
alt属性を適切に活用することで、間接的にSEO効果が期待できます。alt属性を設定する・しないで、Googleなどの検索エンジンだけではなく、ユーザーに対しても画像内容が正確に伝わらない可能性が高くなります。
alt属性の意味や記述方法、設定による効果などをきちんと理解し、分かりやすい画像内容を書くためのポイントや注意点を解説します。今回の記事で、より良いコンテンツ作りの参考にしてみてください。
alt属性は画像の代替テキスト指定の属性を指す
alt(オルト)属性は画像の代替手段として表示させるテキスト情報です。Webサイトのページが何らかの原因で表示されない場合、代替手段として用いられます。
alt属性には画像が表示されない状態でも、その情報が正しく理解されるテキスト情報が記述されており、Googleなどの検索エンジンが画像認識をおこなう際にも参照されます。
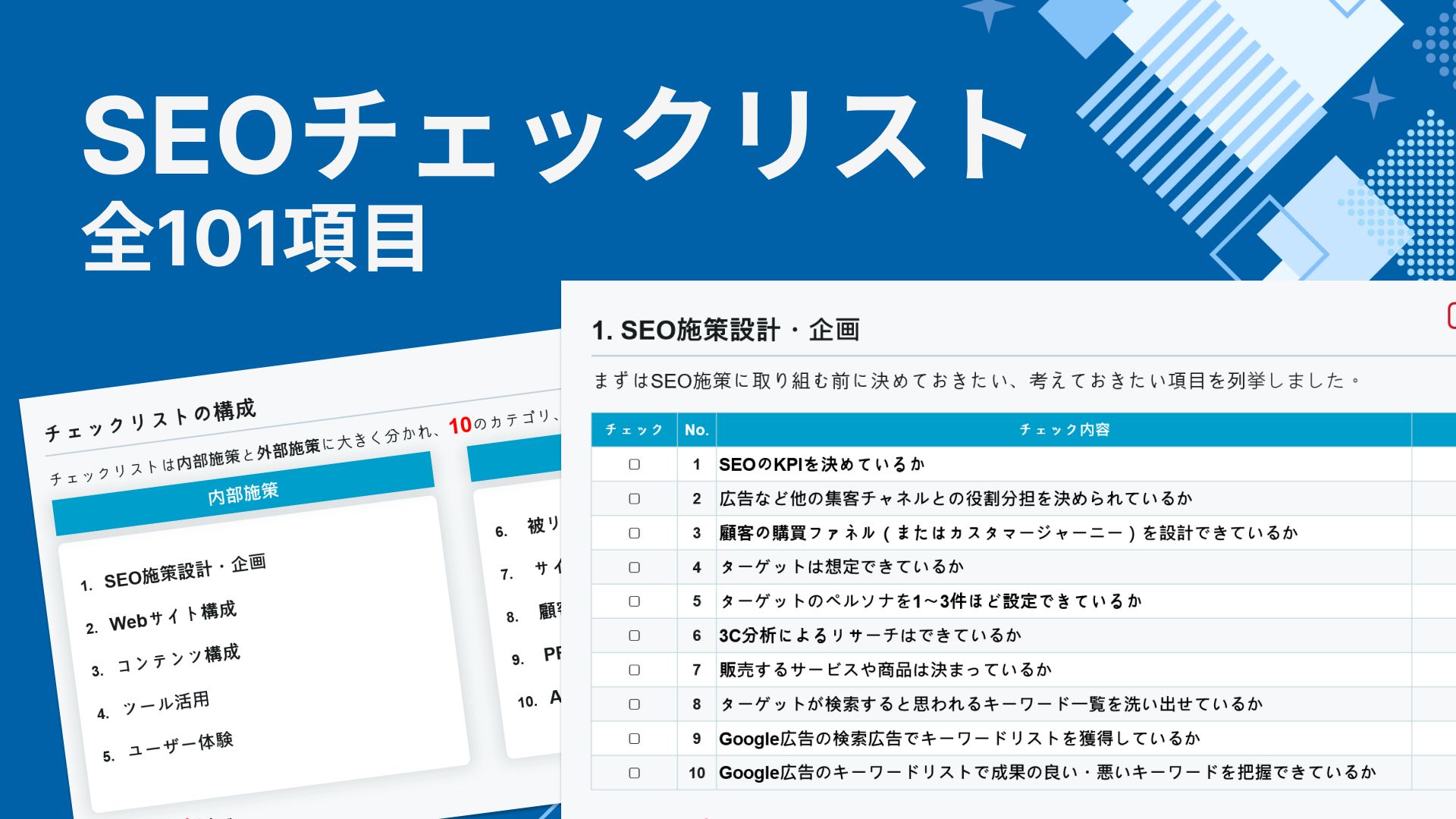
alt以外にもSEOに必要や要素は多く存在します。一覧で確認したい場合はこちらのチェックシートがおすすめです。
alt属性とtitle属性の違いは付与できる要素の違い
alt属性を解説する際、必ずtitle属性との違いの話が出てきます。両者とも「属性」とつくため、混同されやすいですが、それぞれ次の役割があることを押さえておきましょう。
- alt属性:画像にのみ(画像そのものを表現)設定が可能
- title属性:画像やテキストなど、全要素への設定が可能
もう少し分かりやすく説明すると、alt属性は対象画像そのものを代替テキストの形で示しますが、title属性はコメントで対象画像やテキストを用いて補足説明をおこないます。
また、title属性を設定した画像の場合、その画像にカーソルをおくと吹き出しに画像の補助的説明が表示されることがあります。
このtitle属性による補助的説明のテキスト情報をalt属性と勘違いし、「alt属性の記述が適切ではない」と誤った判断をするケースは、よくある話です。両者の違いを正確に押さえておきましょう。
alt属性設定によるSEO効果
alt属性の効果を適切に把握し用いることで、次のようなSEO効果が得られます。
- 検索エンジンに画像情報を適切に伝え、画像検索を最適化する
- 検索エンジンからアンカーテキストと同等と判断される
- 視覚障害を持つ方や、通信障害時に画像の代替テキストとして機能する
検索エンジンに画像情報を適切に伝え、画像検索を最適化する
alt属性を設定することで、Googleなどの検索エンジンに画像情報を適切に伝えられます。それにより、対象の画像が画像検索で最適化されるため、画像検索からの流入も期待できます。
alt属性の設定有無により、Googleなどの検索エンジンに伝達する情報量に差が生じるため、alt属性の設定はSEOの視点で有利に働くと言えるでしょう。
検索エンジンからアンカーテキストと同等と判断される
アンカーテキストとはテキストリンクのことで、クリックすることで対象のURLのページに遷移できます。
実際の運用例では「お申し込みはこちら」「商品の詳しい情報はこちら」など、リンク付きボタンのような形をイメージしていただくと分かりやすいでしょう。検索エンジン視点では、画像に設定されたリンクのalt属性から画像内容を判断し、リンク先ページ強化や内部リンクの構築が可能です。
alt属性の設定は、このような間接的なSEO効果があります。
視覚障害を持つ方や、通信障害時に画像の代替テキストとして機能する
alt属性の設定は検索エンジンのためだけではありません。例えば、視覚に障害を持っている方や通信状況が悪い時の助けにもなります。具体的には、音声読み上げ機能を用いたWebページ読み上げの際、alt属性に記載の情報が読み上げられます。
また、通信状態が悪くなり、Webサイトページの画像がうまく読み込めない場合、その画像の代わりに、alt属性に記述した情報がブラウザに表示され、ユーザーへの画像内容伝達が可能です。このように、ユーザーにとっても利用しやすいコンテンツ作りが可能となります。
alt属性の記述方法
alt属性は次のように記述します。
【記述方法】
<img src=”挿入画像のURL” alt=”画像の内容説明”>
alt属性はimgタグに属する属性で、上記記述にある「alt=”画像の内容説明”」がalt属性です。
画像の代替テキストであるalt属性は、画像の内容に沿った内容を入れることが大切で、次のように、簡潔で分かりやすい説明を意識することが大切です。
- 例①:<img src=”child.png” alt=”こども”>
- 例②:<img src=”child.png” alt=”寝ているこども”>
alt属性記述の注意点
alt属性記述の注意点は、以下のとおりです。
- 内容を具体的に記述すること
- 適切な長さで記述すること
- モバイル用ページにもalt属性を記述すること
- alt属性内は簡潔に必要最低限のキーワードで記述すること
- 装飾目的の画像の場合はalt属性は空白のままでよい
- 画像がtitle要素やh要素、a要素の場合は必ず記述すること
内容を具体的に記述すること
alt属性には、仮に画像が見られない場合でも、掲載画像がどのようなものかを具体的に記述することが大切です。
例えば、子どもの画像を挿入する際、次のような画像内容が想定できます。
- どんな身なりやかっこうをしているのか?
- どんな表情なのか?
- どんな様子なのか?
こういった情報を具体的にまとめた内容で記述します。記述内容が画像内容に沿いつつ、ユーザーからも分かりやすい記述を心がけるようにしてください。
適切な長さで記述すること
alt属性には具体的な記述が必要と解説しましたが、記述情報を詰め込み過ぎないようにすることも大切です。次の子ども画像に対しalt属性を記述した場合、何を伝えたいのかよく分かりづらくなります。
【alt属性設定のわかりづらい例】
「alt= “コンサート会場でグランドピアノを真剣に演奏している6歳ぐらいのドレスを来た女の子”」
これを「alt=”少女のピアノ演奏会””」のように適切な長さで記述する意識を持つことが大切です。
しっかり押さえておきましょう。
モバイル用ページにもalt属性を記述すること
Googleのページ評価はMFI(モバイル・ファースト・インデックス)の導入で、モバイル用ページがPC用ページよりも優先されます。
alt属性が設定済みのモバイル用ページがある場合、検索順位も上がりやすくなります。まず自社で運営しているモバイル用ページにalt属性が未設定のものがないか確認し、設定されていない場合は設定するようにしましょう。
alt属性内は簡潔に必要最低限のキーワードで記述すること
alt属性でキーワードを詰め込むことで画像の内容が分かりづらくなり、Googleなどの検索エンジンが判断しづらくなります。
多ければ多いほど良いわけではなく、最悪の場合スパム行為とみなされ、ペナルティコンテンツと判断されかねません。alt属性には、キーワードであれば2,3個、文字数も最大40文字程度に押さえておくと良いでしょう。
装飾目的の画像の場合はalt属性は空白のままでよい
文章中に挿入する画像でも装飾目的の画像の場合、alt属性は空白でかまいません。ユーザーへの理解を促す目的ではない、意味を持たない画像に記述をする必要性がないからです。
その場合、alt属性は「alt=””」のように空白で記述してください。空白だからといって記述を忘れないようにしましょう。
画像がtitle要素やh要素、a要素の場合は必ず記述すること
挿入する画像が次の要素に当てはまる場合、画像の内容を正確に伝えるため、必ずalt属性を記述してください。
- title要素
- h要素
- a要素
コンテンツのタイトルや見出し、リンクの評価はSEO対策上、必要不可欠です。Googleなどの検索エンジンがしっかり内容を把握できるよう、忘れずに対応しましょう。
alt 属性の確認方法
alt属性の確認方法は、次のとおりです。
- Googleの検証機能の活用
- Chrome拡張機能「Alt&Meta viewer」の活用
適切に記述されているかを確認する際に、活用してください。
Googleの検証機能を活用する
Googleの検証機能を活用して、次の手順で確認できます。
- ブラウザをGoogle Chromeで立ち上げる
- alt属性を確認したいページを表示し、右クリックで「検証」を選択する
- 画面右にHTMLのソースコードが表示されるので、alt属性の記述を確認する
Googleの検証機能を活用すれば、特別なツールを使わなくても確認できます。
Chrome拡張機能「Alt&Meta viewer」を活用する
Chromeの拡張機能である「Alt&Meta viewer」を活用することで、alt属性を確認できます。
この「Alt&Meta viewer」は、Chromeウェブストアから無料でインストール可能です。
次の手順でおこないます。
- Chromeウェブストアに入り、「Alt&Meta viewer」と検索する
- 「Chromeに追加」を押し、「Alt&Meta viewer」をインストールする
使い方はとても簡単で、次の手順で確認します。
- Chromeのブラウザ画面の右上にある「Alt」のマークをクリックします
- 「画像Altの表示」をクリックする
画像近くに「Alt:設定なし」のように、alt属性の記述情報が確認できます。手軽に確認できるので、ぜひ使ってみてください。
正しくalt属性を設定すれば間接的なSEO効果が期待できる
alt属性の記述は対象とする画像内容の情報を簡潔かつ、分かりやすく記載することが大切です。
正しい記述により、間接的なSEO効果が期待できます。alt属性の設定確認は、Googleの検証機能やChromeの拡張機能「Alt&Meta viewer」の活用で簡単に調べられます。自社のWebサイト運営にalt属性を正しく有効活用していきましょう。






 この記事をシェア
この記事をシェア