2019年10月30日にMIERUCA(ミエルカ)導入中の株式会社ミツモア様でヒートマップワークショップを開催しました。この記事では当日の様子と講義で解説したヒートマップ活用のコツを紹介します。 こんにちは。講師を担当したヒートマップチームの岡本です。突然ですが、サイトやコンテンツ改善にヒートマップはご活用いただけていますか? 普段お客様とお話していると「なんとなくデータは見ているけれど、改善方法まで思いつかない」「データは読み解けたけど、どこから手をつければいいかわからない」といったお悩みを聞くことがあります。 皆さんが感じている通り、ヒートマップデータを使いこなすには少し慣れが必要です。このようなお悩みを解消するため「学んだ内容をすぐに活かせる」2部構成のワークショップを開催しました。
当日のアジェンダ
- ヒートマップはなぜ役に立つのか
- データ取得の仕組み
- 課題の見つけ方と改善策
- 活用事例
■後半:ワーク
- ヒートマップデータをもとにサイト改善をしてみよう
- 質疑応答
主な講義内容
ヒートマップはなぜ役に立つのか
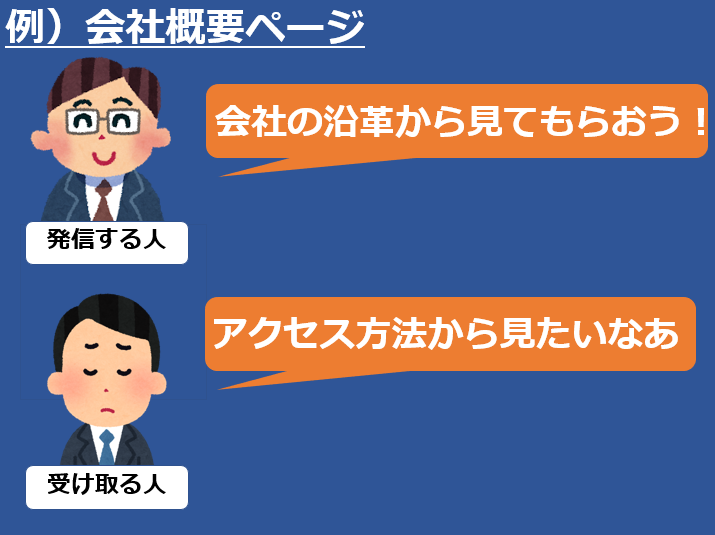
ヒートマップが役に立つ理由は、情報を「発信する人」と「受け取る人」の認識のズレを減らし、効果的な改善に欠かすことのできない、きちんとした仮説が立てやすくなるからです。  このように「発信する人」が真っ先に伝えたい情報は「受け取る人」にとって本当に重要とは限りません。ヒートマップデータを参考にすれば、視覚的に認識のズレを確認できるので、施策が考えやすくなります。
このように「発信する人」が真っ先に伝えたい情報は「受け取る人」にとって本当に重要とは限りません。ヒートマップデータを参考にすれば、視覚的に認識のズレを確認できるので、施策が考えやすくなります。
課題の見つけ方と改善策
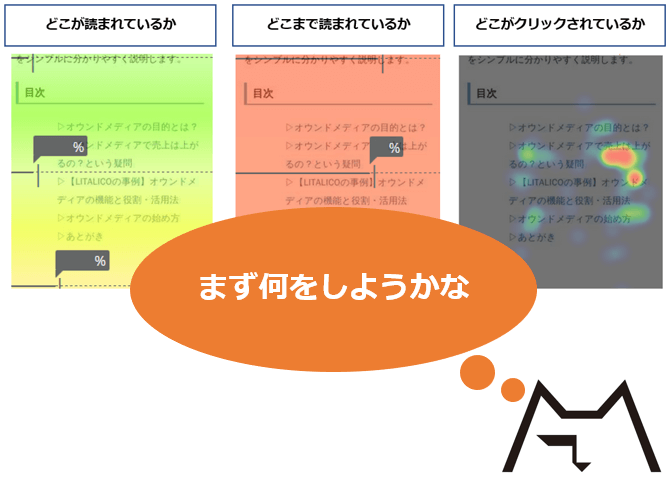
ミエルカヒートマップはページを訪れたユーザーの行動から「どこをよく読んでいるか」「どこまで読んでいるか」「どこをクリックしているか」が色と数値で分析できます。しかし、これらのデータを用いて改善の順序を考えるにはコツがいります。  次の章では当日解説したノウハウの中から、優先順位が高く今すぐチェックできるものをチョイスしています。ぜひお試しください。 ■いますぐチェックできる項目
次の章では当日解説したノウハウの中から、優先順位が高く今すぐチェックできるものをチョイスしています。ぜひお試しください。 ■いますぐチェックできる項目
- ファーストビュー直下の離脱率
- CTAは熟読されているか?
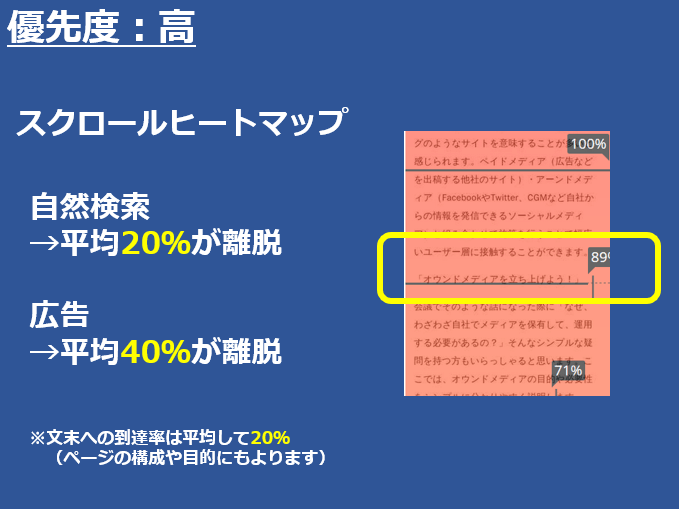
ファーストビュー直下の離脱率
まずはスクロールヒートマップでファーストビュー直下(下図黄色い枠)の離脱率をチェックしましょう。  ユーザーの離脱エリアを分析する「スクロールヒートマップ」のデータ。ページ内の離脱箇所を数値で表示する。 ページへの主な流入経路によって平均数値は変わってきますが、この数値と自社コンテンツを比較して、結果が優れない場合はユーザー視点でページ内容を読み直しましょう。冒頭と書き出し(広告ならクリエイティブとファーストビュー)が一致していない場合や、ファーストビューの画像が内容に無関係かつ、画面の大部分を占めるようなサイズの場合に離脱が増える傾向があります。
ユーザーの離脱エリアを分析する「スクロールヒートマップ」のデータ。ページ内の離脱箇所を数値で表示する。 ページへの主な流入経路によって平均数値は変わってきますが、この数値と自社コンテンツを比較して、結果が優れない場合はユーザー視点でページ内容を読み直しましょう。冒頭と書き出し(広告ならクリエイティブとファーストビュー)が一致していない場合や、ファーストビューの画像が内容に無関係かつ、画面の大部分を占めるようなサイズの場合に離脱が増える傾向があります。
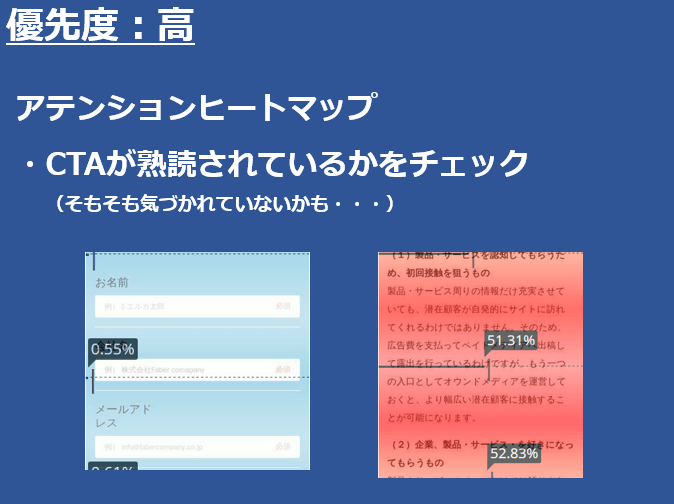
CTAは熟読されているか?
次はアテンションヒートマップでCTAの熟読傾向をチェックしましょう。  ユーザーの熟読エリアを分析する「アテンションヒートマップ」のデータ。よく読まれているエリアは暖色になっていく。 「問い合わせ」や「資料請求」など、ユーザーに行動を喚起させるボタンの位置が適切かどうかを判断しましょう。「誰も読んでいない部分」に資料請求ボタンを配置しても、人通りが全く無い場所に出店しているようなものです。まずは相手に気づいてもらうために、よく読まれているエリアへの移動をオススメします。 ひとつ注意ですが「最も読まれている文章にそのままボタンを入れる」のは控えたほうが良いです。文脈が崩れ、ユーザーの離脱を招いてしまう危険性があるからです。オススメの配置は「よく読まれているエリアの要約を記載した次の見出しの間」です。(文章だけだと伝わりづらいので図で説明します。)
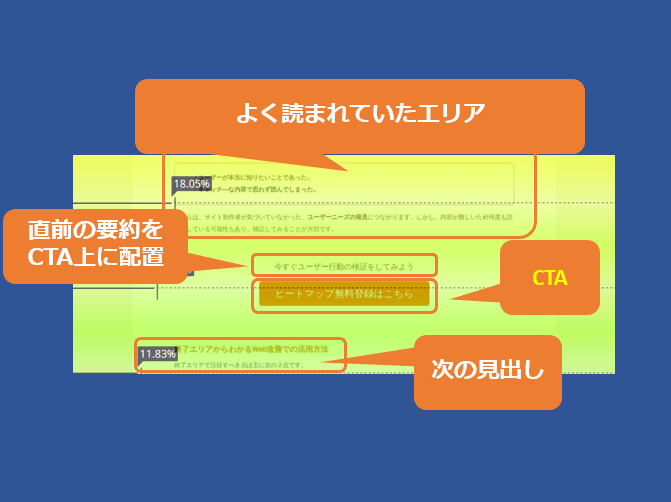
ユーザーの熟読エリアを分析する「アテンションヒートマップ」のデータ。よく読まれているエリアは暖色になっていく。 「問い合わせ」や「資料請求」など、ユーザーに行動を喚起させるボタンの位置が適切かどうかを判断しましょう。「誰も読んでいない部分」に資料請求ボタンを配置しても、人通りが全く無い場所に出店しているようなものです。まずは相手に気づいてもらうために、よく読まれているエリアへの移動をオススメします。 ひとつ注意ですが「最も読まれている文章にそのままボタンを入れる」のは控えたほうが良いです。文脈が崩れ、ユーザーの離脱を招いてしまう危険性があるからです。オススメの配置は「よく読まれているエリアの要約を記載した次の見出しの間」です。(文章だけだと伝わりづらいので図で説明します。)  ミエルカヒートマップのサイト「ヒートマップとは?」より抜粋 ミエルカヒートマップのサイトを元に説明します。CTAの目的は、知りたかった情報を読んだことで興味が高まっているユーザーに向けて「あなたのサイトでも試してみませんか?」とヒートマップの無料トライアルを案内することです。 よく読まれていたエリアはヒートマップで分析できるユーザー行動について解説したエリアで、CTAの上に配置する直前の要約には「今すぐユーザー行動の検証をしてみよう」と記載しました。CTAは次の見出し、「終了エリアからわかるWeb改善での活用方法」との間に配置しました。
ミエルカヒートマップのサイト「ヒートマップとは?」より抜粋 ミエルカヒートマップのサイトを元に説明します。CTAの目的は、知りたかった情報を読んだことで興味が高まっているユーザーに向けて「あなたのサイトでも試してみませんか?」とヒートマップの無料トライアルを案内することです。 よく読まれていたエリアはヒートマップで分析できるユーザー行動について解説したエリアで、CTAの上に配置する直前の要約には「今すぐユーザー行動の検証をしてみよう」と記載しました。CTAは次の見出し、「終了エリアからわかるWeb改善での活用方法」との間に配置しました。
ヒートマップデータをもとにサイト改善をしてみよう
前半の座学で学んだ改善手法をもとに、後半のワークでは実際のヒートマップデータからサイト改善に挑戦しました。お題のサイトは勉強会直前にリニューアルをした「ミエルカヒートマップの公式サイト」です。ヒートマップチームによって改善された後のサイトは確認せずに、4グループに別れてデータから読み解ける改善案を考えてもらいました。  10分の制限時間内で活発な議論が行われました。 発表された内容の中には、実際のサイト改善にも実装されたものが多くあり、座学の内容をすぐにでも活かしてもらえる実感が持てました。ヒートマップチームによる具体的なサイト改善の内容は後日別レポートとしてアップ予定です。お楽しみに。
10分の制限時間内で活発な議論が行われました。 発表された内容の中には、実際のサイト改善にも実装されたものが多くあり、座学の内容をすぐにでも活かしてもらえる実感が持てました。ヒートマップチームによる具体的なサイト改善の内容は後日別レポートとしてアップ予定です。お楽しみに。
勉強会の感想
勉強会に参加していただいたミツモア様より、以下のような感想をいただきました。
最後に
ミエルカヒートマップチームでは積極的なサポートを実施しております。ミエルカには1URL分の無料ヒートマップがついておりますので、お電話またはWeb会議で30分ほどいただければ、設定サポートや皆さんのデータをもとにした改善サポートが可能です。お気軽にご相談ください。 連絡先:ヒートマップチーム 岡本 アドレス:heatmap(アットマーク)fabercompany.co.jp
ヒートマップの具体的な活用方法はこちらの記事(5分で理解。ヒートマップとは? 仕組みと、活用方法を解説。)でも解説しております、ぜひご覧ください。
「自分のサイトのヒートマップを見てみたい!」という方は、下のロゴから公式サイトで無料アカウントが即時発行できるので、ぜひお試しください。
おわり
著者PROFILE

国内最大手美術品オークション会社で営業職を経験の後、FaberCompanyに加わる。現在はカスタマーサクセスチームで、MIERUCAを活用した企業の課題解決を支援している。スパイ映画とウィスキーが好き。





 この記事をシェア
この記事をシェア



































