ミエルカの機能をご紹介いたします。今回は「ヒートマップ」についてです。
ヒートマップとは?
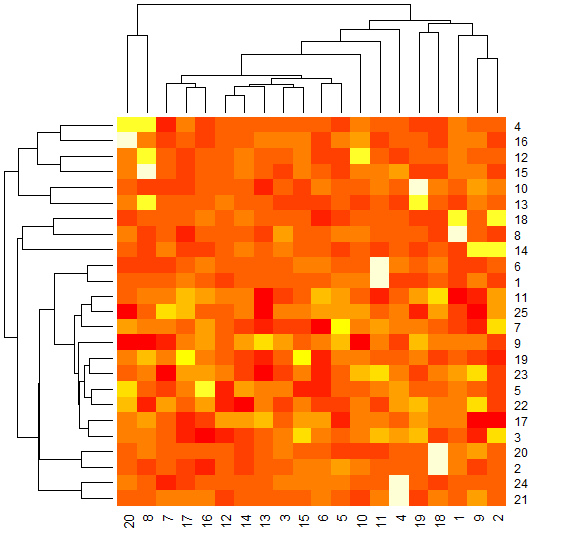
そもそもヒートマップ(英: Heat map)とは、「大量の多次元データを、一目で関係を指し示すために色を利用し、可視化する」ための手法を指します。 例)物事の関係性を、視覚的かつ直観的にわかるようにする例(R言語で描画した例) 
元々ゲノム解析(マイクロアレイ解析)や統計の分野で、利用されていた手法です。 しかしながら、昨今WEBにおける「ヒートマップ」言葉の使われ方としては、「オンラインやデジタルマーケティング担当者が、ウェブページの各要素(縦横にクロス集計し)と何人の訪問者が接点をもったか?を一目で理解するため」に利用されているケースも増えてきています。
色の理由と見方とは?
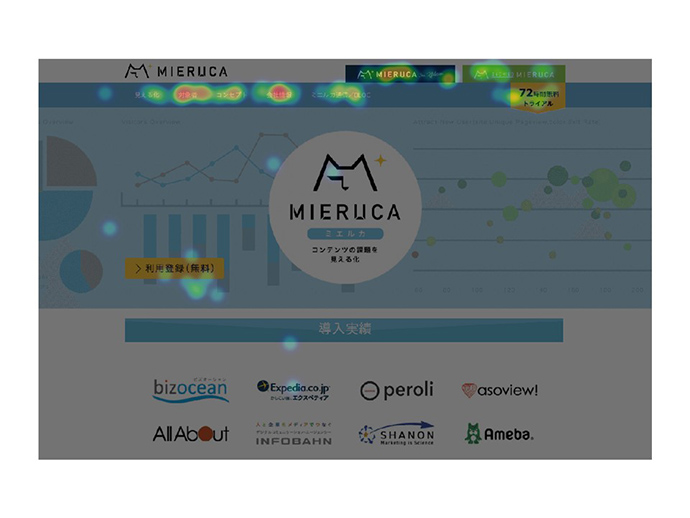
ヒートマップの基本的なカラーグラデーションは、数字と色に「適切な勾配」をつけ設定します。 わかりやすく言えば、一目で人間が分かりやすい配色を設定するケースが多いです。 例えば、以下のクリックヒートマップですと、ユーザーが良くクリックした箇所が、「濃い赤色(=最高値)」で示されています。 「濃い青色(=中間値)」「灰色(=最低値)」とし、クリックされた箇所を視覚的に分かりやすく表示しています。 例)クリックヒートマップ 
▼スマホ時代の分析における「ヒートマップ」の使い方
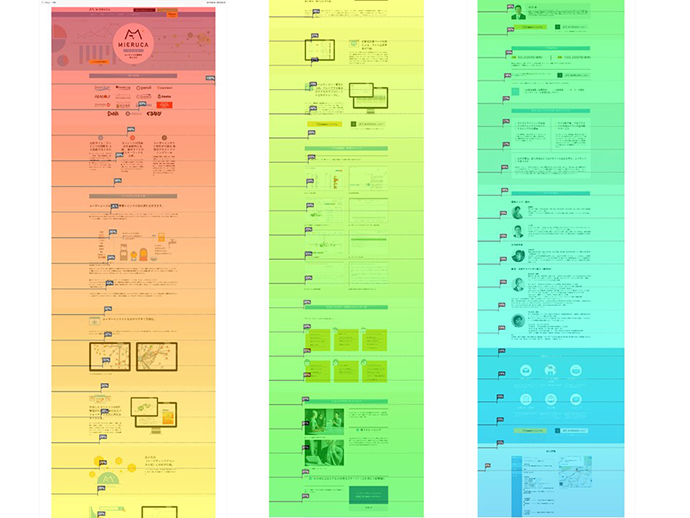
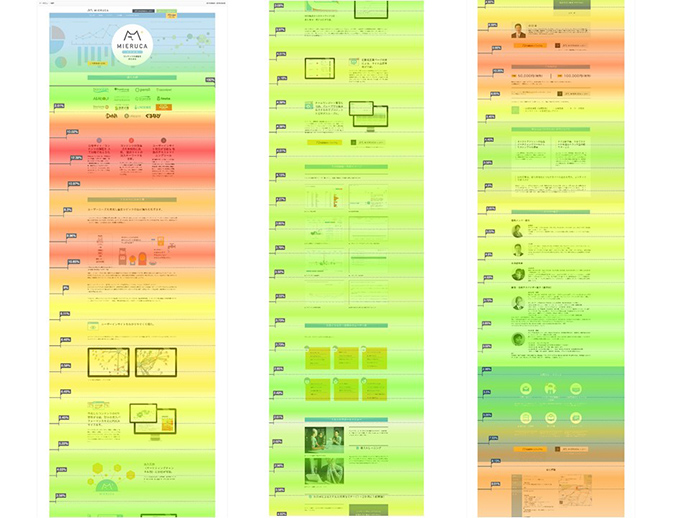
2013~4年頃まで、PCがメインデバイスの時代は、「どこをクリックしたか」「どういう順にコンテンツを見ていったか?」が重要な指標でした。 しかしながら、スマホ利用ユーザーの増加に伴い、皆さんもお分かりの通り「縦に長いページをスクロールする」という行動が増えてきました。 <スマホで見た際に、縦に長くなるヒートマップ>  また、スマホの画面ビューの中で確認できるコンテンツ範囲は限られてますので、 どのコンテンツに着目したか?を言う点も重要です。 <ミエルカアテンションヒートマップ(熟読エリアの確認)>
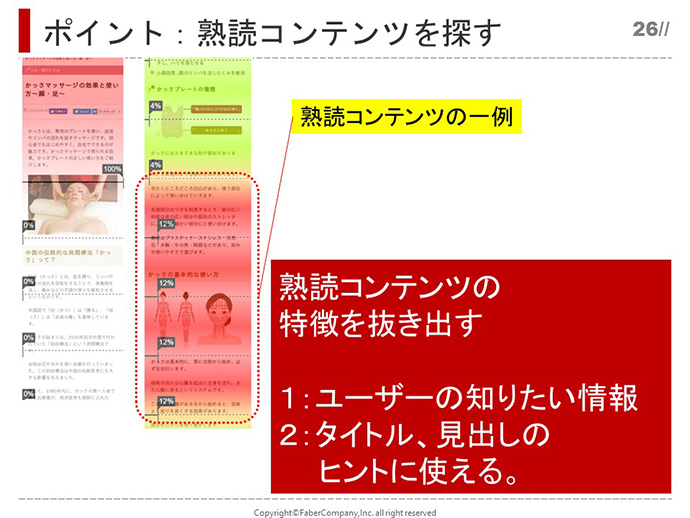
また、スマホの画面ビューの中で確認できるコンテンツ範囲は限られてますので、 どのコンテンツに着目したか?を言う点も重要です。 <ミエルカアテンションヒートマップ(熟読エリアの確認)>  ※一定秒以上滞在した場合に、カウントされる。 (スマホに最適化してます。) アテンションヒートマップを使うことで、ユーザーの興味関心を喚起しているコンテンツ部分を把握することが可能です。 例えば、 1)熟読エリアのコンテンツを可視化し、興味関心エリアの特徴を知る。
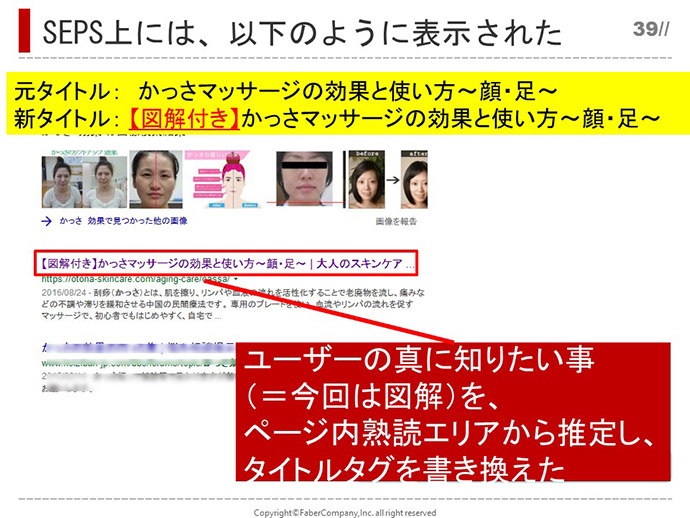
※一定秒以上滞在した場合に、カウントされる。 (スマホに最適化してます。) アテンションヒートマップを使うことで、ユーザーの興味関心を喚起しているコンテンツ部分を把握することが可能です。 例えば、 1)熟読エリアのコンテンツを可視化し、興味関心エリアの特徴を知る。  2)ユーザーの知りたい情報を、ページ上に表記(本ケースは、特徴をタイトルタグに記載)
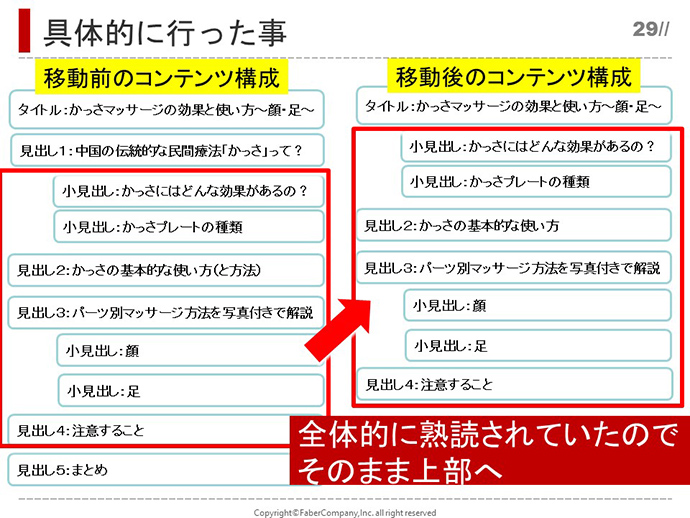
2)ユーザーの知りたい情報を、ページ上に表記(本ケースは、特徴をタイトルタグに記載)  3)同時に、ユーザーの知りたい順に表記を変更することで(コンテンツの順番を変える)
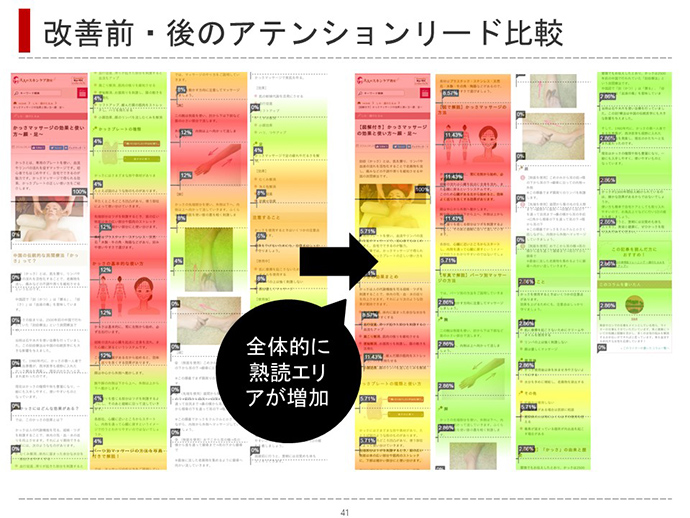
3)同時に、ユーザーの知りたい順に表記を変更することで(コンテンツの順番を変える)  4)最終的には、流入増だけでなく、熟読エリアの増加にもつながることもあります。
4)最終的には、流入増だけでなく、熟読エリアの増加にもつながることもあります。  たとえば、「直帰率80%」といっても、 ① ページのコンテンツが最後読まれて離脱したのか? ② ファーストビューで離脱したのか?によって、 貴社サイトが「ユーザーに必要なコンテンツ」を提供できているかの判断が変わります。 このように、アテンション(熟読)・スクロールヒートマップを使うことで、スマホ時代のデジタルマーケティングにおける、 ユーザーペルソナの設計・サイト戦略の仮説を立てる使い方も可能になりました。
たとえば、「直帰率80%」といっても、 ① ページのコンテンツが最後読まれて離脱したのか? ② ファーストビューで離脱したのか?によって、 貴社サイトが「ユーザーに必要なコンテンツ」を提供できているかの判断が変わります。 このように、アテンション(熟読)・スクロールヒートマップを使うことで、スマホ時代のデジタルマーケティングにおける、 ユーザーペルソナの設計・サイト戦略の仮説を立てる使い方も可能になりました。
まとめ
クリックヒートマップ(クリック箇所)を含め、 複数のヒートマップツール会社を比較してみると、基本的には以下3種類のヒートマップが基本的に利用されていることが分かります。 ・クリックヒートマップ : ユーザーがクリックした箇所をデータで蓄積、表示 ・アテンションヒートマップ :ユーザーが滞在(熟読)したコンテンツを表示 ・スクロールヒートマップ :ユーザーが、どこまでスクロールしたか?を表示





 この記事をシェア
この記事をシェア































