【B2B事例】ヒートマップ初導入でCV250%増&CPA50%削減できた株式会社キャンバス様の運用の秘訣とは?
2021.03.22

株式会社キャンバス様は、デジタルコンサルティング、Web制作やアプリ開発等のデジタルコンテンツ制作、デジタルマーケティング推進支援、DX推進支援などデジタル領域にて幅広いサービスを展開するデジタル総合商社です。 初めてのヒートマップ導入でコロナ禍における、企業のリード獲得を支援するWEB展示会サイト作成サービス「ウェブ展」のお問い合わせ数を250%増加させた同社の岡田様に、ヒートマップ初心者でも改善に繋げられた秘訣を弊社市川が伺いました。 (以降、発話は敬称略)
作り手の意図とユーザー行動は必ずしも一致しない
市川:本日はお時間を頂き、ありがとうございます。 ウェブ展ランディングページ(以降LP)の広告運用をされているとのことですが、ヒートマップ導入の前はどのようにLPの修正をされていたのですか?
岡田:Googleアナリティクス(以降GA)の例えば滞在時間の指標からページ内のどの部分までユーザーが残っているのか、と見当をつけていました。 しかし、実際にそこまでスクロールされているかは定かではなく、正確な根拠がないため浅い仮説立てになっていました。 また、正確な根拠がないことからも、ページの改善にはその分野で歴が長い担当者や権限のある者の経験や直感を基にした意見がそのまま反映されていました。
市川:GAはページ全体の状況を一目で見ることが出来る反面、ページ内の課題箇所の特定など、ページ内の状況の確認までは限界があるとよく伺います。 これまでの改善では効果は出ていたのでしょうか?
岡田:正直効果はありませんでした。 そこでヒートマップを導入し、ページの内部を見て根拠を元にした仮説立てを行おうと決まりました。
市川:その分野に特化している方のご意見を取り入れても効果が出なかったのですね。 作り手とユーザーの意図は必ずしも一致するものではないということもよく伺います。
誰でも使えるシンプルで操作性の高いUIが導入の決め手
市川:数多くあるヒートマップツールからミエルカヒートマップを選ばれたポイントはどこだったのでしょうか?
岡田:主に3点あります。
② 自動キャプチャ機能という独自の機能が優れていた
③ シンプルで使いやすいUI
市川:ありがとうございます。貴社ではツール選びに独自のポイントがあったと伺いました。
岡田:はい、弊社では結果に早く結び付けられるようにするために、誰でも使えるシンプルで、操作性の高いツールを求めていました。 より機能数を多く揃えているツールも比較しましたが、逆に機能が多いと迷ってしまうと感じました。 ミエルカでは無料トライアルもあるので、試してみたところ、かなり使いやすく理想に合っていたので導入に繋がりました。
市川:ありがとうございます。 ミエルカヒートマップは期間に制限なく無料でも利用でき、月10,780円(税込み)の有料プランからは、ドメイン数とURL数無制限でご利用いただけます。 (料金表はこちら) また、ページの変更履歴を自動で保存してくれる機能が自動キャプチャ機能です。 ページの変更前後でのデータ比較など効果検証に活用できます。
導入後2カ月で広告費を大幅に削減したヒートマップ活用ノウハウ!
市川:ミエルカヒートマップの導入後、2カ月間でCPA(1顧客の獲得コスト)50%減、CV(訪問ユーザーのうち購入や申込みに至ったユーザーの数)250%増と素晴らしい結果が出ていますね。 実際にどんな施策を取られたのか詳しく教えてください!
岡田:同時期に主に4つのことを行いました。
② CTAを目立たせた
③ ファーストビュー(以降FV)でサービスメリットを訴えた
④ 準顕在層向けのCTAを増設した
①料金プランの内容を充実させた
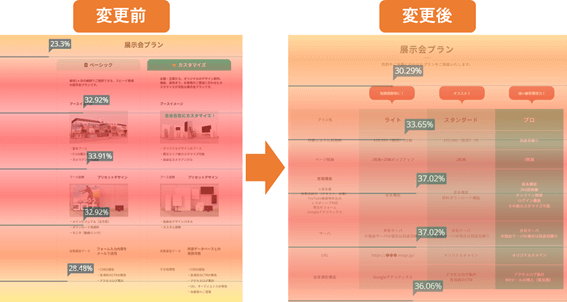
岡田:料金プランについて、元々2パターンのみを用意していましたが、ユーザーの熟読行動を可視化するアテンションヒートマップを見ると、料金プランがよく読まれていることが分かりました。 そこで、ユーザーが料金やプランの内容を知りたがっているのでは?と仮説立てを行い、内容を充実させ、見やすいレイアウトに変更しました。
 <図はアテンションヒートマップの料金表部分。赤いところがよく立ち止まられている部分>
<図はアテンションヒートマップの料金表部分。赤いところがよく立ち止まられている部分>
市川:確かに料金も追加され、各プランの違いがはっきり分かるようになりましたね!
②CTAを目立たせた
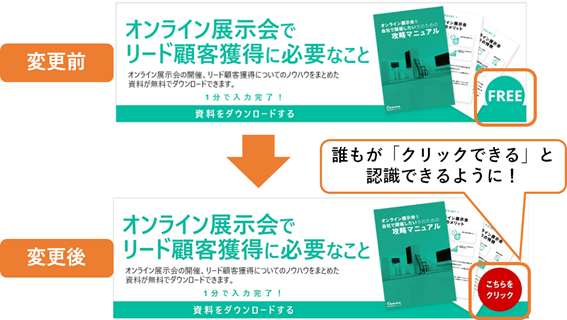
岡田:元々潜在層に向けて、ページ下部にホワイトペーパーダウンロードの導線を用意していました。 しかし、こちらもアテンションヒートマップを見ると熟読が溜まっておらず、クリック数も少なかったのでユーザーに気づかれていないのでは?と仮説を立てました。クリックできるものと思われていなかった可能性があったため、特にボタンを赤色に変更し、誰もがクリックできると認識できるデザインに変更したところ、このバナーのCTRが4%上昇しました。
 <画像右下に「こちらをクリック」ボタン追加。誰もがクリックできると認識できるデザインに>
<画像右下に「こちらをクリック」ボタン追加。誰もがクリックできると認識できるデザインに>
市川:全体的に緑色が使われているので、ボタンの色が赤色で、かつ「クリックできる」と分かるテキストに変わったことにより、より目立つようになりましたね。
岡田:はい。さらに、元々ページ下部にあったのですが、ページ上部に配置したこともよりクリックされるようになった理由だと考えています。
③FVでサービスメリットを訴えた
岡田:FVのコピーテキストも変更しました。 元々感情に訴えるような内容にしていましたが、メリットや合理性、信頼性など、サービスを利用することによって得られる価値に焦点を当てて訴求を変えました。
 <変更後のFVのイメージ図。ユーザーの心理をより汲み取った訴求文に変更している>
<変更後のFVのイメージ図。ユーザーの心理をより汲み取った訴求文に変更している>
岡田:これにより、FV内のCTRが4%上昇しました。
市川:FVはページに流入したユーザーがはじめに目にする部分なので、サービスのメリットを直感的に分かりやすく訴求することで、その後のユーザー行動を大きく左右すると言われています。
④準顕在層向けのCTAを増設した
岡田:元々LP内の導線として、潜在層に向けてオンライン展示会の開催方法やリード獲得についてのノウハウをまとめたホワイトペーパーのダウンロードを、顕在層向けにお問合せボタンを、設計していましたが、準顕在層向けにセミナーの導線をページ下部に新設しました。
市川:なぜ準顕在層向けの導線を設けられたのですか?
岡田:ナーチャリング目的です。 元々潜在層向けにメルマガ配信を行っており、そこからLPに遷移する導線を設けていましたが、すぐにお問合せに繋げるのではなく、セミナーを新設し導線を挟むことで顧客をナーチャリングできるのではと考えました。 また、ヒートマップでセミナーのバナーが認識されているか、クリックされているかといった効果測定もしっかり行っています。
 <サービスに対するユーザー心理階層の図。関心度に応じて適切な導線を設ける>
<サービスに対するユーザー心理階層の図。関心度に応じて適切な導線を設ける>
市川:潜在層と顕在層の間のユーザー層も獲得できるようになったというわけですね。 特にB2Bサービスの場合、ユーザー心理の階層に応じて導線を設け、ナーチャリングするという手法は効果がありそうです。
ヒートマップ初心者でも改善に活用出来た理由とは?
市川:これらの仮説立てや改善内容は岡田さん一人で行われたのでしょうか?
岡田:いえ、社内のチームメンバーで議論を重ねました。 デザイナー含め6人のチームメンバーなのですが、各自がヒートマップデータを元に仮説立てを行い、週に1回それぞれの仮説を話し合うヒートマップ用のMTGを設けています。 また、その他にも週に2回MTGを設けており、そこではABテストやGAなども含めた全体の数値確認を行い、今後の施策をブレストしています。
市川:なるほど、ヒートマップデータを元に議論を重ねて施策を形にされたのですね。 皆様ヒートマップを長い間活用されてきたのでしょうか?
岡田:いえ、全員初めてです!
市川:初めてなのですね!チームの皆様がヒートマップを使いこなせるようになるまでどのような経緯があったのか教えてください!
岡田:きっかけは、導入前に弊社の別の担当者がヒートマップの基本的な活用方法をミエルカさんからオンラインで教えてもらったことです。 その後、そこで得た知識やノウハウを横展開する社内勉強会を自分たちで開きました。 さらに、ミエルカヒートマップ導入後に弊社専用の個別勉強会をミエルカさんが開催してくださり、弊社の担当者の間でヒートマップの活用方法が定着しました。
市川:弊社のサポートを活用いただけたようで大変光栄です。
岡田:はい、今後も充実したサポート体制を続けていただけますと幸いです。
初めてヒートマップを使う方必見!改善に繋げる見方3つ
市川:初めてヒートマップを使われる方に向けて、貴社で普段ヒートマップを見られているポイントをいくつか教えていただけますか?
岡田:はい、3つご紹介します。
② 「クリックされたリンクを確認」機能で遷移状況を確認
③ 実機でページを合わせて見て、ユーザー意図に立ちかえる
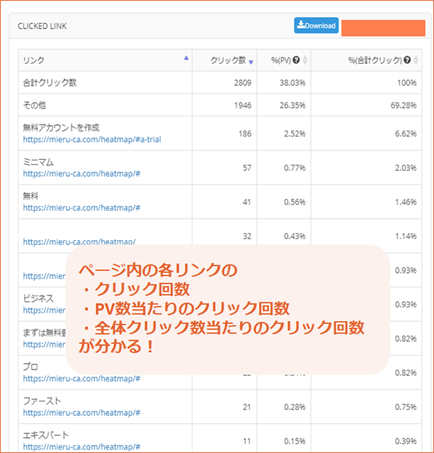
岡田:まず、1つ目ですが、クリックバナーなどがしっかり認識してもらえているかをアテンションヒートマップで確認しています。 改善施策でもご紹介したように、クリエイティブのデザインを少し変えるだけで大きな効果が出ることがあるので、ここは欠かせません。 同時に、あまり気づかれていないクリエイティブは目立つものに変えることも意識しています。 2つ目は遷移先の確認です。ミエルカヒートマップに備わっている「クリックされたリンクを確認」という機能を使うと、ページ内のクリックされたリンクとそれぞれのクリック回数が分かります。 ただ、これを大きく改善に活かすというよりは、新しく設けた導線のクリック状況など、現状把握や効果測定に使うことが多いです。
 <図は「クリックされたリンクを確認」機能のサンプルデータ。クリック状況が細かく分かる>
<図は「クリックされたリンクを確認」機能のサンプルデータ。クリック状況が細かく分かる>
市川:外部ツールを使った設定は必要なく、簡単に計測ができるので私たちもおすすめしています!
岡田:最後のポイントは、実機でもページを見ることです。ヒートマップのデータでユーザー行動を確認すると同時に、なぜそのような行動を起こしているのか、自分自身がユーザーになりきって考えることがユーザーの心理仮説立てを行う最大のポイントだと思います。 私は、2画面でヒートマップのデータと実ページを照らし合わせて見ています。
市川:ヒートマップは正解が分かるツール、ではなく、仮説立てを効率的に行えるツールなので、ユーザーの行動が分かった後、次のステップとしてユーザー心理の仮説立てを行うことが大切ですね。
岡田:はい。例えば離脱が起こってしまっていたら、どうしてそこで離脱が起こっているのか、その前の部分が読みにくい、内容が伝わりにくくなっていないか、と実ページを実際に読んで確認することを意識しています。
広告以外のチャネル開拓にもヒートマップを活用したい
市川:では最後に今後の目標を教えてください。
岡田:はい、ヒートマップを使ってCPA50%減と広告費削減の費用対効果を大きく感じることができるようになったため、次のステップとして新しいチャネル開拓に向けて、今はSEOやコンテンツマーケティングの施策にも取り組み始めています。 引き続き、ブログにもミエルカヒートマップを使ってユーザー行動を分析し、改善に繋げていきたいです。
市川:岡田さん、本日はありがとうございました! ミエルカヒートマップでは無料活用サポートもご用意しております。
初めてヒートマップを使う方、これからサイト改善に向けて成果を出していきたい方、サイト改善のお悩みがございましたら是非ご相談ください。
※ヒートマップの具体的な活用方法はこちらの記事でも解説しております、ぜひご覧ください。
企業プロフィール

社名株式会社キャンバス様
詳細デジタルコンサルティング、Web制作やアプリ開発等のデジタルコンテンツ制作、デジタルマーケティング推進支援、DX推進支援などデジタル領域にて幅広いサービスを展開するデジタル総合商社。










.jpg)





.png)