
HTML文章内では、ワードやメモ帳などでおこなうような、Enter(Return)キーを使った改行ができません。HTMLでは改行をする場合、brタグを使いますが、これを用いることによる直接的なSEO効果は特にありません。しかし間接的には数多く積み上げるべき要素の一つでもあります。
また正しくない使い方をすれば、当然ユーザーにとって見にくく、読みにくい文章になるだけではなく、Googleなどのクローラーにとっても、「このサイトの文章は読みにくい」評価につながります。
このような事態を避けるために、brタグの意味や使い方をしっかりと理解することが大切です。
この記事では次のことがわかるようになります。
- brタグとは何か?
- brタグと一緒に使われることの多い、pタグとは?
- brタグとpタグの違いは?
- brタグの実装方法
- brタグを実装する際の注意点
brタグとは?
HTMLタグの1つであるbrタグは「forced line break」の略称で、「強制改行」を意味します。HTMLでテキスト文章を改行するときに使います。
よく使われるシーンは、所在地を表す住所など、改行自体がコンテンツの一部となるような場合です。
通常のテキストで文章を書いている際、途中で文章を改行したい場合はキーボードのEnter(Return)キーを押すことで改行できます。
一方、Visual Studio Codeなどのテキストエディターで書かれたHTML文章では、Enter(Return)キーで改行しても、スペースが入ったような状態になるだけで、改行できません。
そこで、HTML文書内で改行を明示(マークアップ)するために、brタグを使うわけです。
brタグと一緒に使われるpタグとの違いは?
brタグを解説する際、必ず出てくるHTMLの要素にpタグがあります。
pタグとは「段落(paragraph)」を意味し、テキスト文章全体を「段落で区切り」、読みやすくする目的で使われます。
ここまで、brタグは「改行」、pタグは「段落」で使うと解説しましたが、両者の使用目的の違いを次の表でまとめました。
意味を誤解しやすいので、しっかり押さえておくようにしましょう。
|
タグ(要素)名 |
使用目的・意図 |
|
brタグ |
意図的に長文のテキスト文書を区切り、行を変える |
|
pタグ |
同じ内容の文章を1つのまとまり(段落)にする |
まず、brタグは、書かれている文章の内容が同じかどうかではなく、長さによる読みにくさを改善するため、「強制的」に新しい行にします。
一方、pタグは、小説で書かれるような長い文章を、1つずつ意味のある文章のまとまり(段落)にする、HTMLタグです。
具体例として、次の文章をHTMLで作成するとします。
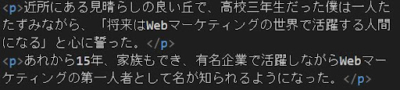
「近所にある見晴らしの良い丘で、高校三年生だった僕は一人たたずみながら、「将来はWebマーケティングの世界で活躍する人間になる」と心に誓った。あれから15年、家族もでき、有名企業で活躍しながらWebマーケティングの第一人者として名が知られるようになった。」
これをHTMLで記述すると、次のようになります。
【HTML文書】

書いたHTML文書を、実際にブラウザでプレビュー表示すると、文章の間に段落の空白ができました。
【ブラウザプレビュー表示】
pタグを使うことで、読みやすさや見やすさが格段に良くなるため、高頻度で使われます。
brタグと同じく、正しい利用方法でpタグを使うことがSEOの視点でも、とても重要です。
ただし、文章の内容が変わらない箇所でpタグを使うのは良くありません。
仮に使ってしまった場合、同じ意味の文章にもかかわらず、空白行が入り、文章が途切れてしまい、ユーザーにとって読みづらい文章となります。
文章の理解が難しい文章になると、ユーザーはサイトのコンテンツを読みたがらなくなるため、サイトを早期に離脱される可能性が出てきます。
pタグはとても有益なタグですが、文章のまとまりを意識したうえで、使うようにしましょう。
正しい文法でbrタグを使うとSEO効果が期待できる?
SEO視点で適切な改行をおこなうためには、日本語と同じように正しい文法でのbrタグ利用が必要です。これが最も基本的であり、かつ一番重要です。
HTML文書でもbrタグを適切に使うことが、Googleなどのクローラーにとってもスムーズなファイル情報の理解につながります。
ただし、冒頭でも少し触れたように、brタグそれ自体にSEOの効果は特にありません。brタグはHTML文章を構成する要素の一つであり、正しく一般的に使われる記述方法を頭に入れておくことが、何よりも大切です。
また、brタグの使用にはブラウザでの見やすさや、HTML内のコードの見やすさにも影響しやすいため、注意が必要です。
brタグの実装例
brタグは病院やホテルの施設情報など、項番や順序以外の短いテキスト文章に使われることが多いです。
具体例として、以下の文章をHTMLに記述します。
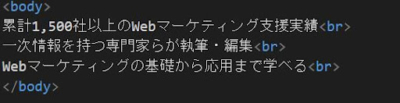
「累計1,500社以上のWebマーケティング支援実績」
「一次情報を持つ専門家らが執筆・編集」
「Webマーケティングの基礎から応用まで学べる」
HTML内でbrタグを使って文章を改行すると、次のようになります。

記述後、ブラウザでプレビュー表示すると、それぞれの文章が箇条書きで改行された表示になりました。
【ユーザーが見る内容】
brタグを使うことで、箇条書きのように情報を区切って表示できます。
brタグの使い方の注意点
brタグはとても便利ですが、使い方に注意が必要です。brタグを使う前に正しい知識を身につけておきましょう。
スペースを空ける目的で使用しないこと
よくあるケースとして、余白を空けたり、段落を一度区切る目的でbrタグを使う人がいます。そもそもbrタグの使用目的に合わない使い方です。
例えば、次のようなケースで考えてみましょう。
【例文」
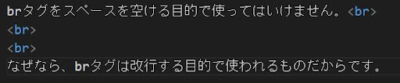
「brタグをスペースを空ける目的で使ってはいけません。なぜなら、brタグは改行する目的で使われるものだからです。」
この文章に、スペースを2行空ける目的でbrタグを使ったものが、次の文章です。
【HTML文書】

作成したHTML文章をブラウザでプレビュー表示させると、次のようになります。
【ユーザーが見る内容】
見た目は空白が空いており、問題なさそうに見えますが、HTML文書内に目を向けた際、「適切にbrタグが使われていない」とGoogleなどのクローラーは判断します。
普段書いている日本語の文章にも文法があるのと同じで、HTML文書にも文法が存在します。
brタグは改行目的で使われるタグであることを、きちんと認識しておいてください。
連続でbrタグを使い過ぎないこと
brタグは適切に使うことで効果を発揮しますが、使いすぎれば逆効果となります。
少しくわしく解説をすると、表示させる媒体ごとに実は1行あたりの表示文字数が異なっており、やたらとむやみにbrタグを使うと、パソコンでは見やすくてもスマートフォンでは見にくくなることがあります。
HTMLのソースコード内でも他のHTMLタグと混同してしまい、コード自体が読みにくくなったり、区切る箇所が判別しにくいです。
当然のことながら、ユーザー視点では読みにくい文章のサイトは、ユーザーの早期離脱につながります。
文章の意味ごとにまとまりを作る際は、前述したpタグを使って調整するようにしましょう。
brタグを段落で使うとUXの低下を招きやすい
brタグは改行目的で使われます。段落を作る目的で使われるHTMLタグはpタグです。仮にbrタグを使ったところで、空白行が入ることはありません。
brタグを段落を作る目的で使った場合、全体的に非常に読みにくい文章ができあがります。結果、UX(ユーザ体験)の低下につながりやすくなります。
空白行を作るためには、もう一度brタグを使うことになりますが、そもそも、brタグで段落を作る使い方自体が、HTMLの文法上正しくありません。
段落を作る際は、pタグを利用しましょう。適切な利用目的のタグ選択を意識してください。
行間調整をする場合はCSSを使用すること
行間調整をする場合はbrタグではなく、CSSを併用するのが一般的です。
CSS(Cascading Style Sheets)はHTML文書のレイアウトや装飾などの、見た目をコントロールする言語です。
HTMLのみでも情報を伝えることは可能ですが、CSSを使うことで、レイアウトを工夫したり、文字の色やサイズ変更ができ、情報をより伝えやすくなります。
行間調整にはCSSの「line-height」プロパティを用います。行の高さや行送りを指定するもので、「1.25」や「1.75」などの文字サイズの倍数や、pxなどの単位指定も可能です。
【line-heightプロパティ】
- 書式:line-height:キーワードまたは数値単位
- 値:normal、倍数、(単位として)px、%、em、vmなど
【記載例】
line-height: 20px
このようにCSSには行間を調整するプロパティがあるため、無理にbrタグを使おうとせずに、CSSをうまく併用しましょう。
余白サイズの調整はmarginプロパティを使用するとよい
見やすさを余白で調整するケースがありますが、brタグを使うのではなく、marginプロパティを利用しましょう。SEO視点で適切な改行を行いつつ、デザイン目的での余白調整も可能です。
marginプロパティは隣り合う要素との距離、外側の余白を指定するプロパティです。余白をうまく使うことで、境界線の役割を担うことができます。
また、marginの後ろに「-top」「-bottom」「-left」「-right」などのプロパティをつけることで、特定の辺を指定できます。
【marginプロパティ】
- 書式:margin:キーワードや数値、単位
- 値:auto / (単位として)px、%、em、vmなど
【記載例】
div{margin: 30px 40px 150px 0;}
テキストはHTMLで、デザインはCSSのように、しっかりと使い分けをすることで自然と適切な文法に従ったコーディングができるようになるでしょう。
brタグを有効活用し、ユーザーが見やすいコンテンツを心がけよう
冒頭でもお話したように、brタグそれ自体にSEOの効果は特にありません。あくまでHTMLの文法上で使われるタグの1つだからです。
brタグの注意点でも解説したように、空白スペース代わりの利用や、多用するのも気を付けたいところです。
さらにpタグと併用することで、よりユーザーが見やすいコンテンツになるだけではなく、Googleなどのクローラーにとって、読みやすい文書と評価されます。
pタグは段落を作る目的で利用されるHTMLタグですが、空白を空ける目的で使うのはHTMLの文法上だけではなく、SEOの視点でも良くありません。
空白を空ける場合は、CSSを積極的に併用することが大切です。
日本語でも機械言語でも、読みやすくする意識は共通です。
今回解説したbrタグなどを有効活用し、ユーザーにとってわかりやすく、親しみのあるコンテンツを提供していきましょう。






 この記事をシェア
この記事をシェア



































