2023年の9月に、弊社の鈴木謙一、市川莉緒が欧州最大のSEOカンファレンス、brightonSEO 2023 Septemberに参加・登壇しました。この記事では、登壇内容書き起こしの日本語版とプレゼンをご紹介します。
・brightonSEOとは

brightonSEOは、英国ブライトンにて開催される検索エンジンマーケティングのカンファレンスです。春と秋の年2回開催され、10年以上の歴史を誇ります。米国で最も有名なSEO & SEMカンファレンスであるSMXは参加者が1,500〜1,600人程度なのに対して、同種のカンファレンスで欧州最大規模のbrightonSEO はその倍の規模です。開催地であるイギリスを含む西ヨーロッパ諸国からの参加者が多いものの、規模やセッションの多様さから、世界各地から参加者が集います。 セッション数は80近くにのぼり、欧州のみならず世界中からSEOのエキスパートがレベルの高い講演を提供します。Google の検索チームからも登壇者を招いており、日本でも有名なゲイリー・イリェーシュ氏やジョン・ミューラー氏が過去に登壇しています。

・Faber Companyについて

「職人とテクノロジーの融合」の実現をテーマとし、「ミエルカSEO」「ミエルカヒートマップ」「ローカルミエルカ」「コンバージョンミエルカ」などのツールと、業務委託マッチングサービス「ミエルカコネクト」によるリソースの両面でWebマーケティングの課題解決を、創業から20年間に渡り支援しています。SEOコンサルティングやアクセス解析、コンテンツ制作などのサービスも提供しています。
2024年 最新の正しいSEOとは?
弊社SEOスペシャリストの小丸が、「結果の出るSEO」として、最新のSEO対策について解説します。マーケティング初心者の方でも今すぐ実践できる技が満載です。
・登壇者について

株式会社 Faber Company 取締役/ Search Advocate
「海外SEO情報ブログ」の運営者。海外SEO情報ブログは、SEOに特化した日本ではもっとも有名なSEO系ブログの1つ。米国発の最新のSEO情報を中心に、コンバージョン率アップやユーザーエクスペリエンス最適化のための施策も取り上げている。

株式会社 Faber Company Web/ソフトウェア開発PM
株式会社Faber Companyに新卒入社後、クライアントのCROコンサルティングに従事。その後自社のWebサイトのディレクションを担当し、1.5倍のCVR改善に成功。現在は自社ソフトウェアの開発マネジメントまで幅広く担う。
↓ ここからは、実際の登壇内容です ↓
『ヒートマップの力を解き放て!SEOとUX戦略のヒント』
鈴木:皆さん、こんにちは。東京にあるSEOマーケティング事業会社、Faber Companyの鈴木謙一です。
市川:同じくFaber Companyの市川莉緒です。鈴木は長年SEOを専門としてきたエキスパートで、私はUXとCROの領域を担当しています。

市川:ところで、UXを専門とする私が、なぜSEOカンファレンスに来ているのでしょうか?
鈴木:それはいい質問ですね。ちなみに、SEOの最終目標は何だと思いますか?

市川:えーと、検索エンジンで上位にランクインすることでしょうか?
鈴木:上位ランクインは大切ですが、それが目的ではありません。SEOの本当の目的は、サイトのコンバージョンとエンゲージメントを高めること、つまりお金を生み出すことなのです。

市川:なるほど、つまりウェブサイトを最適化するためには、SEOとUXの両方が重要ということですね。
鈴木:その通りです。検索で上位に表示されても、UXが悪ければ意味がないんですよね。質の高いユーザー体験とSEOの両立が不可欠なのです。
市川:良かったです。つまり、私の出番があるということですね!
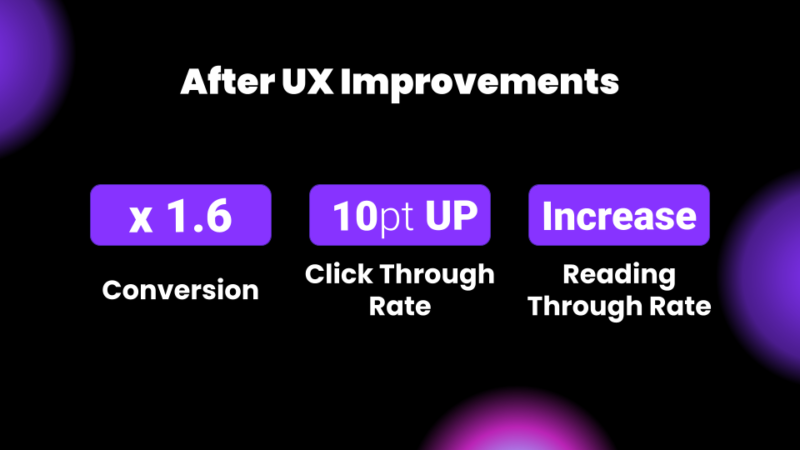
鈴木:弊社Faber Companyでは20年にわたりUXの改善に取り組んできました。その結果、コンバージョン率が1.6倍に、クリック率が10ポイント上昇し、コンテンツの視認率も向上しました。要するに、UXは戦略的に改善できるのです。市川さんも多くの成功事例に携わってきましたね。どのような施策を行い、成果を上げてきたのでしょうか?

市川:はい、私がUX改善で欠かせないツールとしてよく利用しているのがヒートマップです。このツールを使うことで、ユーザーがページ上のコンテンツとどのように関わっているかを可視化できます。ヒートマップに基づいてページを最適化すれば、より多くのコンバージョンを獲得し、ユーザーの満足度も高まります。
ヒートマップの3つの機能
鈴木:弊社のヒートマップツールには主に3つの機能がありますが、それぞれ説明してもらえますか?
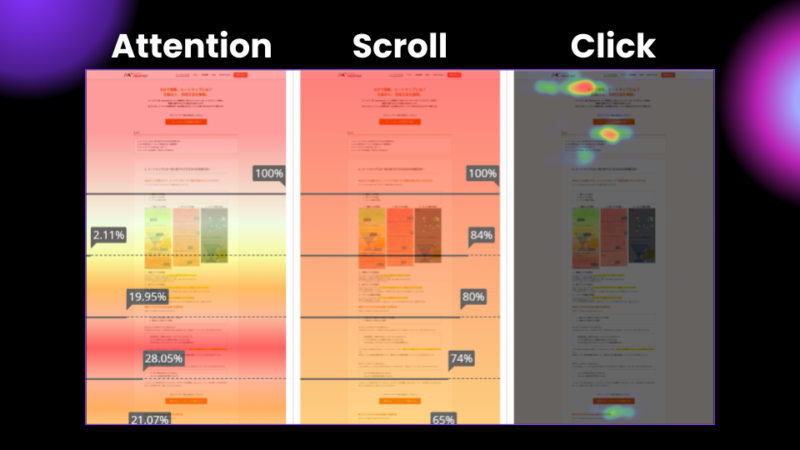
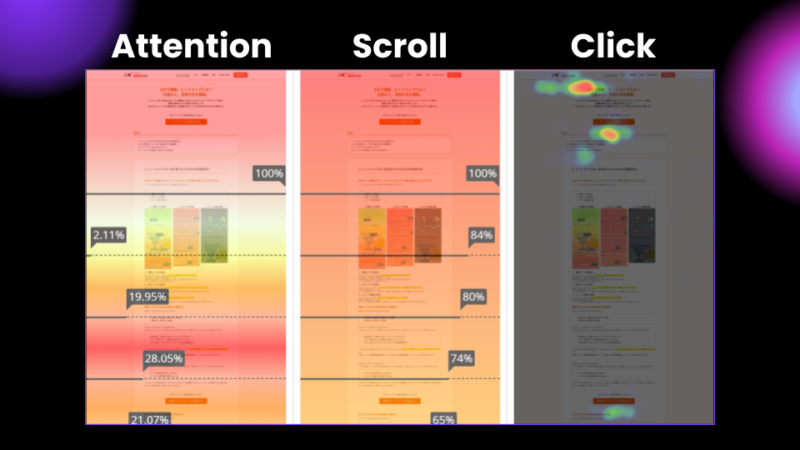
市川:もちろんです。3つの主な機能として、アテンションヒートマップ(別名:熟読ヒートマップ)、スクロールヒートマップ、そしてクリックマップがあります。 アテンションヒートマップは、ユーザーがページのどの部分に最も注目し、エンゲージしているかを可視化します。このデータを活用すれば、特にユーザーの関心が高い箇所を特定することができます。 次にスクロールヒートマップです。このマップは、ユーザーがページをどこまでスクロールしているかを可視化します。これを見ればユーザーが離脱するポイントが分かり、改善が必要なエリアが明確になります。 3つめが、クリックマップです。このマップは非常にシンプルで、ユーザーがページのどの部分や要素をクリックしているかを可視化します。これを利用すれば、ページ上の要素が意図通りにクリックされているか確認できます。

ABC-MARTの事例
鈴木:ありがとうございます。それでは次に、ABC-MARTという日本の靴小売業大手の事例をご紹介します。ヒートマップを活用することで、大幅なコンバージョン率の向上を実現できた成功例です。

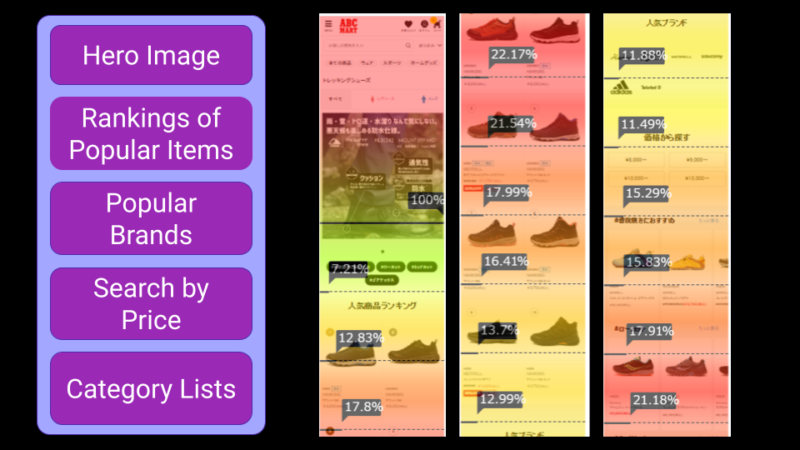
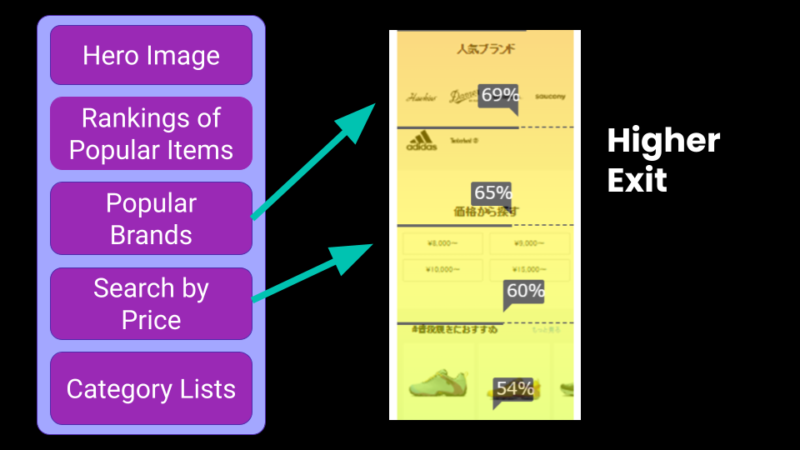
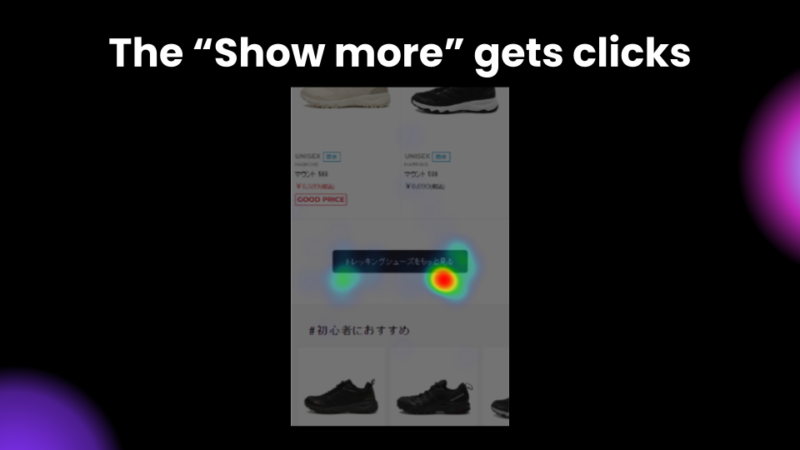
鈴木:ここから、トレッキングシューズの商品一覧ページをみていきます。左側のリストをみると、ヒーローイメージの下に人気商品ランキング、人気ブランド、価格検索、カテゴリリストが上から順に並んでいることがわかります。右側にはアテンションヒートマップ、つまり注目度の高いエリアを示すヒートマップが表示されています。 市川さん、デザイン変更の際にはこのヒートマップデータをどのように分析しましたか?

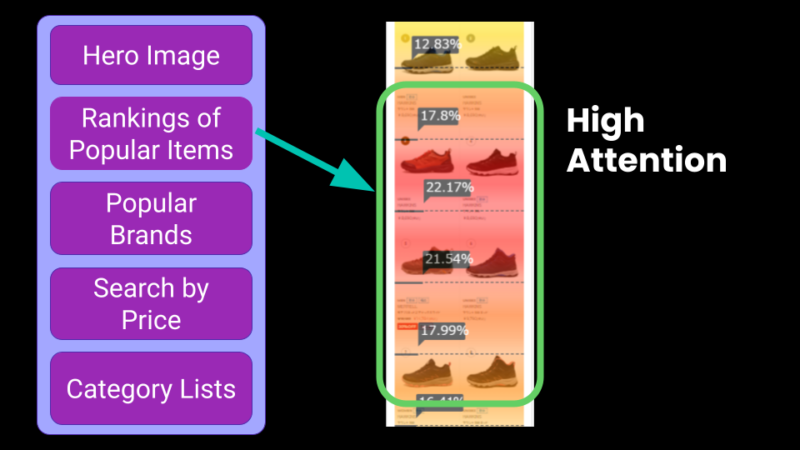
市川:説明しますね。まずはそれぞれのセクションに対するヒートマップデータを確認しましょう。ヒーローイメージのすぐ下に人気商品のセクションがありますが、このセクションが高い数値を示し、赤く表示されていることがわかります。つまり、人気商品のセクションには高い注目度があるということです。続いて、次のセクションを見てみましょう。

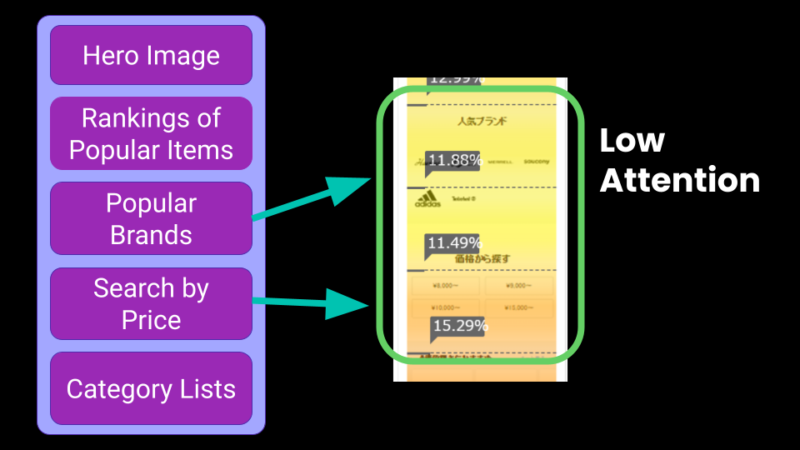
市川:対して、人気ブランドのロゴのみを表示しているこのセクションは、前のセクションに比べると数値が低く、寒色に近い色合いになっています。価格検索のセクションも同様の傾向にあります。これらのセクションで多くの人が離脱していることがわかりますね。ここでわかったのは、訪問者は人気ブランドや価格検索機能にはあまり興味がないということでした。


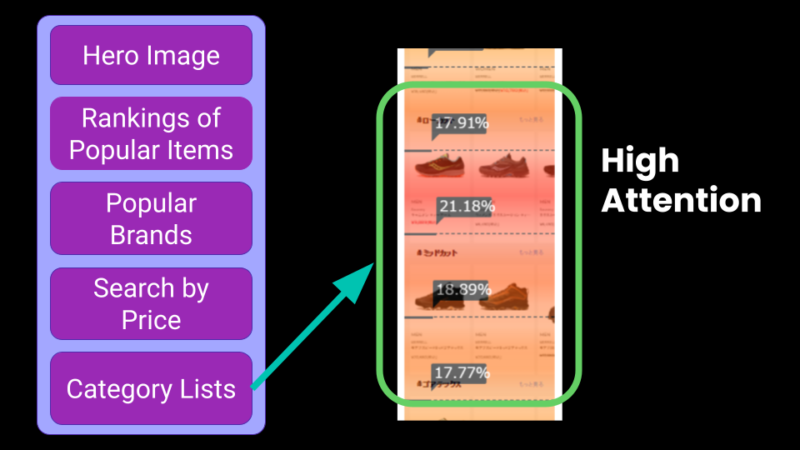
市川:最後にページの最下部にある、カテゴリリストセクションを見てみましょう。通常ページの下部に行くほどユーザーの関心は低下するものですが、意外にもこのセクションでは高い注目度が示されています。

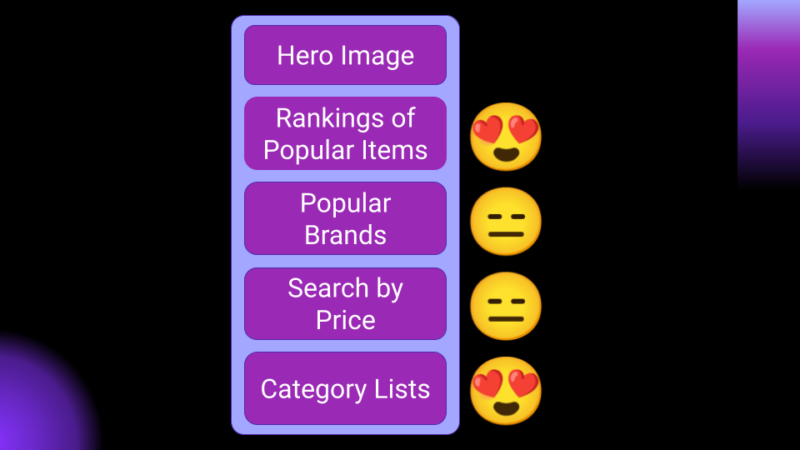
鈴木:市川さん、ありがとうございます。ここまでの要点をまとめますね。訪問者は、ページ上部の人気商品のセクションに高い関心を示しました。また、ページ最下部に位置するカテゴリリストセクションでも、滞在時間の増加が見られました。しかし、人気ブランドと価格検索フィルターはほとんど無視されていました。
市川:このヒートマップの分析結果から、私たちは2つの仮説を立てました。1つ目は「人気商品に興味のあるユーザーは人気商品の一覧をすぐに閲覧したい」、2つ目は「潜在的なコンバージョン(CV)ユーザーはブランドや価格よりも、カテゴリ別に商品を見たがっている」というものです。
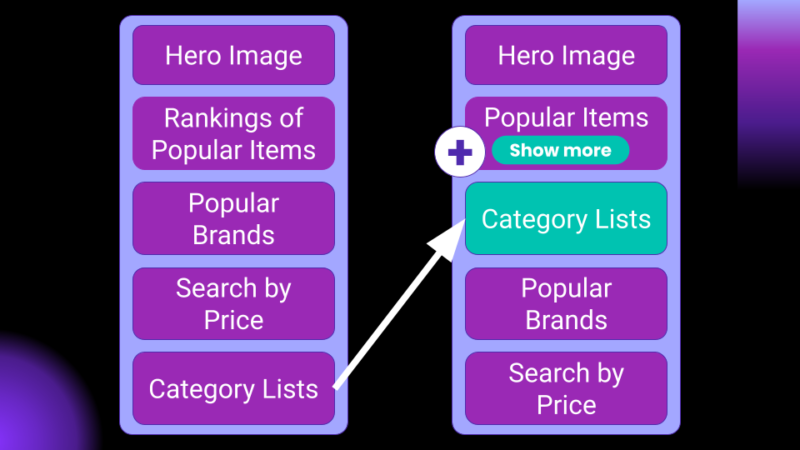
市川:この2つの仮説に基づき、次のような対策を講じました。まず、人気商品セクションの下に「もっと見る」ボタンを設置し、そこからスムーズに商品閲覧に移行できるようにしました。また、カテゴリリストをページ上部に移動することで、より多くのユーザーの目に留まるようにし、離脱率の低下を試みました。

鈴木:変更後の結果はどうでしたか?
市川:変更の結果、「もっと見る」のボタンで、クリック率がアップしました!スクロールヒートマップでも大きな改善が見られました。

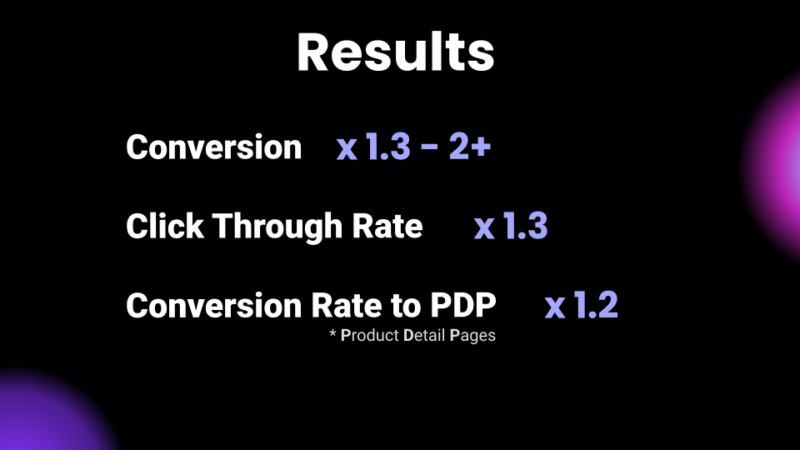
市川:サイト訪問者がページをより深くスクロールするようになり、離脱率が下がったのです。CVR(コンバージョン率)、CTR(クリック率)、PDP(プロダクト詳細ページ)への遷移率も大幅に向上しました。

鈴木:素晴らしいですね!ヒートマップの有用性がわかりました。
aimerfeel(エメフィール)の事例
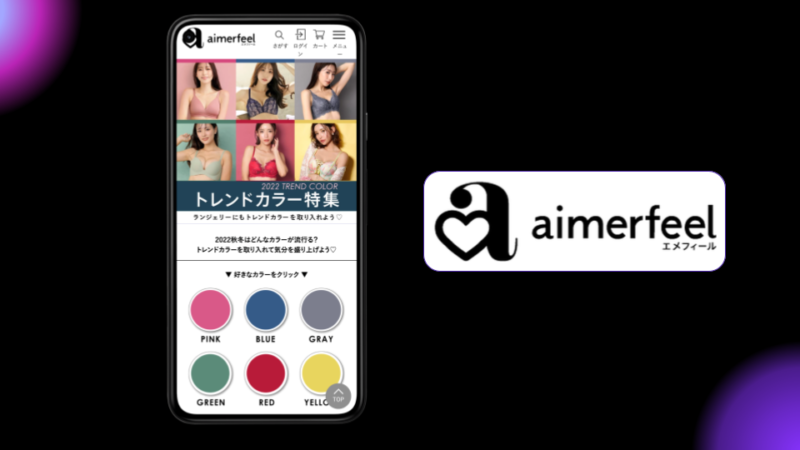
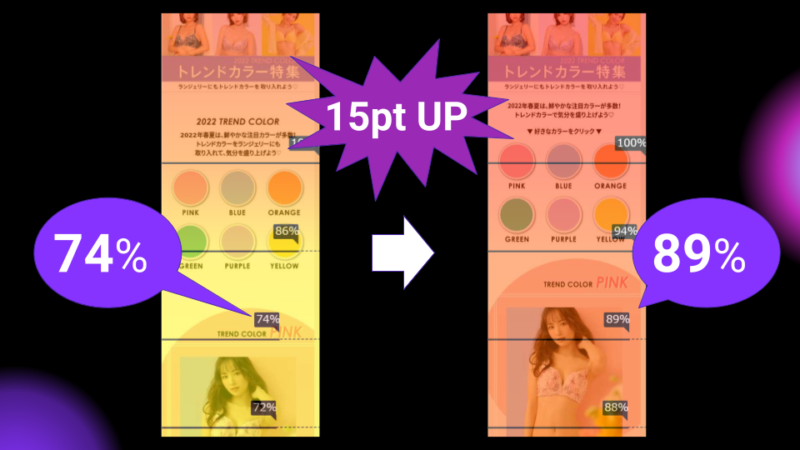
市川:もう1つの事例をご紹介します。aimerfeelは日本の女性用下着ECサイトです。このプロジェクトでは、ヒートマップを活用してページレイアウトを改修した結果、サイト全体のクリック率を10ポイント以上増やすことができました。

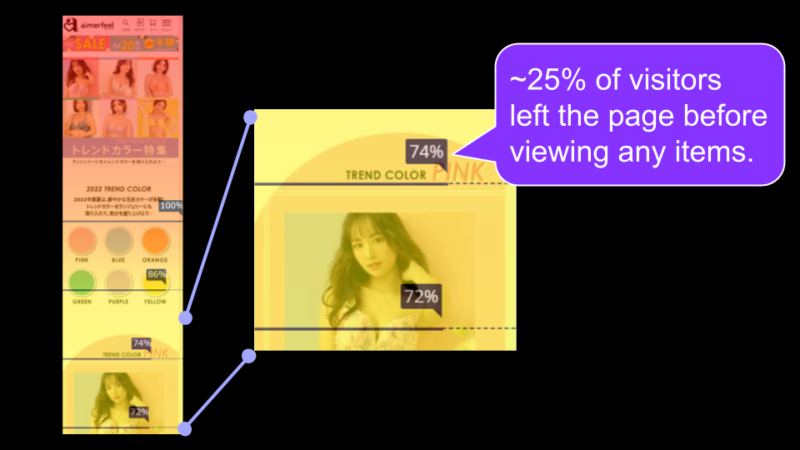
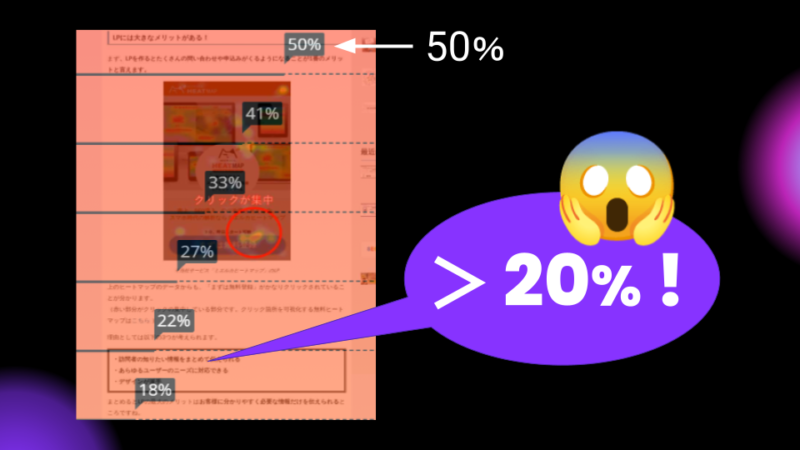
市川:では早速見てみましょう。このページでは人気の色別に商品を紹介しています。折れ線の下にボタン形式で色が列挙されていて、ボタンをクリックするとその色の商品セクションに移動します(アンカーリンク)。

市川:次に、スクロールヒートマップを見てみましょう。25%のユーザーがメインコンテンツエリアに到達する前にページを離れていることが分かります。

市川:このデータから次の3つの仮説を立てました。1つめは「冗長な文章が訪問者の集中力を奪っている」、2つめは「上部のカラーピッカーボタンがクリック可能なUIと認識されていない」。そして3つめは、「ヒーローイメージよりも商品リストをすぐに閲覧したいというユーザーニーズがある」、ということです。
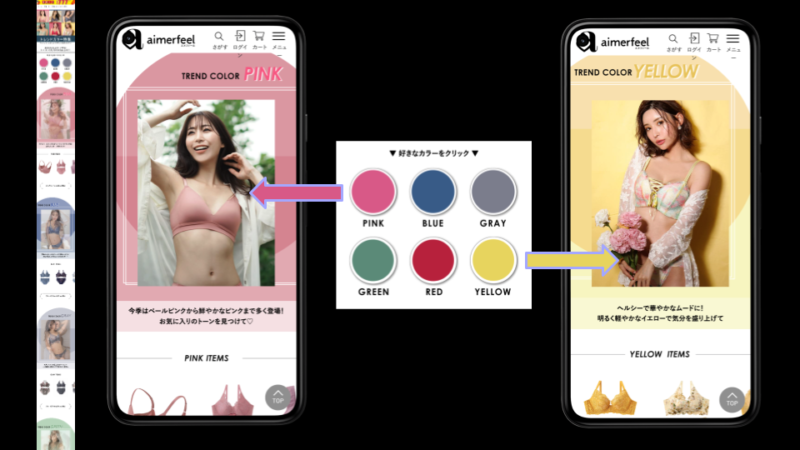
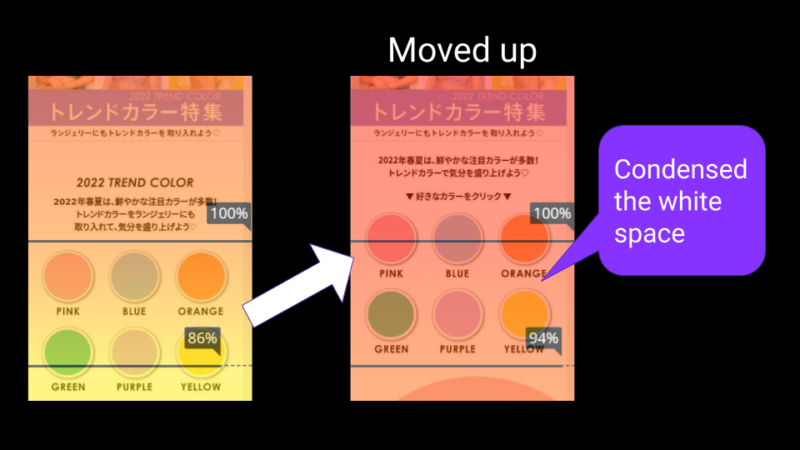
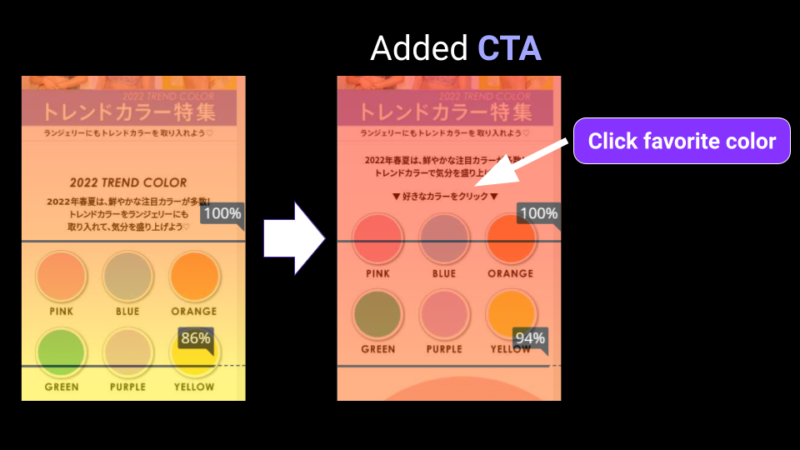
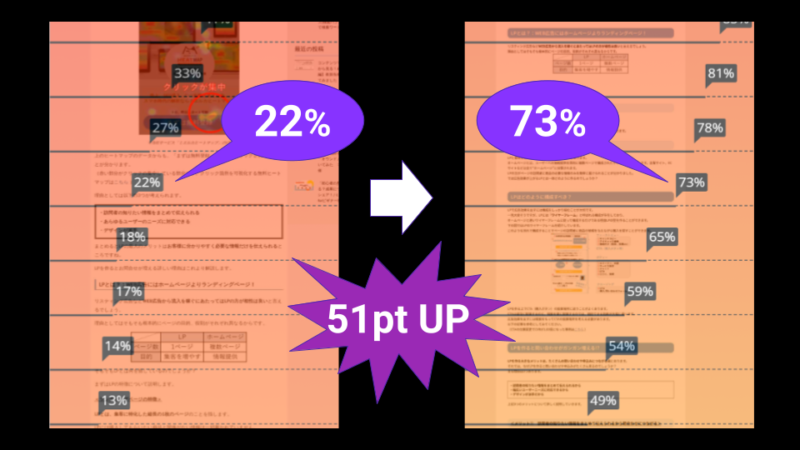
市川:これらの仮説に基づき、対策を実施しました。まず冗長なテキストを削除し、カラーピッカーボタンにマイクロコピーを追加して、クリック可能であることを明示しました。そして、余白を省くことでカラーピッカーボタンをページ上部に移動させ、商品リストをすぐに見られるようにしました。



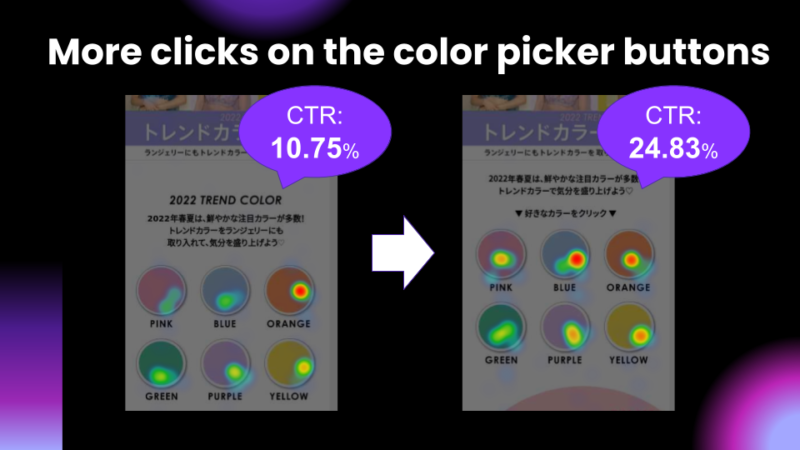
市川:これらの変更を加えた結果、なんとこのページのCTRが2倍になりました。さらにスクロール率も15ポイント上昇し、全体のCTRも10%増加しました。


鈴木:市川さんのチームが成し遂げた成果は、本当に素晴らしいですね!ヒートマップ分析に基づいたUIの最適化により、より多くのサイト訪問者が商品購入の目的を達成できるようになりました。市川さん、ここでヒートマップをより効果的に活用するためのヒントを教えてもらえますか?
ヒートマップ活用のヒント
市川:もちろんです。ヒートマップ利用時のヒントをいくつかご紹介します。1つめは、スクロールヒートマップを使う際は、折れ線の上部にあるコンテンツを確認してください。もし折れ線部分で高い値が出ている場合は、その線より上のセクションを分析する必要があります。2つめは、アテンションヒートマップ(熟読ヒートマップ)で赤くなっているエリアを探すことです。繰り返しますが、赤いエリアはビジターの関心度の高い部分です。一方で寒色で表示される注目度が低い領域は削除するか、セクションを短くすることで離脱率を下げることができます。

鈴木:本日は2社のECサイトの事例を通じて、ヒートマップによるコンバージョン率とユーザーエンゲージメント向上の方法をご紹介しました。最後に、長文の記事コンテンツの最適化にもヒートマップが非常に役立つということをお伝えしたいと思います。
ヒートマップを記事・コンテンツページの分析に使う
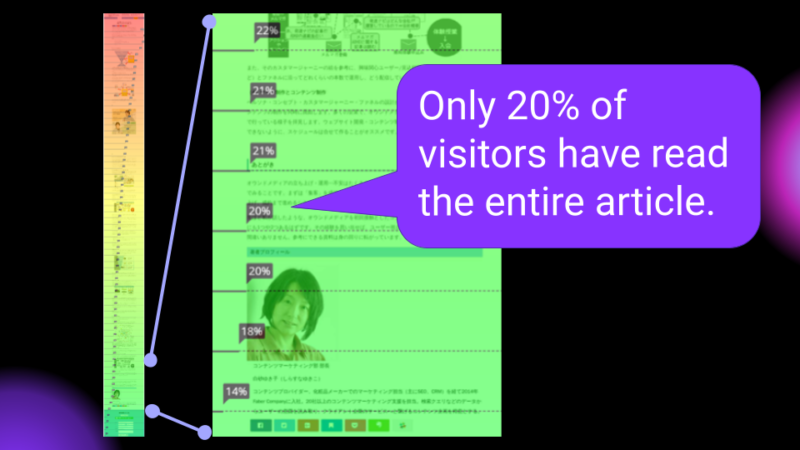
鈴木:例えば弊社のブログページでは、かなり競争が激しいキーワードで1位を獲得していますが、ヒートマップ分析の結果、実際は訪問者の20%しか記事を最後まで読んでいないことが分かりました。

鈴木:ご覧いただくとわかりますが、この記事はかなり長文です。さらに調査していた結果、別の記事でも同様に、訪問者の2%しか最後の段落まで到達していないことが判明しました。確かに検索上位にはランクインしていますが、コンテンツとユーザーがエンゲージできていないのが実情です。

鈴木:ここで会場の皆さんに質問です。普段記事を最初から最後まで読んでいますか? …おそらく答えは「No」ですよね。最近の人々は読まずに、飛ばし読みをしたりザッと流し読みをすることがほとんどだと思います。 では、記事の冒頭から最後まで、ユーザーを惹きつけ、熟読してもらうにはどうすればよいでしょうか。
鈴木:ここで、ヒートマップの出番です。ここからは、ヒートマップを活用して記事のエンゲージメントを向上させるヒントについて、市川さんに紹介してもらいます。

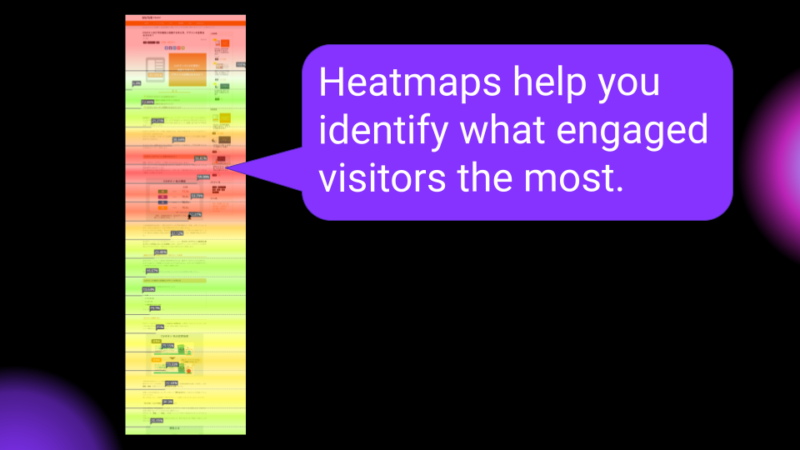
市川:皆さんの回答通り、記事を隅から隅までじっくり読みこむことはほとんどありません。ヒートマップでも同様の傾向が見て取れます。画像やグラフなどのビジュアルコンテンツが挿入されている箇所では数値が上がりますが、テキストが長くなるとそれに反比例して数値が下がるのがお分かりいただけると思います。つまり、ヒートマップは関与が高い箇所だけでなく、関与が低い箇所を特定するのにも有効です。
弊社ブログ記事の例
市川:当社のブログ記事の例を1つ挙げます。このページのスクロールヒートマップを見ると、驚くべき事実が判明しました。訪問者の半数がメインコンテンツエリアに到達する前にページを離れていたのです。SEOに多大な労力を費やしたり、PPC(Pay Per Click)広告に多額の費用をつぎ込んで訪問者を集めても、その半数がコンテンツにまったく触れずに去ってしまっていました。実際、80%の訪問者が1つ目の段落すら読み進めていなかったのです。

市川:鈴木さんは、20年近くにわたって毎日SEOブログに記事を投稿し続けていますよね。読者をコンテンツに惹きつけ続ける秘訣を教えてください。
読者を惹きつける記事ページとは
鈴木:もちろんです!記事ページのUXを向上させるためのヒントをいくつかご紹介しましょう。 まず、関連する画像やチャートを挿入し、ビジュアルで読者を惹きつけることです。先ほども申し上げましたが、人は読むことを嫌がる傾向にあります。テキストだけでなく、ビジュアル要素を用いることで、より多くの情報を伝えられます。また、我々の脳はテキストよりもビジュアルの方が早く処理できます。
鈴木:次に、重要な情報を掘り下げて理解しやすくするため、箇条書きや番号付きリストを活用しましょう。目で追うことが容易になります。わかりやすい小見出しを設けるのも良いです。読者が内容を把握しやすくなり、記事全体をスキャンしやすくなります。
鈴木:また、エンゲージメントが高い部分をページの上部に配置しましょう。訪問者が求めるコンテンツにすばやくたどり着けるようになります。簡潔な文章で表現することも重要です。文章が長くなりすぎると、意味を読み取りにくくなってしまいます。最後に、専門用語は丁寧に説明し、不必要に業界用語を使うことは避けましょう。専門用語自体に問題があるわけではありませんが、初心者には分かりやすく説明する必要があります。
ブログ記事ページの改善策検証
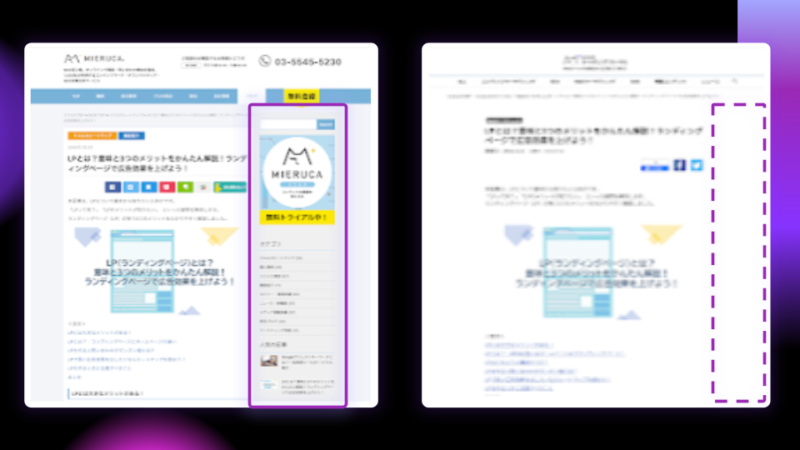
市川:さて、当社のブログ記事に戻りましょう。ページ上部での高い離脱率は、この記事だけの問題ではありませんでした。実際のところ、ブログの多くの記事ページで同様の傾向が見られました。つまり、コンテンツ自体が問題ではなさそうです。全ての記事に共通する何かが、この離脱を引き起こしているのかもしれません。一体何が原因なのでしょうか? 私はサイドバーのコンテンツ、特に広告バナーがユーザーの注意をメインコンテンツから逸らし、誤ったページにいる感覚にさせているのでは、と考えました。

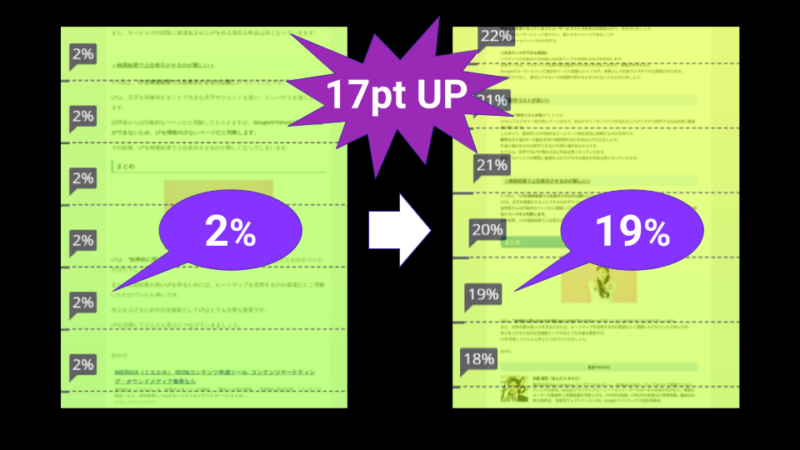
市川:そこで、サイドバーを完全に削除することにしました。その結果、スクロール率が急上昇したのです。記事の最後の部分でさえ、かつては2%だったのが、今では20%のユーザーが残っているという結果になりました。記事の最後の部分でさえ、かつては2%だったのが、今では20%のユーザーが残っているという結果になりました。


市川:ヒートマップのデータと専門知識を活用し、精度の高い仮説をたてることで、UXの最適化ができる、ということを実証できたケースになりました。皆さんの組織でもヒートマップを存分に活用していただきたいと思います。ヒートマップから得られるインサイトをもとに、UXを最適化する一歩を踏み出せることを願っています。本日はどうもありがとうございました!
登壇ビデオ『Supercharge your SEO and UX strategy』
こちらが実際の登壇ビデオです。鈴木と市川が英語でプレゼンしている模様をご覧いただけます。
コンバージョンを最大化『ミエルカ ヒートマップ』
今回ご紹介していた「ミエルカ ヒートマップ」は、無料ではじめられるユーザー行動分析・CVR改善ツールです。
新たにノーコードでのABテスト機能も加わり、コンバージョンにつながるデザイン案を簡単検証できるようになりました。
詳しくはこちらから ↓
https://mieru-ca.com/heatmap/
こちらの記事では、実際にカンファレンスに参加したメンバーの現地レポートを紹介しています。興味のある方はぜひ!





 この記事をシェア
この記事をシェア