
この記事では、SEO 初級者からよく聞かれる質問についてアドバイスします。今回取り上げる質問はこちらです。
アコーディオン式デザインはSEOに不向きなので使わないほうがいいのかという相談です。次のアニメーションのような構成のデザインです。

結論を言うと、使って問題ありません。
非表示コンテンツの評価が下がったのは昔の話、今は問題なし
タップ/クリックするとコンテンツが展開して出てくるアコーディオン式デザインや、タップ/クリックで表示するコンテンツを切り替えるタブ式デザインにおいて、初期状態で非表示のコンテンツがインデックスされないもしくは評価が下がったのは過去においてはたしかに事実でした。
見えていないということは、それほど重要ではないだろうと Google が見なしていたのが理由です。しかしながら現在の Google 検索においては、初期状態で隠れているコンテンツの評価が下がるということはありません。
大きな理由の 1 つはスマホの普及です。スマホは PC に比べてスクリーンサイズが小さくなります。より多くの情報を見やすい形で表示できるように、スマホ向けサイトではアコーディオン式デザインが広く普及しています(例で見たように Google ですら採用している)。それに、コンテンツを非表示にするのはユーザーを騙すためではありません。むしろ、ユーザビリティを高めるためです。
こうした事情もあり、一般的なアコーディオン式デザインであれば、タップ/クリックでコンテンツを展開して出現させても検索における評価が下がったりはしません。
初期状態でコンテンツを非表示にするときの注意点
初期状態でコンテンツを非表示にするデザインを採用するときには次の 3 つの点に注意が必要です。
- コンテンツが隠れていることをユーザーが確実に認識でき、簡単に表示できる
- 初期状態の非表示が本当にユーザビリティを高めているかどうか
- ブラウザでは見えなくても HTML コードには存在している
コンテンツが隠れていることをユーザーが確実に認識でき、簡単に表示できる
1 つ目はユーザー体験に関係する注意点です。 アコーディオン式であれタブ式であれ、見えないコンテンツが存在していることをユーザーが確実に認識できるデザインにします。コンテンツが隠れていることにユーザーが容易に気付けないとしたら、それはガイドラインで禁止されている隠しテキストとしてみなされてしまうかもしれません。
また、非表示のコンテンツを簡単な操作で表示できるようにする設計も重要です。
初期状態の非表示が本当にユーザビリティを高めているかどうか
2 つ目もユーザビリティに関係する注意点です。
初期状態で非表示にすることが本当にユーザビリティを高めているかどうかは根本的に重要です。
たとえば、自分が探していた情報に関連する記述が検索結果のスニペットに表示されていたとします。しかしページを訪れた時点ではその部分が非表示になっていた場合、ユーザーは目的とした情報がある場所をすぐには見付けられないかもしれません。ユーザビリティを高めるためのアコーディオン式デザインが、逆にユーザビリティを損ねてしまいます。
アコーディオン式デザインがユーザビリティを高めると盲目的に信じてはいけません。できることなら、ユーザーテストでユーザビリティ向上に役立っているかどうかを検証したいところです。
ブラウザでは見えなくても HTML コードには存在している
3 つ目は技術的な側面での注意点です。
ブラウザでは表示されていないとしても、HTML コードとしてはコンテンツが存在していなければなりません。そうでないと、そのコンテンツは Google に認識されないでしょう。
クリックやタップなどのユーザーのアクションによってサーバーから別途コンテンツを取得したり生成したりする技術(たとえば XHR (Ajax))を利用しているページでは、あとから表示されたコンテンツを Google は取得しません。人間のユーザーとは異なり、タップもクリックも Googlebot は実行しないからです。
ほかにも、Google が正常に処理できない仕組みの JavaScript でコンテンツを非表示コンテンツを生成している場合も、そのコンテンツを Google は認識しません。
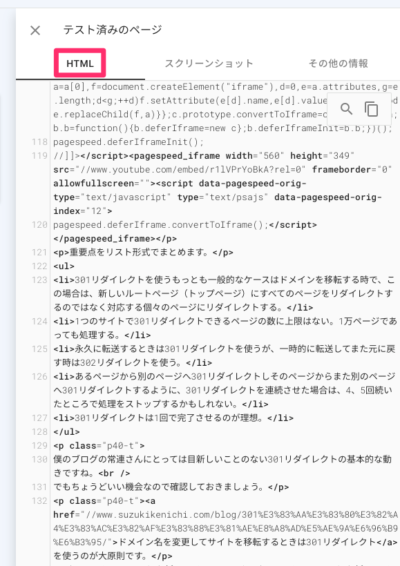
非表示コンテンツが Googlebot にきちんと認識されているかどうかを確実に調べるには Search Console の URL の検査ツールが役立ちます。対象の URL を検証した結果の「HTML」にコンテンツが出ていれば Google が認識している証拠です。

まとめ
初期状態で非表示のコンテンツをアコーディオン式デザインで展開する UI は現在は問題ありません。Google 検索で評価が下がることはありません。今のウェブでは幅広く使われており、ユーザビリティ向上を目的としているからです。
ただし、ユーザビリティを逆に損ねる結果になっていないことと技術的な問題を発生させていないことを確実にしておきましょう。







 この記事をシェア
この記事をシェア



































