「フォーム落ち」という言葉を聞いたことはあるでしょうか? Web担当者・マーケターは、LPや記事コンテンツを通して「お問い合わせ」「資料ダウンロード」などCV(コンバージョン)するユーザーを増やすミッションがありますよね。「フォーム落ち」とは、ユーザーがそれらの入力フォームまでたどり着いているにも関わらず、入力完了までしないケースのことを指します。こういった残念なケースは決して少なくありません。
そこで本稿では、「CVを増やし、リード獲得に繋げられる入力フォームのデザイン・設計法」をくわしく解説します。

目次
入力フォームとは
入力フォームとは、ユーザーがWebサイト上で何らかの情報を入力するための画面です。さまざまな種類があり、日常的に利用しているサービスへのログイン画面などもそのひとつです。主に以下のような種類があります。
- 予約フォーム
- お問い合わせフォーム
- 会員登録フォーム
- アンケート入力フォーム
- 資料請求フォーム
- 口コミ投稿フォーム など
入力フォームの役割
入力フォームはマーケティングの観点から見ると、リードジェネレーション(顧客獲得)の役割を果たします。
入力フォームを通してマーケティング活動に必要な顧客情報を取得できれば、見込み顧客と継続的なコミュニケーションを取れます。
そのため、その後のリードナーチャリングに活用できる項目を用意する必要があり、その上でユーザーがストレスなく必要情報を入力できるデザインが望ましいです。 以下で詳しくみていきましょう。
☑︎関連記事:リードを獲得する15の施策一覧
入力フォームでデザインが重視される理由
入力時にユーザーが使いにくいと感じてしまったら、入力途中で離脱するリスクが発生します。企業として顧客獲得の機会損失になるだけではなく、せっかく興味を持っていた見込み顧客のテンションも下がってしまいますよね。
これらのリスクを防ぐために、使いやすい入力フォームのデザインが重要なのです。
使いやすい入力フォームを作る10のポイント
① 入力フォームはファーストビュー設置が望ましい
入力フォームを主とするページの場合、わかりやすいファーストビュー(最初に表示される範囲)にフォームを設置することはユーザビリティの観点で重要です。
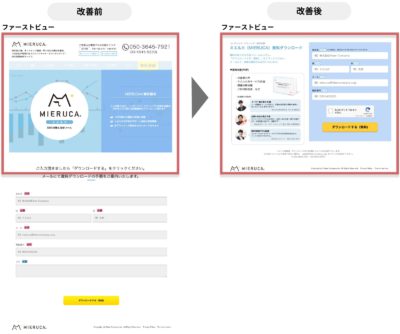
具体例を見ていきましょう。下記はファベルカンパニーが運営する、Webマーケティングツール「ミエルカ」の資料ダウンロードページです。
 資料ダウンロードページ|ミエルカ(MIERUCA)
資料ダウンロードページ|ミエルカ(MIERUCA)
改善前のページではファーストビューに入力項目がないため、ユーザーが入力フォームを認識するためにページをスクロールする手間がかかります。これでは、入力フォームのページだと認識されない可能性すらあります。
改善後のページでは、入力フォームがファーストビューに全て収まるようデザイン変更しました。情報送信後に何を得られるのか、期待値を持てるビジュアルにもなっていますね。
この結果、フォームの入力完了率は150%改善(変更の前後で30日間ずつ比較した結果)。
これはツール紹介の資料ダウンロードページなので、入力ハードルは高いはずです。
この改善を行ったミエルカジャーナルの前田編集長に、これ以上の改善予定はあるのか尋ねたところ、次のような回答をもらいました。

デザインはだいぶ改良できたと思います! しかし、ツールなどサービス紹介資料のダウンロードページは、そもそも〝サービスに期待してくれるホットなユーザー〟を増やすことが重要です。今後は、信用を寄せてもらえるコンテンツをさらに増やし、導線の改善にも取り組む予定です 🤓
(前田絵理)
フォームのページは、CVの受け皿となるので優先的に改善したようです。Webマーケティング領域では、バケツに例えた表現が有名ですね。いくら集客という水が注がれてもCVボタンが悪かったり、フォームが分かりにくいとユーザーが離脱するため売上に繋がりません。まずバケツの穴を塞ぐという意味でも、入力フォームは優先的に改善しておくべきなのでしょう。
② 入力項目は必要最小限にとどめる
入力フォームは記載すべき情報が多いほど、ユーザーにストレスを与える原因になり離脱率が高まります。入力完了率を上げるためには、入力項目を最小限にとどめることも意識すべきポイントです。
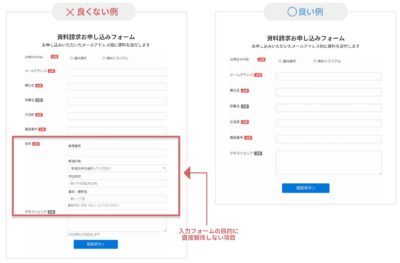
例えば、以下のような資料請求申し込みフォームの場合。資料をメールで送るなら、「住所」の記載がなくても資料請求ができますよね。ここいうのを項目から省いてください。

商品の発送などで住所情報がすぐに必要な場合を除き、入力フォームの段階では必要最低限の項目に。まずは、送信完了していただけるフォームにしましょう。
※BtoBでは、営業エリアなどの関係で住所、所在地が大事になるケースもあるかもしれません。 一概には言えませんが、リード獲得後にインサイドセールスや営業がコミュニケーションする中でヒアリングできれば問題ない項目もあるはずです。いっそ思い切って削除してみたほうがCVの絶対数は増えるのではないでしょうか。
先日、入力フォーム項目を12個→2個!とかなりの項目削除に取り組んだ事例を聞きましたが、CV数は2.5倍になったそうです。まずはCVしてもらわないと始まらない、ということを考えると興味深い事例です。
③ 入力項目やチェックボックスは縦一列に配置する
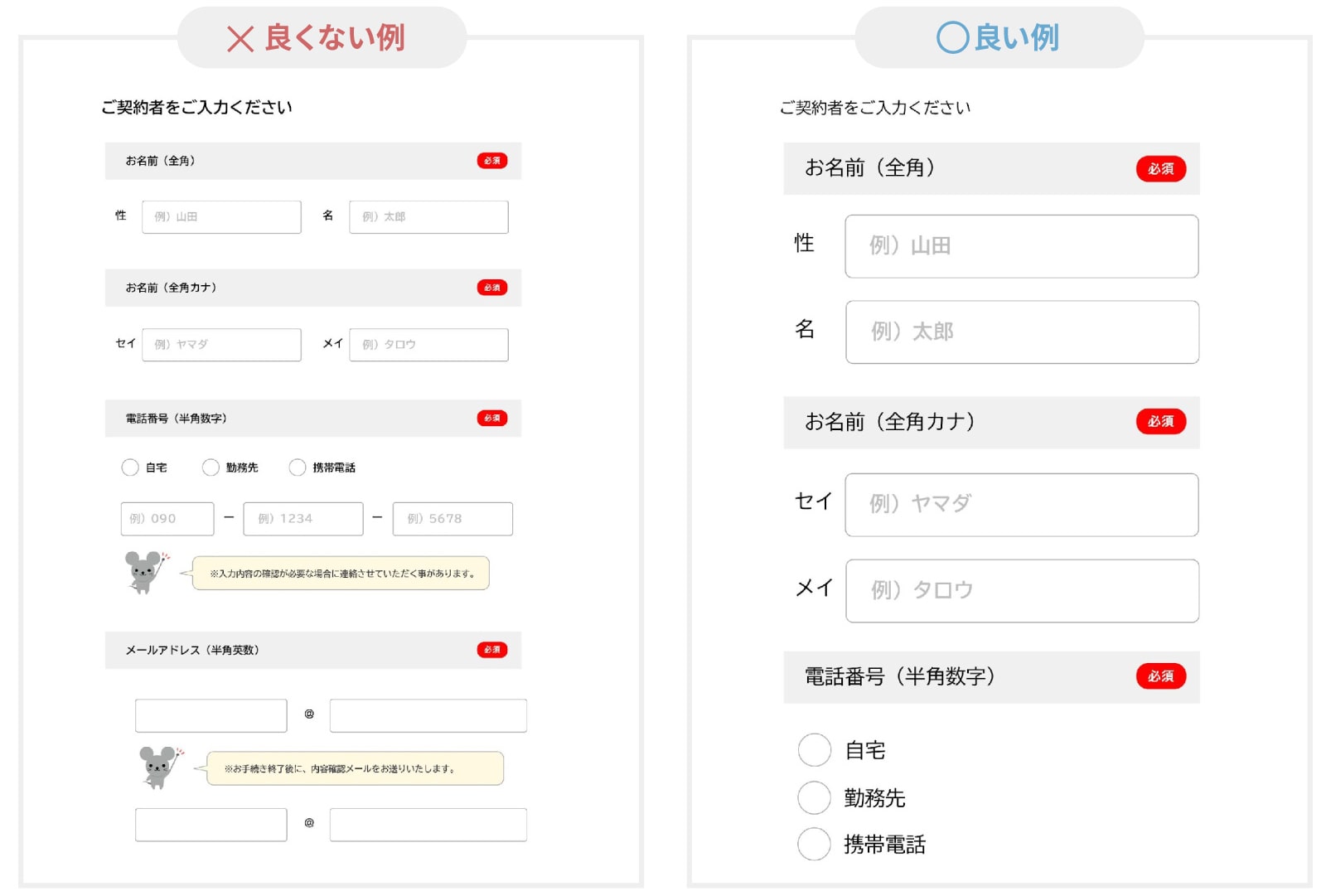
入力欄とチェックボックスは縦一列の配置が望ましいです。左右に散らばったフォームは視点が散って面倒ですよね。入力漏れの原因にもなりかねません。スマートフォンで操作するユーザーにとっては、入力欄が小さくなるデメリットもあります。

また、電話番号が3つの入力BOXに分かれているフォームもまだチラホラ見受けます。裏側のデータベースやシステムの設計上、致し方ないこともよく分かるのですが、、、スマホで入力することを考えると面倒です。入力BOXもなるべく1つにまとめたいところです。
④ 入力項目をカテゴリーごとにグループ化する
「基本情報」や「住所」など、入力項目をカテゴリーごとにまとめるのもオススメです。
ユーザーが設問の意図を理解しやすくなる効果もありますね。

⑤ エラー内容をインラインで伝える
入力内容に漏れや誤りがある場合のエラー表示にも、配慮しましょう。
画面上部に「エラー項目があります」とだけ表示されるフォームをたまに見かけますが、どの項目がどのように間違っているのかわかりません。
できるだけ入力欄の近くに、エラー内容を具体的に表示することが大切です。

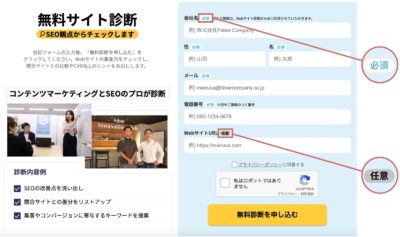
⑥ 必須と任意を明確に記載する
任意項目が必要な場合は、必須項目と区別しましょう。
必須項目を「*」で表しているサイトも多いですが、ご年配など入力に不慣れなユーザーにはわかりにくい表現ですし、視認性も悪いと言われています。文字で「必須」と記載されていると親切ですよね。
 無料サイト診断サービスのフォーム|ミエルカ(MIERUCA)
無料サイト診断サービスのフォーム|ミエルカ(MIERUCA)
いっそのこと任意項目なら削除しても良いのではないか、と思うこともよくあります。
よくあるのが「ふりがな」や「部署名」とかの項目でしょうか。「電話の際にお名前を読み間違えたらいけない…」と聞いたことがあるのですが、発生する頻度とCV率への影響を考慮して設定したいところですね。
⑦ プレースホルダーを適切に活用する
プレースホルダーとは、入力欄内に文字が表示される機能のこと。どんな内容を入力すれば良いかを例示するテキストです。
プレースホルダーには、実際の入力例を設定しておくと親切です。
「氏名」「会社名」などにしているフォームは、あまり良いとは言えません。プレースホルダーは入力中に消えてしまうので、項目や注意書きは欄外に記載しておくことをオススメします。

グレーの記入例がプレースホルダー
⑧ CTAで入力後のアクションを明示する
CTA(call to action)とは、申し込みなどの行動喚起を促すCVポイントのこと。ボタンで囲まれたデザインであることが多いですね。そのボタンに入力後のアクションを記載すると、ユーザーが入力フォームを送信する動機付けを与えられます。
文言は「送信する」だけではなく「資料請求する」や「資料ダウンロード」という具体的なテキストが◎。情報を送った後に何が得られるのかイメージできると、分かりやすいですよね。

⑨ スマホ入力を考慮したデザインにする
近年はBtoB企業のサイトであっても、スマートフォンユーザーが少なくありません。
スマートフォンで閲覧した場合も文字や入力欄のサイズが最適化されるよう、レスポンシブデザインの採用がおすすめです。

スマートフォン入力では、日本語入力、アルファベット、数字それぞれでキーボードの種類が変わります。わざわざキーボードを切り替える手間にならないよう、あらかじめ入力項目に合わせて自動でキーボードが切り替わるような設定が望ましいですね。
⑩ サンクスページでは関連サービスを紹介すると◎
こちらは補足ですが、入力フォーム送信後に表示するサンクスページには、御礼文言だけではなく関連サービスやその他のホワイトペーパー、セミナー申込みなどの紹介を入れましょう。資料ダウンロードやセミナーの申込みが期待でき、コンバージョンUPに繋がります。
これ非常に効果的で、その理由は入力フォーム送信直後のユーザーはサービスや商品に関しての期待値が高まっている状態にあるためです。
「ミエルカ」でも、お問い合わせフォームのサンクスページに、「お役立ちセミナー(無料)」の案内を入れたら、お申し込みが格段に増えました。

セミナー内容は随時更新しているので正確な増加数の計測は難しいですが、多くのWebサイトで参考にできる事例だと思います。

入力フォーム公開前のテストは忘れずに
最後に大事なことを1つ。新しく入力フォームを作成した場合は、公開前に自社内でテストを行い、表示や動作に問題がないか確認しましょう。特にスマートフォンの場合は、複数の機種でテストして、機種依存による表示崩れがないかチェックしてくださいね。







 この記事をシェア
この記事をシェア































