月間人気記事
オウンドメディア(Owned Media)とは、企業が「自社で保有するメディア」の総称のこと。本来は紙のパンフレットや自社サイトなどすべてを指しますが、オンラインマーケティングの中では自社で運営・情報発信を行うブログのよ…
SEOとは「検索エンジン最適化」を意味する、Search Engine Optimizationの略称です。Googleをはじめとした検索エンジンのランキングで上位表示を行うことで、検索結果からの流入や売上、リード獲得な…
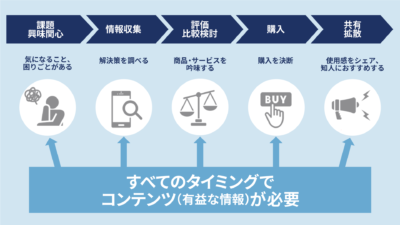
コンテンツマーケティングとは、有益なコンテンツをオウンドメディア(自社で保有するWebサイトやブログ、メルマガ)で発信したり、アーンドメディア(SNS・CGMなど)、ペイドメディア(広告費を支払って掲載するメディア)から…
執筆・編集陣
「ミエルカ マーケティング ジャーナル」は、1900社を超える企業の
Webマーケティング支援実績を持つ「ミエルカ」の知見をもとに、一次情報をもつ専門家たちが執筆・編集しています。
他執筆者一覧はこちらをご覧ください。