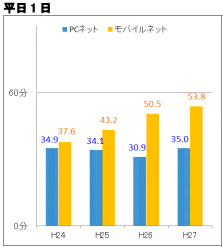
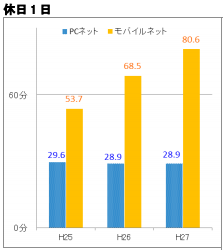
日本における【PCから】と【モバイルから】のネット利用時間の違いを知っていますでしょうか? ご存知かと思いますが、モバイルが年々上昇しており、休日の場合、モバイルはPCの約2.5にもなるのです。 モバイルの中でも、スマホが大部分を占めると説明されています。 
 (出典) 平成 27年情報通信メディアの利用時間と情報行動に関する調査 報告書 平成 28年8月 総務省情報通信政策研究所 つまり、スマホ普及率が高まり、スマホでのインターネット利用率が高まっているため、スマホ画面でのデザインやUI/UX改善をすることが大変重要です。 そして、スマホの解析ツールにおいて最も有効的なものが、ヒートマップです!
(出典) 平成 27年情報通信メディアの利用時間と情報行動に関する調査 報告書 平成 28年8月 総務省情報通信政策研究所 つまり、スマホ普及率が高まり、スマホでのインターネット利用率が高まっているため、スマホ画面でのデザインやUI/UX改善をすることが大変重要です。 そして、スマホの解析ツールにおいて最も有効的なものが、ヒートマップです!
スマホ解析に必需品の”ヒートマップ”とは?
そもそもヒートマップ(英: Heat map)とは、「大量の多次元データを、一目で関係を指し示すために色を利用し、可視化する」ための手法を指します。 つまり、大量のデータを可視化するために、数字データを色の違いで視覚的に把握できるようにした方法です。 (詳しくは、こちらをクリック)
スマホのデータ解析 : ヒートマップを活用するメリット
上部でもご説明した通り、時代はスマホ時代です。 そして、スマホとPCでは、画面のサイズが大きく異なるため、デザインもそれぞれに最適化することをおすすめします。 かつ、スマホはPCに比べると画面が小さく、1画面から伝えられる情報量はPCよりも少ないです。 そのため、ヒートマップで解析をすることで、限られた画面の中で ”ユーザーニーズに応えた情報を届けられているか?→熟読されているか?” ”訴求力のあるバナーになっているか?→クリックされているか?” を分析することができるのです。
ヒートマップのメリット: UI/UX改善がSEOに効果あり?
昨今のコンテンツ施策において、”コンテンツ”から提供するユーザー体験の向上も一層重要度も増してます。SXO(Search Experience Optimization)という言葉も生まれているほどです。 実際にユーザー体験の向上により、滞在時間や遷移率が向上することで、SEO順位が上昇するといったケースも最近増えてきております。 つまり昨今では、SEOで成果をあげるためには、UI/UX改善が必要不可欠になってきています。 ※UI/UXとは、こちらをチェック。 そして、UI/UX改善には、”ヒートマップ“が大変有効です! 実際にヒートマップで改善することで、SEO順位が上昇したケースもあります。 ※具体的な改善事例は、こちらの記事(5分で理解。ヒートマップとは? 仕組みと、活用方法を解説。)をチェック。
PCとスマホの違い : ヒートマップの見方の違いを解説
PCとスマホの見方の違い【クリックヒートマップ】
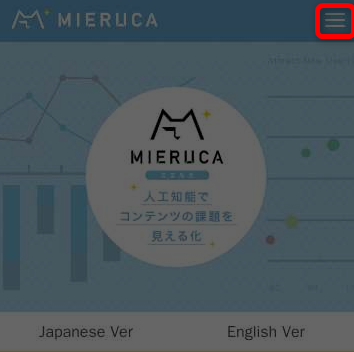
クリックヒートマップとは、下の図のように、”どこがクリックされているのか”を視覚的に分析することができる機能です。  そして、PCとスマホの違いをお話すると、まずデザインが大きく異なります。 例えば、グローバルメニューです。 <スマホ>
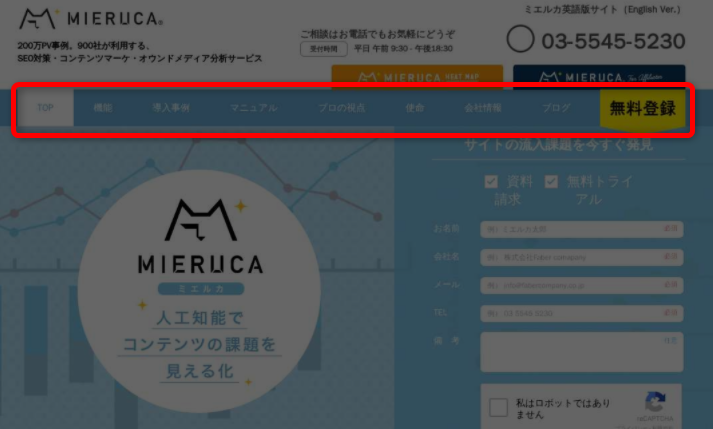
そして、PCとスマホの違いをお話すると、まずデザインが大きく異なります。 例えば、グローバルメニューです。 <スマホ>  <PC>
<PC>  図を見ていただくとわかる通り、スマホVerは、グローバルメニューが閉じております。 そのため、どのカテゴリがクリックされているのかを確認することはできません。 つまり、スマホだと小さい画面だからこそ、クリックして展開するボタンなどが多くあるので、クリックヒートマップを見るにあたっては上記を気にしていただく必要があります。 では、具体的にはどうすればよいのでしょうか? ミエルカヒートマップの場合は、画像の差し替えが可能でございます。 そのため、メニューが展開しているページをキャプションして、その画像を差し替えて分析をすると、解決することができます。 ※隠されているメニューをアコーディオンメニューと呼ばれております。
図を見ていただくとわかる通り、スマホVerは、グローバルメニューが閉じております。 そのため、どのカテゴリがクリックされているのかを確認することはできません。 つまり、スマホだと小さい画面だからこそ、クリックして展開するボタンなどが多くあるので、クリックヒートマップを見るにあたっては上記を気にしていただく必要があります。 では、具体的にはどうすればよいのでしょうか? ミエルカヒートマップの場合は、画像の差し替えが可能でございます。 そのため、メニューが展開しているページをキャプションして、その画像を差し替えて分析をすると、解決することができます。 ※隠されているメニューをアコーディオンメニューと呼ばれております。
PCとスマホの見方の違い【アテンションリード】
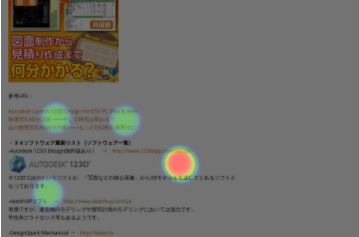
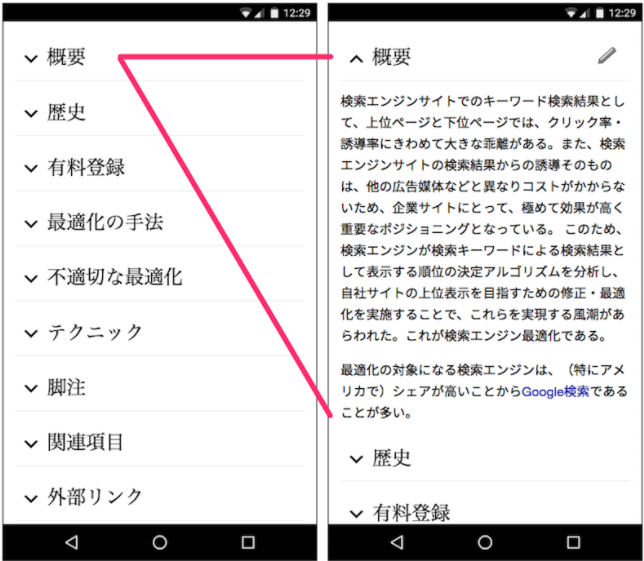
アテンションリードヒートマップとは、下の図のように、どこが、重点的に熟読されているのか?を視覚的に分析できる機能です。  そして、こちらもPCとスマホだとデザインが大きく異なります。 下の図を見ていただくとわかる通り、目次の部分をクリックすると、詳細箇所が出現するページがあるかと思います。アテンションリードヒットマップの場合も、一般的にはすべて閉じている状態で分析してしまう形になります。
そして、こちらもPCとスマホだとデザインが大きく異なります。 下の図を見ていただくとわかる通り、目次の部分をクリックすると、詳細箇所が出現するページがあるかと思います。アテンションリードヒットマップの場合も、一般的にはすべて閉じている状態で分析してしまう形になります。  出典:wikipedia ではどうすればよいか? クリックヒートマップと同様でございまして、すべて開いている状態のページをキャプションしていただき、画像を差し込んでいただけると解決ができます。
出典:wikipedia ではどうすればよいか? クリックヒートマップと同様でございまして、すべて開いている状態のページをキャプションしていただき、画像を差し込んでいただけると解決ができます。
PCとスマホの見方の違い【スクロールヒートマップ】
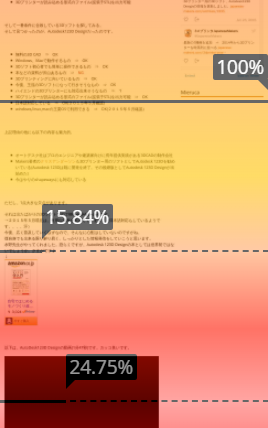
スクロールヒートマップとは、下の図のように、”どこまでスクロールされているのか?=どこで離脱しているのか”を視覚的に分析ができる機能です。  そして、スクロールヒートマップにおけるPCとスマホの見方の違いとしては、PCは圧倒的に1つの画面における情報量が多いです。 そのためPCの場合は、スクロールヒートマップの数字があまり変わらない場合があります。 かつ、リンクも多く表示されているので求めている情報のページに遷移する数は多いです。 対して、スマホの場合は、情報量が少なく、毎回画面を下にスクロールするので、スクロールヒートマップの数字も大きな差が表れます。 そのため、大変参考になるデータを取れるのはスマホの場合ですので、ぜひスマホのUI/UX改善にご活用いただければと思います。
そして、スクロールヒートマップにおけるPCとスマホの見方の違いとしては、PCは圧倒的に1つの画面における情報量が多いです。 そのためPCの場合は、スクロールヒートマップの数字があまり変わらない場合があります。 かつ、リンクも多く表示されているので求めている情報のページに遷移する数は多いです。 対して、スマホの場合は、情報量が少なく、毎回画面を下にスクロールするので、スクロールヒートマップの数字も大きな差が表れます。 そのため、大変参考になるデータを取れるのはスマホの場合ですので、ぜひスマホのUI/UX改善にご活用いただければと思います。
ミエルカヒートマップ : 機能説明&特徴点を紹介
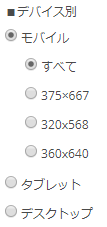
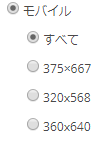
ミエルカヒートマップは、スマホ向けの機能も数多くそろえております。 ここでは、そちらをご紹介いたします。 【機能①:スマホとPCの切り替えが1クリックでできる】 スマホとPC、タブレットの切り替えをボタン一つでできます。 タブレットも併せてできるのが、大変便利かと思います。  【機能②:モバイルも3つのサイズパターンをご用意】 モバイルの中でも3つのサイズをご用意しております。 3つのサイズとは、
【機能②:モバイルも3つのサイズパターンをご用意】 モバイルの中でも3つのサイズをご用意しております。 3つのサイズとは、
- 375×667:iPhone6
- 320×568:iPhone5
- 360×640:Galaxy
です。 サイズをわけないでモバイルと統一してしまうと、データに誤差が生じてしまい、意味のあるデータを取得することができません。 かつ、上記の3つのサイズは、日本のスマホユーザーのほとんどを占めることができるので、3つのサイズをカバーできれば、ほとんどのユーザーを対象にすることができるのです。  【機能③:画像自動キャプション機能】 登録したページの解析結果を1日ごと自動でキャプチャ・スクリーンショットする機能です。そうすることで、webページ改善、ABテストを実施したケースでの正しい比較が可能になります。 自動キャプチャ機能が無いと、過去のヒートマップデータを今日時点(改善後のページ)のページデザイン上で表示することになり、ズレたデータを閲覧する事になります。
【機能③:画像自動キャプション機能】 登録したページの解析結果を1日ごと自動でキャプチャ・スクリーンショットする機能です。そうすることで、webページ改善、ABテストを実施したケースでの正しい比較が可能になります。 自動キャプチャ機能が無いと、過去のヒートマップデータを今日時点(改善後のページ)のページデザイン上で表示することになり、ズレたデータを閲覧する事になります。  【機能④:画像の差し替え可能】 また、スマホページの特徴として、アコーディオンメニューがあるページに対して、メニューを開いた状態のページをキャプションして、画像を差し替えることができます。 もしそうしないと、それこそずれたデータに画像を当てはめる形になるので、正確な分析ができなくなります。 いかがでしたでしょうか? スマホの解析ツールとして、ヒートマップがどのくらい有効なのかご理解いただけましたでしょうか? ミエルカヒートマップでは、無料でトライアルも可能でございますので、ぜひこの機会にご担当サイトを改善されてみてはいかがでしょうか? 【無料登録可能!】5分で設定が終わるミエルカヒートマップ https://mieru-ca.com/heatmap/
【機能④:画像の差し替え可能】 また、スマホページの特徴として、アコーディオンメニューがあるページに対して、メニューを開いた状態のページをキャプションして、画像を差し替えることができます。 もしそうしないと、それこそずれたデータに画像を当てはめる形になるので、正確な分析ができなくなります。 いかがでしたでしょうか? スマホの解析ツールとして、ヒートマップがどのくらい有効なのかご理解いただけましたでしょうか? ミエルカヒートマップでは、無料でトライアルも可能でございますので、ぜひこの機会にご担当サイトを改善されてみてはいかがでしょうか? 【無料登録可能!】5分で設定が終わるミエルカヒートマップ https://mieru-ca.com/heatmap/





 この記事をシェア
この記事をシェア