SEO施策を実施する上で見出し(h要素)が担う役割は、ページの文章構造を分かりやすくする事です。見出しがきちんと設定されているコンテンツは、検索エンジンはページ内容をトピック単位で把握しやすくなりますし、ユーザーが読んだ際にもページに何が書かれているのかが分かりやすいです。本コンテンツでは見出しの付け方や設定する際の注意点やメリットなどを解説します。

目次
SEOでの見出しとは?文章を構造化するために
SEO観点で使われる「見出し」とは、HTML上で「hタグ」と呼ばれるものを指すことが一般的です。h1は大見出し、h2は中見出し、h3は小見出し、、、と文章構造を表すために用います。
SEO施策上ももちろん重要なのですが、検索エンジン(特にGoogle)のコンテンツ理解力は非常に高く、見出しがなくても正確に内容を理解してくれます。検索エンジンの精度向上に伴い、ユーザーのために見出しを記述する、という側面が強くなっているのが昨今の状況ではないでしょうか。
見出し(hタグ)の使い方ルール
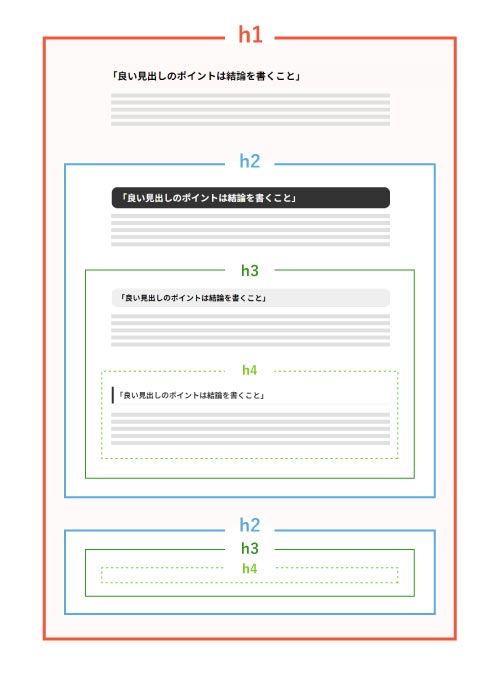
見出し(hタグ)には使い方のルールが決まっています。まずは、以下の図のように使うのが正しい利用方法である事を押さえてください。

以下にhタグの使い方についての簡単なルールを記載します。
- 記述方法は <h1>SEOについて</h1>のようにテキストをタグで囲う
- h1~h6 まで使用可能で数字の小さいものから順番に使用
- h1が一番大きな見出し→h2が次に大きな見出し
- h2~h6は同一ページ内に複数存在しても問題ない
見出し設定時にはいくつか注意点もあります。
- h1の複数利用して問題ないがページ内に1つにした方が若干のメリットがある
- h2を小見出し、h3を中見出し、などhxタグの数字の大小と章の上下関係をあべこべに使用しない
- h2を使わずh3を使う、といった数字の小さなhタグの利用は極力避ける
見出しの具体的な使用事例
「SEOについて」という記事コンテンツを執筆する場合を例に出して、簡単な見出しの使い方を解説します。
<p>SEOとは検索エンジン最適化です。</p>
<h2>SEOにおける外部施策</h2>
<p>SEOではリンクやサイテーションといったサイト外の要因も重要です。</p>
<h3>リンク</h3>
<p>リンクには内部と外部の2種類が存在します。。</p>
<h4>内部リンク</h4>
<p>サイト内で別のページへリンクすることです。</p>
<h4>外部リンク</h4>
<p>外部のサイトから貼られたリンクの事です。</p>
<h2>SEOで重要な内部要素</h2>
・・・・
<h2>まとめ</h2>
このような構成のページがあった場合、h1で使われている「SEOについて」は記事コンテンツのタイトルとして使われることもあります。
h2は中見出しとして、表示上3回出てきました。
<h2>SEOで重要な内部要素</h2>
・・・
<h2>まとめ</h2>
中見出しの中に、h3は小見出しとして、その中にさらにh4を利用しています。
<h3>リンク</h3>の中に、<h4>内部リンク</h4>と<h4>外部リンク</h4>が入っています。
このように数字の大小と見出しの大小があべこべにならないよう文章構造をしっかり作りましょう。
見出しを適切に使うメリットはユーザビリティの向上と検索結果のページ内リンク
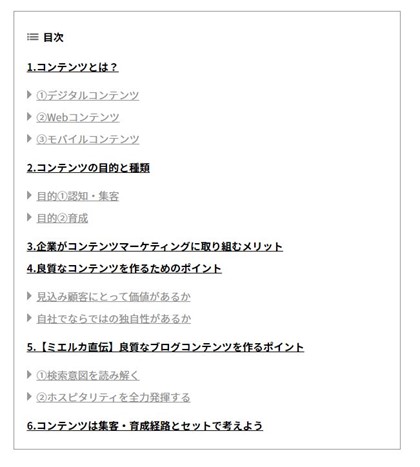
見出しを適切に設置する最大のメリットはユーザビリティの向上です。ミエルカジャーナルでも使っていますが、「目次」にh2以下のタグの内容が入っています。

太字がh2要素で、グレーの文字がh3要素です。WordPressのプラグインやnoteなどでも見出しを目次として使用するシーンは増えています。
目次の設置によってページ上部付近にページ内のトピックを記載することができるので、ユーザーからは「そのページに何が書かれているか?」が把握しやすくなります。自分が最も知りたいトピックのみを見ることもできますし、目次を見た上でコンテンツを読むべきかどうか?を決めることが可能です。
特にディスプレイサイズが限られ、集中しづらい環境で閲覧している可能性の高いモバイル端末からのアクセスには見出しによる配慮は非常に重要です。
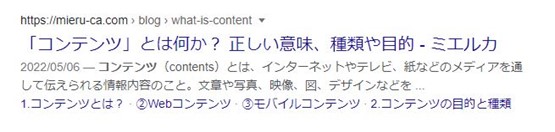
もう1点のメリットは検索結果に表示されるサイトリンクです。

Google検索結果のスニペットの下部に
1.コンテンツとは? ・ ②Webコンテンツ ・ ③モバイルコンテンツ ・ 2.コンテンツの目的と種類
と並んでいます。
これらは目次に記載されているページ内リンクが表示されたものです。検索キーワードによっては、このようなサイトリンクが表示されます。見出しを適切に設置することで検索結果で目立たせることができますし、若干ですが検索結果上でのクリック率(CTR)に良い影響があります。
h1だけページ内に1つにしておいた方が若干のメリットがある理由
冒頭にhタグを設置する際の注意点を2つ記載しましたが、そのうちの1つがh1の取り扱いについてです。他のhタグは複数利用してもOKですが、h1だけは1つにしておいた方が少しだけメリットがあります。
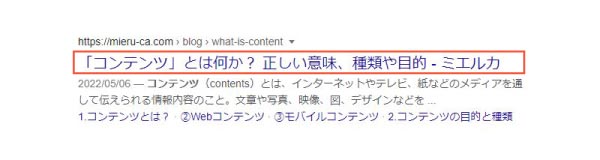
Google検索結果に表示されるタイトルリンク(青文字のところ)は、title要素の代わりにh1の内容を使用することがあります。title要素の内容は重要ですが、検索結果に表示される際、Googleに勝手に書き換えられたりする事もあります。

以前調べたところ、複数のh1が記述されている場合とh1が1つの場合でh1要素の内容がタイトルへ利用された割合が異なっていました。h1は1つだけにしておいた方がtitle要素が無視されて書き換えられた際、サイト運営者の意図が伝わりやすいです。
もう1点メリットがあるとすると、アクセシビリティ向上のためです。
高齢者や障がい者など情報を読み取るのが困難な方々にとってコンテンツが構造的で分かりやすく、目的の情報にたどり着きやすいことは重要です。点字やテキストの読み上げ機能を利用するなどの状況でコンテンツへアクセスしている方もいます。
見出しと見出しの下のテキスト以外の情報を遮断して情報を取得している可能性もありますので、アクセシビリティ向上のためにもh1は1つにしておいた方が良いです。
もちろん、h1が複数あってもGoogleはコンテンツを適切に理解できますのでマイナスになる事はありません。修正の優先度は低いですが可能であれば1つのみの使用をオススメします。
h2を使わずhタグを1つ飛ばしてh3を使う、という点も同様でアクセシビリティのためにも適切な使用をした方が良い、というのが主な理由です。飛ばして使っても特にマイナスにはなりませんが、h1と同様に可能であれば1つ飛ばしにせず使用することをおすすめします。
良い見出しのポイントは「結論を書く」こと。ユーザーの斜め読みに配慮しよう
分かりやすい見出しのポイントは結論を書くこと、です。
小説とは異なりSEOに配慮した記事コンテンツの場合、ユーザーが知りたいのは質問の答えであり結論です。私も記事を書く際に最初に結論を述べていますし、この記事では可能な限り見出しの中に各トピックの結論を書きました。

という見出し、どちらの方が分かりやすいでしょうか?
後者の方が見出し以下のテキストを読まなくても何が結論なのか分かりやすいですよね。結論を知った上でテキストが読めるので、しっかりと読んでいる方には更に詳しい情報が提供できますし、文章を読む時間がないユーザーには見出しのみで結論だけは伝えられます。
日々の業務において記事コンテンツのチェックを行う事は重要な仕事の1つですが、特に気にするのが流し読み対策、中でも見出しの適切な使用ができているかどうか、です。
見出しに結論が書かれているかどうか?だけで読みやすさは大きく変わりますし、概要をつかんだ上でコンテンツを深く読み込むことができ理解しやすくなります。
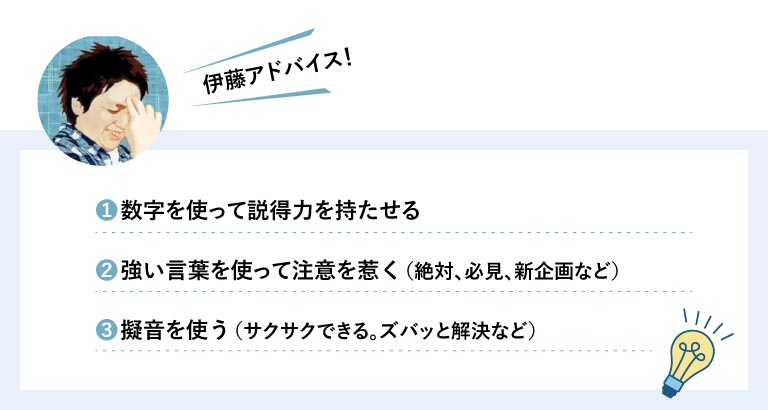
今回の例では使用しませんでしたが、それ以外に私がSEOの現場で活用している見出しのポイントがありますので以下に記載します。

あまり使いすぎるとユーザーの反感の買う可能性もあり逆効果になってしまいますが、うまく取り入れていただければと思います。
見出しはユーザーへの配慮。SEOの中でも費用対効果の高い施策の1つ
SEOの仕事を長くしていると、ユーザーは必ずしも文章を全て読んでくれない、という事に気付かされます。特にモバイル端末の普及とともに流し読み対策が重要だと感じるようになりました。
ユーザーが置かれている状況に併せて可能な限りの配慮を行うのはSEOにおいても重要です。中でも見出しの適切な利用はモバイルファーストの現状ではマストだと感じています。興味を引きつつ多くのユーザーへ配慮して読みやすいコンテンツが1つでもネット上に増えてくれたら嬉しいです。
Faber CompanyではWebサイト改善の無料相談も受け付けています。ユーザービリティ向上についても承っていますので、お気軽にご相談ください。







 この記事をシェア
この記事をシェア