ユーザーが知りたいことと意図ずれ(例:答えが書いていない、自分の状況と合致していない)が起こってしまっている
- そもそも流入してきているユーザーにとってその内容は興味がない
これらの理由への効果的な対処法として、たとえば
広告流入であれば、クリエイティブや出稿を変更することが検討できますが、最も重要なことは一度ユーザー目線に立って、じっくり文章を読んでみることです。
改善案としては、表や図を適度に増やすことや、読まれていない箇所は削除してしまうなどの大胆な改善も行います。
想定外によく読まれている理由を考える
こちらも同様にして、まずはなぜ想定外に読まれているのか考えます。代表的なケースとしては、次の2点が考えられます。
- ユーザーが本当に知りたいことであった。
- キャッチ―な文章、画像、表現方法で思わず読んでしまった。
こちらは、サイト制作者が気づいていなかった、ユーザーニーズの発見につながります。しかし、内容が難しいため何度も読み返している可能性もあり、検証してみることが大切です。
終了エリアからわかるWeb改善での活用方法
終了エリアで注目すべき点は主に次の2点です。
- 大幅に離脱している箇所
- コンバージョン地点とその前後
大幅に離脱している箇所の理由を考える
なぜユーザーが大幅に離脱しているのかを考えます。代表的なケースとしては、次の3点が考えられます。
- 適切なリンクがあったので押して離脱した。
- ページ内の画像がユーザーに不親切であった。
- ユーザーが内容を見限ってしまった。
適切なリンクによる離脱はポジティブなものですが、その一方で画像の読み込み速度が遅いときや、画像がページの内容と逸れていた場合には、ユーザーは離脱してしまいます。また該当箇所まで読んだ結果、ユーザーが求める情報が手に入らないと感じても離脱してしまいます。
改善案としては、サイトの表示速度を上げることや画像を取り除いてしまうことが大切です。目次をつけるのも一つの手です。
コンバージョン地点にはユーザーがそもそもいたのかを知る
そもそもコンバージョン地点の内容やリンクが、ユーザーの何%に表示されていたのかを調べます。
そうすることで、実はコンバージョン地点を少し上部に持っていくだけでコンバージョンが増えるケースもあります。
クリックエリアの可視化からわかるWeb改善での活用方法
クリックエリアで主に注目すべき点は一つ、リンクが無いのにクリックされている箇所です。
なぜリンクが無い箇所をクリックしているのかを考える
ユーザーがクリックする場合の意図は、「リンク先に飛びたい」か「画像を拡大したい」の主に二つでしょう。ですから実際にリンクを貼るか、画像を拡大できるようにしてみましょう。
空クリックに関しては、コンバージョンの機会損失に直結するので、ぜひ早急に検証したい箇所になります。
2. ヒートマップの活用法、活用事例
ヒートマップを活用しユーザーの知りたい情報を読み取り、コンテンツの修正に活かす。
ヒートマップから読み取れるデータをもとに改善に繋げる方法を実例と共にご紹介します。(動画での詳しい解説はコチラ)
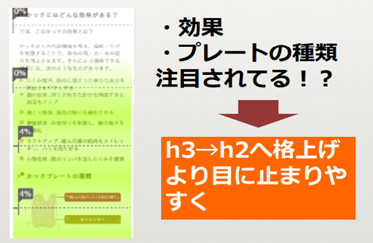
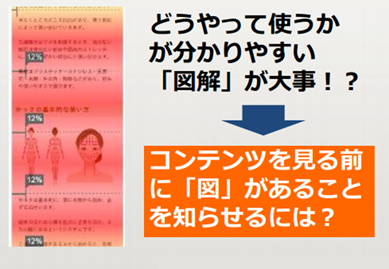
ここではユーザーの熟読エリアをヒートマップより分析し、ユーザーが真に求めていることを読み取りました。それを元に簡単な改善を行った結果、流入増だけでなく、熟読エリアも広がりました。
1) 検索意図に沿わない内容を下部に

2) ユーザーが注目している情報をページ上部に配置変更

3) ユーザーが求めている内容を把握

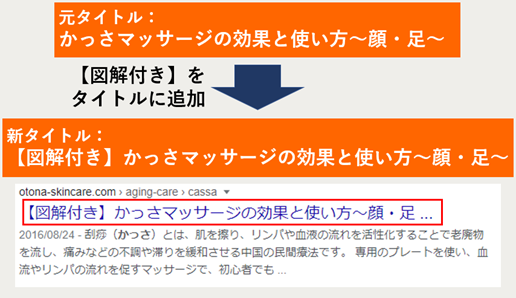
4) ユーザーが求めている内容をタイトルに活用、改善

5) 結果: 流入数、熟読エリアの増加

たとえば、「直帰率80%」といっても、
① ページのコンテンツが最後まで読まれて離脱したのか?
② ファーストビューで離脱したのか?
によって、
貴社サイトが「ユーザーに必要なコンテンツ」を提供できているかの判断が変わります。
このように、アテンション(熟読)・スクロールヒートマップを使うことで、スマホ時代のデジタルマーケティングにおける、
ユーザーペルソナの設計・サイト戦略の仮説を立てる使い方も可能になりました。
このように、ヒートマップは、クリックヒートマップ(クリック箇所)を含め、
複数のヒートマップツール会社を比較してみると、以下3種類のヒートマップが基本的に利用されていることが分かります。
- クリックヒートマップ
- ユーザーがクリックした箇所をデータで蓄積、表示します
- アテンションヒートマップ
- ユーザーが滞在(熟読)したコンテンツを表示します
- スクロールヒートマップ
- ユーザーが、どこまでスクロールしたか?を表示します
また、ミエルカのサイトレポート機能には、それぞれのページが持つ定量データを4つの力にヒートマップ化して課題を抽出する機能もあります。
- 集客力:アクセスを集める力
- 閲覧力:読み込ませる力
- 誘導力:他のページに誘導させる力
- 成果力:コンバージョンを生み出す力

3. ヒートマップ (heatmap) のルーツ
「大量の多次元データを、一目で関係を指し示すために色を利用し、可視化する」
そもそもヒートマップ (英: Heat map) とは、「大量の多次元データを、一目で関係を指し示すために色を利用し、可視化する」ための手法を指します。
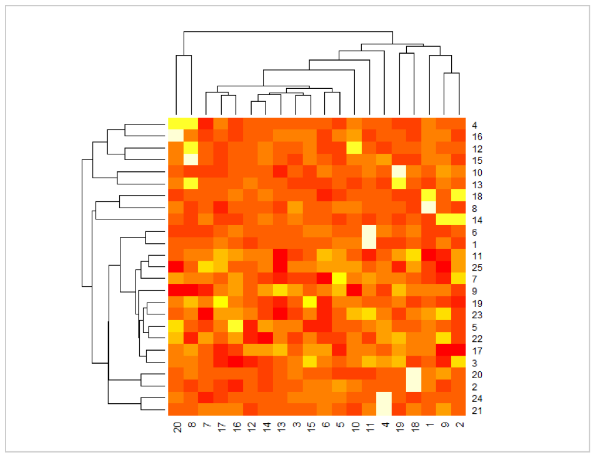
あくまで手法であって、マーケティングツールだけを指す訳ではないのがポイントです。例を見てみましょう。

あまり直感的にはわかりませんね。それもそのはず、ヒートマップは、元々ゲノム/遺伝子解析(マイクロアレイ解析)や統計の分野で、利用されていた手法です。
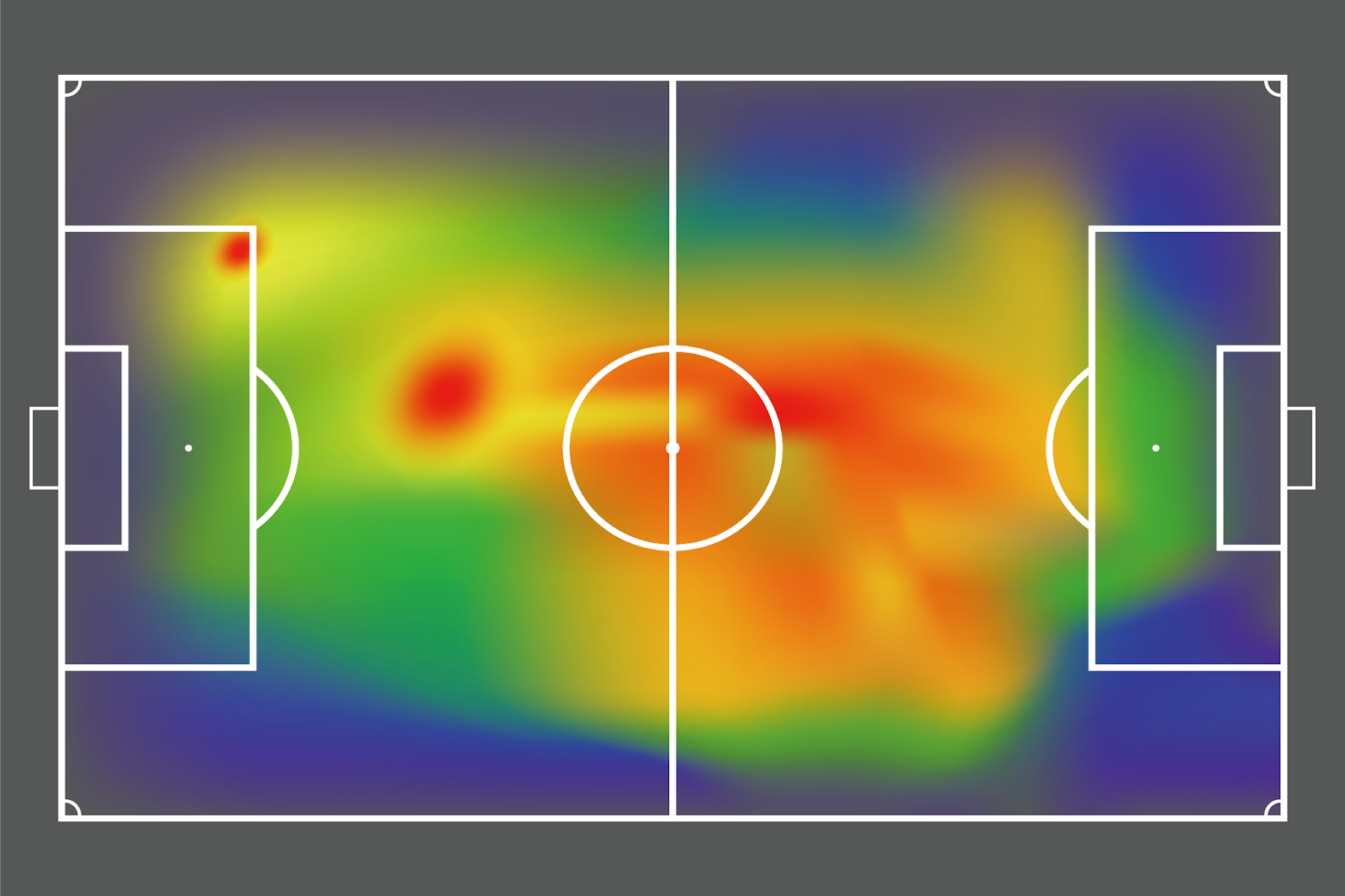
ただ最近では、サッカー選手のフィールド上での動きや、野球選手の投球コースなど、様々なところでヒートマップは利用されるようになりました。

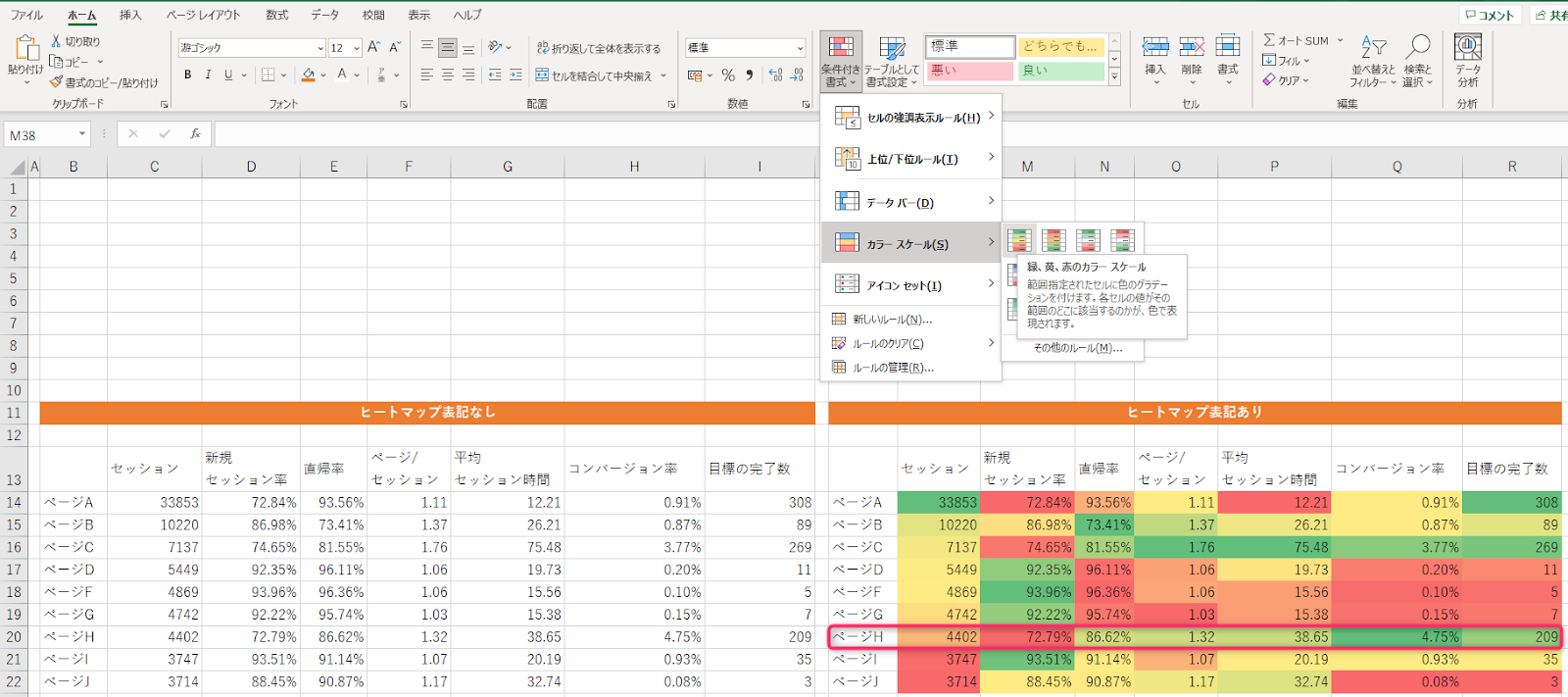
次の例は、皆さんもお馴染みのエクセルで、ヒートマップを利用した例です。
ヒートマップ無データ (左図) VS ヒートマップ有データ (右図)

その一方でヒートマップ無データだと、ボトルネックの発見に時間がかかることがわかります。
しかしながら、WEB上での「ヒートマップ」の使われ方としては、「デジタルマーケティング担当者が、ウェブページの各要素と何人の訪問者が接点をもったか?を一目で理解するため」に利用されているケースが増えています。
世界では、Smartlookやjotjar、Crazyegg、Clarity、Contentsquare、Uxcam、cux.io、Zohopagesense、Mouse flow、Browsee、VWOなども有名ですし、SitestやPage analytics、Ptengine、Userdive、User insightなどの多様なバリエーションのUX改善・ヒートマップツールがリリースされています。
4. ヒートマップの仕組み、色分けとその見方は?
データをもとに数字と色に適切な勾配をつけることで一目で把握
ヒートマップの基本的なカラーグラデーションは、数字と色に「適切な勾配」をつけ設定します。
わかりやすく言えば、一目で人間が分かりやすい配色を設定するケースが多いです。
数字で一覧を表示したリスト上に、カラーグラデ―ションで視覚的に配色したほうが、一目で数字の高低差を把握することが出来ます。
数字で一覧表示したリスト上に、カラーグラデ―ションで視覚的に配色したほうが、一目で数字の高低差を把握することが出来ます。
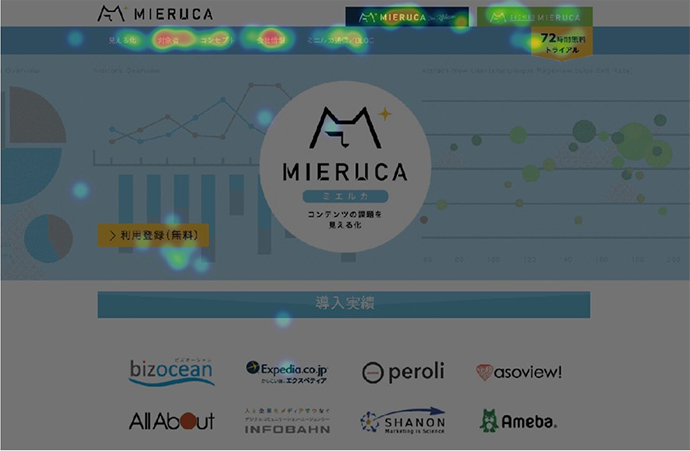
例えば、次のクリックヒートマップでは、ユーザーが良くクリックした箇所が、「濃い赤色(=最高値)」で示されています。
「濃い青色(=中間値)」「灰色(=最低値)」とし、クリックされた箇所を視覚的に分かりやすく表示しています。

このように、ヒートマップデータを使うことでWebサイトやLP(ランディングページ)の改善に役立つユーザー行動を簡単に取得できます。
ミエルカヒートマップは1URLであればずっと無料で使えるので、この機会に皆さんのWebサイトを分析してみませんか?

小川 卓(おがわ たく)
University College London (英国) 卒業・早稲田大学大学院理工学研究科 卒業 Webアナリストとしてリクルート、サイバーエージェント、アマゾンジャパンなどで勤務後、独立。KPI設計、分析、改善を得意とする。全国各地での講演は500回を突破。複数社の社外取締役、大学院の客員教授などを通じてWeb解析の啓発・浸透に従事。株式会社HAPPY ANALYTICS代表取締役。
主な著書に『ウェブ分析論』『ウェブ分析レポーティング講座』『マンガでわかるウェブ分析』『Webサイト分析・改善の教科書』『あなたのアクセスはいつも誰かに見られている』『「やりたいこと」からパッと引ける Google アナリティクス 分析・改善のすべてがわかる本』など。




大企業の方から
フリーランスの方まで
幅広くご利用いただけます。
- 無料アカウント発行後10日間は、トライアル期間としてファーストプランの機能がご利用いただけます。
トライアル期間が終了すると無料プランへ自動的に切り替わります。 - 無料プランはヒートマップデータの計測対象が1URLのみとなります。
- 無料プランはご利用期間に制限はありません。

.jpg)






.png)