ページネーションとは、ページの文字数や表示するコンテンツ数が多い場合などに、複数に分割して表示する方法や仕組みを指します。長すぎるページは読み込み速度を遅くし、目的の情報を探しにくくなるなど、ユーザー体験を損なう可能性があります。
ページネーションを適切に実装することはSEO対策においても重要です。誤った設定をしてしまうと、インデックスの不備や重複コンテンツにつながります。
本記事では、ページネーションのデザインのポイント、実装方法、SEO対策への影響やよくある質問とその回答をご紹介します。
目次
ページネーションとは?
ページネーションとは、Webページを分割して読みやすくする機能や仕組みのことです。複数のページに分けて表示することで、ユーザーが情報を見つけやすくなり、ページ速度を改善する効果もあります。
ページネーションは、以下の名称で呼ばれることもあります。
- ページャー
- ページ送り
- ページング
- 次へボタン など
ページネーションを適切に設定することは、SEO対策の観点からも重要です。ECサイトのように情報量が多いWebページにページネーションがなければ、ユーザーは必要な情報をすぐに見つけられず、さらに読み込み時間も長くなり利便性が低下します。ページネーションを設置すると「ページパフォーマンスが向上し、ユーザーエクスペリエンスの改善につながる」と、Google検索セントラルでも言及されています。
ページネーションの実装方法
次に、ページネーションの3つの実装方法を紹介します。
- HTMLとCSSで実装する
- WordPress
- jQuery
①HTMLとCSSで実装する
HTMLとCSSを使った方法は、最もシンプルなページネーションの実装方法です。たとえば多数のアイテムを販売するECサイトにおいて、5ページに区切ってアイテムを表示する手順を見てみましょう。
まずはHTMLでリストタグを設置します。HTMLのタグだけでは縦並びになるため、次に横並びで表示されるようCSSを使ってコードを作成します。
▼リストタグHTMLのサンプルコード
<ul>
<li>1</li>
<li><a href=”page/2″>2</a></li>
<li><a href=”page/3″>3</a></li>
<li><a href=”page/4″>4</a></li>
<li><a href=”page/5″>5</a></li>
</ul>
▼リストタグを横並びにするCSSのサンプルコード
ul {
display: flex;
}
li {
list-style: none;
margin-left: 8px;
}
「flex」を加えることで、リストタグが横並びになります。また「margin-left」で余白を加えることで視認性を高めています。
さらにCSSで色やフォントなども調整することで、見栄えの良いページネーションを設置できます。
②WordPress
WordPressの場合、プラグイン「WP-PageNavi」を使ってページネーションを設定できます。基本的にはHTMLやCSSを使うことなく、以下の手順でページネーションを簡単に実装できます。
- 1.ダッシュボードの「プラグイン」から「新規追加」を選択
- 2.検索窓で「WP-PageNavi」と入力し、検索結果から「WP-PageNavi」の「今すぐインストール」をクリック
- 3.インストール後、「有効化」をクリックする
- 4.ダッシュボードに戻り「設定」から「PageNavi」を選択
- 5.「PageNavi」設定が表示されるので、必要に応じてカスタマイズ
- 6.ダッシュボードの「外観」から「テーマエディター」を選択
- 7.「編集するテーマを選択」から、ページネーションを設置させたいページを選択し、<?php wp_pagenavi(); ?>というコードを記述
③jQuery
最後に、jQueryを使ったページネーションの実装方法を紹介します。jQueryはJavaScriptのライブラリです。jQueryにはHTMLやCSSに関するコードが含まれており、ページネーションの実装にも利用できます。
jQueryを使ってページネーションを実装する手順は、次のとおりです。
- 1.jQueryプラグイン「paginathing.js」をGitHubからダウンロード
- 2.HTMLにダウンロードしたプラグインを記述
- 3.HTMLとCSSを使ってページネーションを装飾
ページネーションをデザインする際のポイント
ページネーションは単に設置すれば良いのではなく、ユーザーの気持ちに寄り添った工夫が必要です。ここではデザインする際の3つのポイントを紹介します。
- 最初と最後のページへのリンクを設置する
- 現在のページがわかるようにする
- 現在のページから前後数ページのリンクを表示する
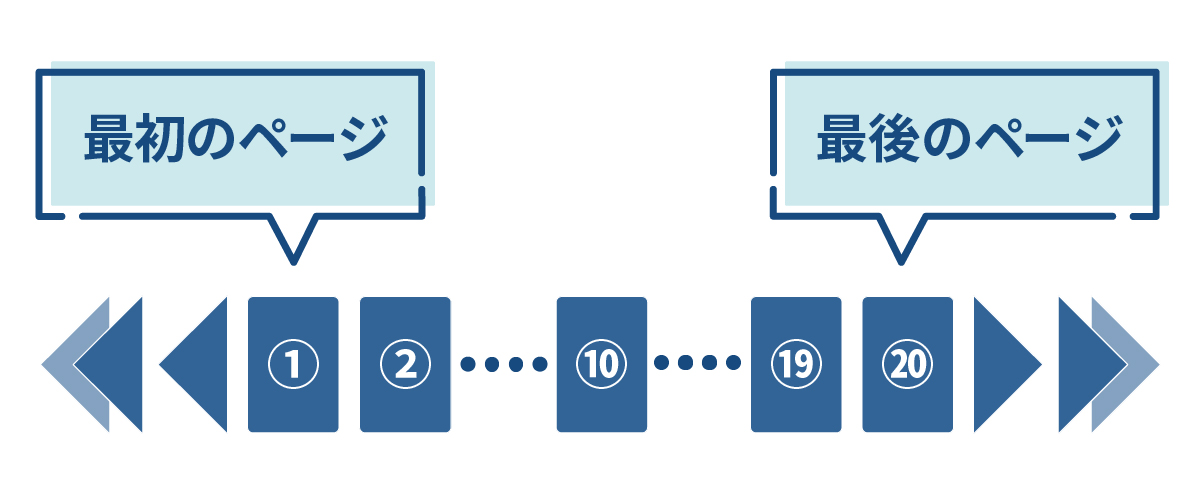
①最初と最後のページへのリンクを設置する
最初と最後のページへのリンクを設置することで、ユーザーがページを辿りやすくなります。途中のページに滞在しているユーザーが「はじめから情報を見直したい」「何ページまであるか確認したい」という場合、すぐに確認できるからです。
上記のページネーションでは、最初と最後のページが常に表示されています。最初のページに戻りやすくなっています。
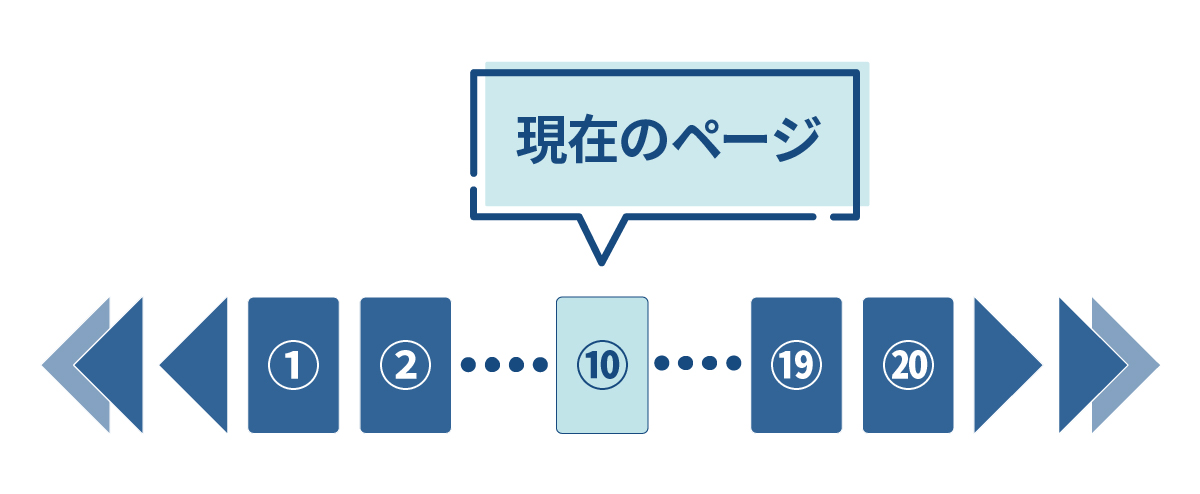
②現在のページがわかるようにする
ユーザーが訪れているページを一目でわかるようなページネーションを設置することで、現在地を把握できるようになります。上記のページネーションでは、滞在中のページ番号を別の色に変えることで、現在地を示しています。ページ番号の色だけでなく、大きさを変える方法も有効です。
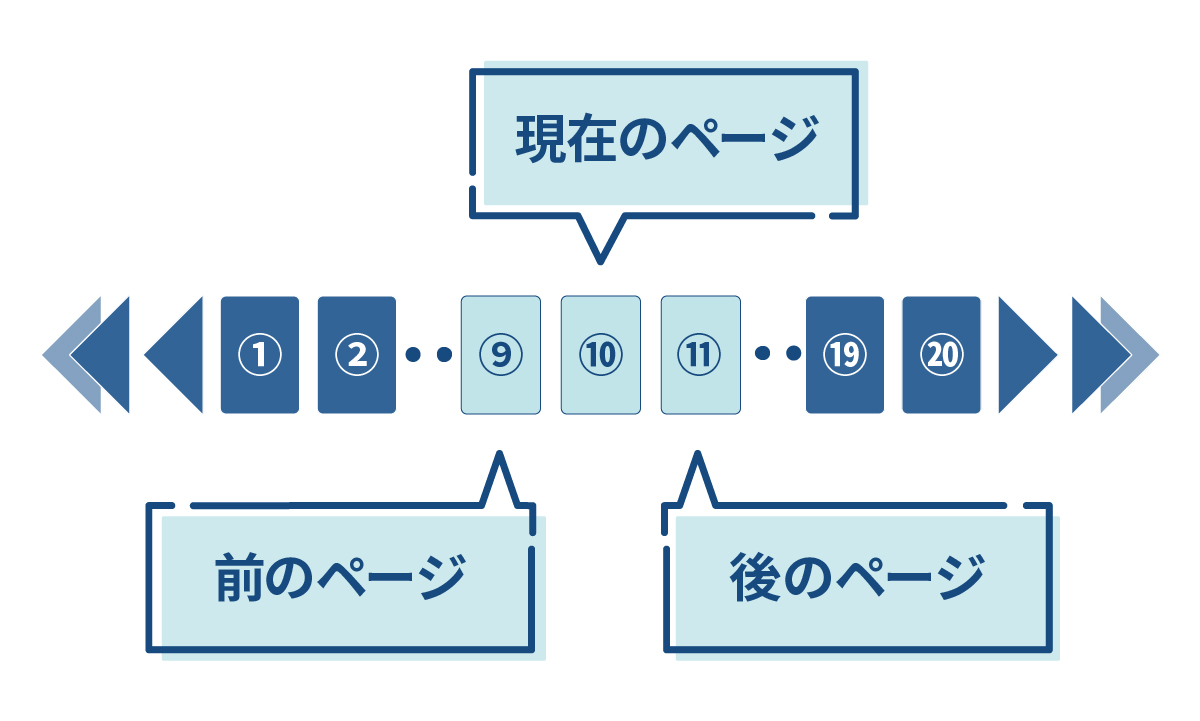
③現在のページから前後数ページのリンクを表示する
ページネーションが数十、数百など大量に存在する場合は、現在のページから前後数ページのリンクのみを表示しましょう。数百ページ分すべてのページ番号を表示してしまうと、視認性が低下してしまうからです。
たとえば上記の場合、200ページに対して現在のページの前後にある2つが表示されるようになっています。ページ全体のボリュームに応じて、ページネーションで表示させるページ番号の量を変えることで利便性が高まります。
ページネーションを設定するメリット
ページネーションを設定する以下の3つのメリットを解説します。
- ページの読み込み速度が速くなる
- ページが読みやすくなる
- 目的の情報を探しやすくなる
それぞれ詳しく見てみましょう。
①ページの読み込み速度が速くなる
ページに表示する商品が多い場合など、ページネーションの設置でページを適切な長さに分割でき、読み込み速度が速くなります。読み込むファイルサイズが少なくなり、ページパフォーマンスが良くなる効果があります。快適にWebサイトを閲覧できるようになり、ユーザーエクスペリエンスの向上に役立ちます。
②ページが読みやすくなる
ページネーションを設定すると、ページが読みやすくなります。数万文字などの長いテキストコンテンツの場合、ユーザーを疲れさせてしまう恐れがあります。そこでページネーションを使って前編と後編にページを分割することで、ユーザーは過度な負担を感じることなくコンテンツを楽しめるようになります。
③目的の情報を探しやすくなる
ページネーションには、目的の情報を探しやすくする役割もあります。大量の商品情報をひとつのページにすべて表示してしまうと、ユーザーは目的の情報を見つけにくくなる可能性があります。
たとえばECサイトの場合、「一目で選べる商品」と「じっくり見て選びたい商品」では、一覧ページで表示すべき写真の大きさも個数も変わってくるでしょう。
ユーザーが求める情報に応じて、一度に表示する情報の質や量を見直すことが重要です。ページネーションはユーザーエクスペリエンスに影響があるため、工夫を重ねていきましょう。
ページネーションを設置する目安や1ページの表示数
ページネーションを設置する目安や1ページの表示数に、とくに決まったルールはありません。1ページで表示する情報の数はコンテンツによりますが、ECサイトやブログでは以下の表示数となることが一般的です。
- ECサイト…写真で選択される場合が多いため比較的表示数が多く、30本以上になることも
- ブログ…タイトルとアイキャッチ画像で構成される場合、10~20本
現在のコンテンツ数が10本以内におさまり、今後は増える予定がなければ、あえて工数をかけてページネーションを実装する必要はないでしょう。ただし初期のコンテンツ数が少なくても、今後増やしていく予定があるならページネーションを設置する必要があります。
ページネーションのrel=prev(next) 属性
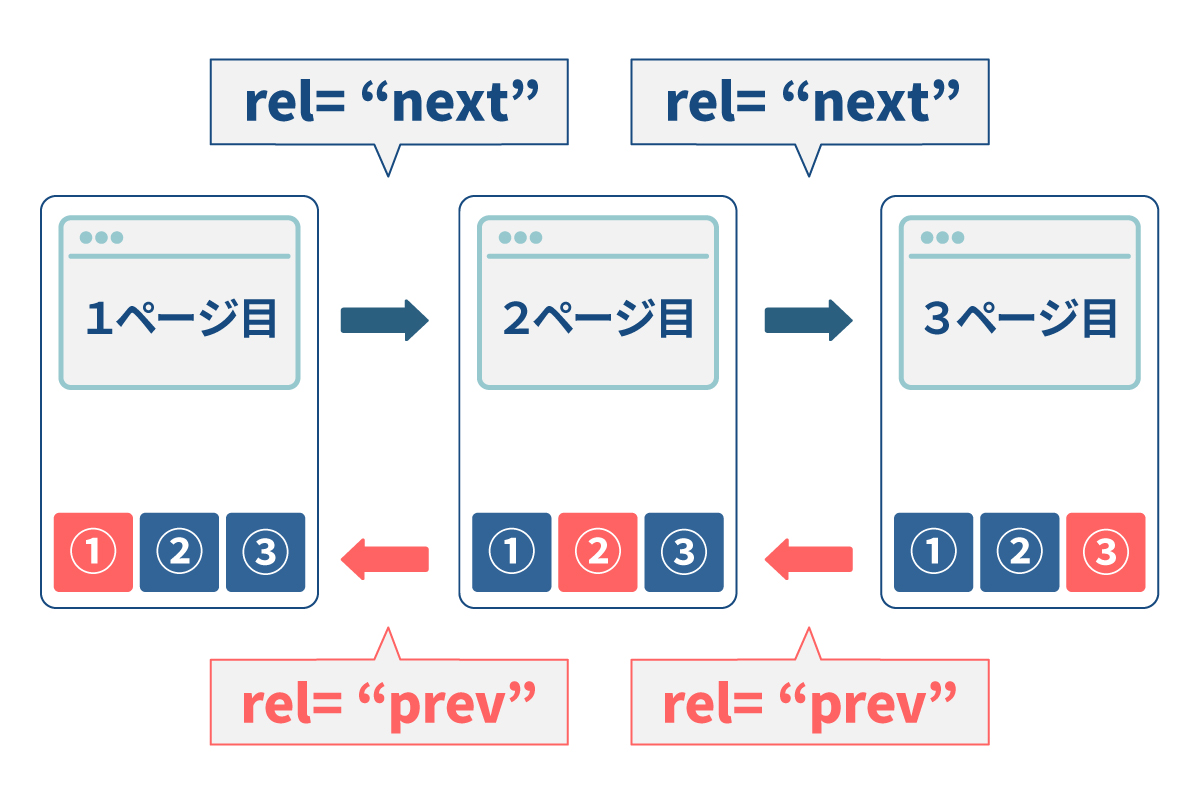
ページネーションを検索エンジンに正しく伝えるためには「rel=prev(next)」というタグを使用します。「rel=prev(next)」には、複数ページにわたるコンテンツの順番を指定する役割があります。「rel=prev(next)」の意味は次のとおりです。
- rel=prev…前のページ
- rel=next…次のページ
たとえばコンテンツを3ページに分割する場合、以下のコードを使って「rel=prev(next)」を実装します。
▼「次のページ」を1ページ目に実装
<link rel=”next” href=”https://example.com/page/2″ />
▼「前のページ」と「次のページ」を2ページ目に実装
<link rel=”next” href=”https://example.com/page/3″ />
<link rel=”prev” href=”https://example.com/page/1″ />
▼「前のページ」を3ページ目に実装
<link rel=”prev” href=”https://example.com/page/2″ />
2019年、Googleは「rel=prev(next)」のサポートを終了したと発表しました。2023年11月現在、Googleは「rel=prev(next)」をランキングのシグナルとして使用していません。
一方で「rel=prev(next)」の属性はW3C(Web技術の標準化に取り組む団体)によって推奨されており、Bingなどの検索エンジンでは使用されています。そのためすでに「rel=prev(next)」を設定している場合は、あえて削除する必要はないと考えられます。また新規でWebサイトを構築する場合でも、念のため設定しておく方が無難でしょう。
SEOに関するページネーションのよくある質問や注意点
ページネーションについて、SEOに関連するよくある質問について回答します。
- ページネーションは必ず実装した方がいいか
- ページごとにタイトルを変える必要があるか
- canonicalはどのように設定すればよいか
- 並べ替えのページネーションはどう設定すればよいか
- rel=prev(next)属性は設定した方がいいか
①ページネーションは必ず実装した方がいいか
ページネーションの実装はどのページにも必要というわけではありません。Googleは、ページネーション以外にも「さらに読み込む」や「無限スクロール」といった方法も選択肢として挙げています。
ただしSEOをより強く意識するなら、Googleがリンクを辿りやすいシンプルな<a>タグで記述されたページネーションが望ましいでしょう。
②ページごとにタイトルを変える必要があるか
ページネーションで分割されたページに対して、Googleはユニークなタイトルをつけることをとくに推奨していません。すべてのページに同じタイトルとディスクリプションを設定しても、Googleは一連のページと認識してインデックスに登録します。
③canonicalはどのように設定すればよいか
canonical(カノニカル)とは、一致またはほぼ一致したページ内容が存在する場合、検索エンジンに対して正規URLであることを示すタグのことです。ページネーションを設置する際は、それぞれのページに対してcanonicalを設定する必要があります。
とくに、すべてのページから1ページ目にcanonicalを設定しないように注意しましょう。Googleもページ分けした最初のページを正規URLとして使用しないよう言及しています。
④並べ替えのページネーションはどう設定すればよいか
同じ商品が表示されるにも関わらず、フィルタや並べ替えでURLが変わる場合は、重複コンテンツに該当します。そのためnoindexでインデックスされないようにするか、robots.txtでクロールされないようにする必要があります。
⑤rel=prev(next)属性は設定した方がいいか
「rel=prev(next)」属性は設定した方がいいと考えられます。Googleは「rel=prev(next)」をランキングシグナルとして使用していませんが、その他の検索エンジンでは使われているからです。
まとめ
ページネーションを設置して情報量の多いページを複数に分けることで、ユーザビリティの向上が期待できます。通常はHTMLとCSSなどを使って実装しますが、WordPressならプラグインを使うと簡単に利用可能です。ページネーションで現在地がすぐにわかるようデザインを工夫し、ユーザーにとって見やすいWebサイトを構築しましょう。
Faber CompanyではWebサイト改善の無料相談を受け付けています。SEOの観点から改善点をご提案いたしますので、お気軽にご相談ください。








 この記事をシェア
この記事をシェア