この記事は“スマホのヒートマップ分析”をしようとしている人に向けて書きました。ヒートマップ分析によるUIUXの改善は、いまやSEO対策にも欠かせない施策の一つです。 「スマホのヒートマップ分析のポイントを教えて!」 「スマホのヒートマップ分析ってデスクトップのときと何か違うの?」 といった疑問を解消します。 ”スマホのヒートマップ分析の際に注意すべきポイント”、”デスクトップの分析との違い”を解説します。

スマホのヒートマップ分析のポイント
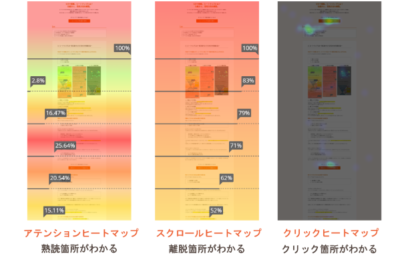
スマホは画面サイズが小さいため、情報の量がデスクトップと比較して少ないです。そのためヒートマップもデスクトップとは異なります。詳しく見ていきましょう。
スマホにおけるクリックヒートマップ分析の見方
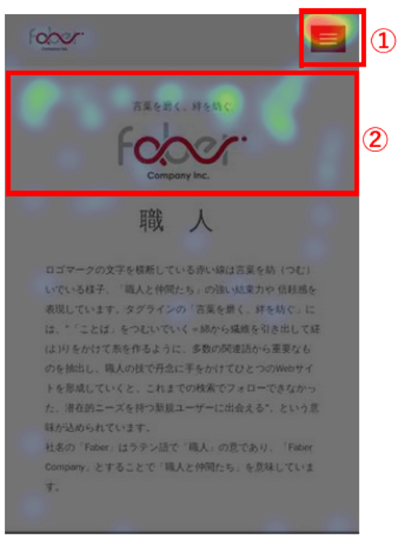
 レスポンシブル化している場合、多くのサイトではグローバルメニューがハンバーガーメニューに置き換わります。上記の画像を見てください。そのため、一見するとファーストビューの中心にあるロゴがクリックされているように見えますが、実は
レスポンシブル化している場合、多くのサイトではグローバルメニューがハンバーガーメニューに置き換わります。上記の画像を見てください。そのため、一見するとファーストビューの中心にあるロゴがクリックされているように見えますが、実は
- 右上のメニューをクリック
- そのあとに知りたい内容のページに飛んだ
ことがわかります。 とくに①の部分を考慮しないと、「なんでこんなに中心のロゴにクリックが多いんだ?」と考えてしまいます。このようなスマホならではの表示には気を付けてください。また、クリック先のリンクを確認できるような機能ももちろん必要になります。
スマホにおけるアテンションヒートマップの見方
アテンションヒートマップでは「ユーザーがどこを読んでいるか」がわかります。ユーザーの熟読具合が分かるので、興味のある/なしを色でかんたんに理解できるのがメリットです。 スマホの熟読率は、デスクトップと比べると低くなる傾向にあります。スマホは空き時間に使用されることが多く、ユーザーが1ページに割ける時間を意識していることから、スマホの熟読率は低くなると考えられます。
スマホにおいて、もし読んでほしい箇所で熟読率が低い場合、流し読みされています。 改善策としては、流し読みされている部分を”画像”を使って図解し、ユーザーの興味を引くことで熟読率を改善できると考えられます。
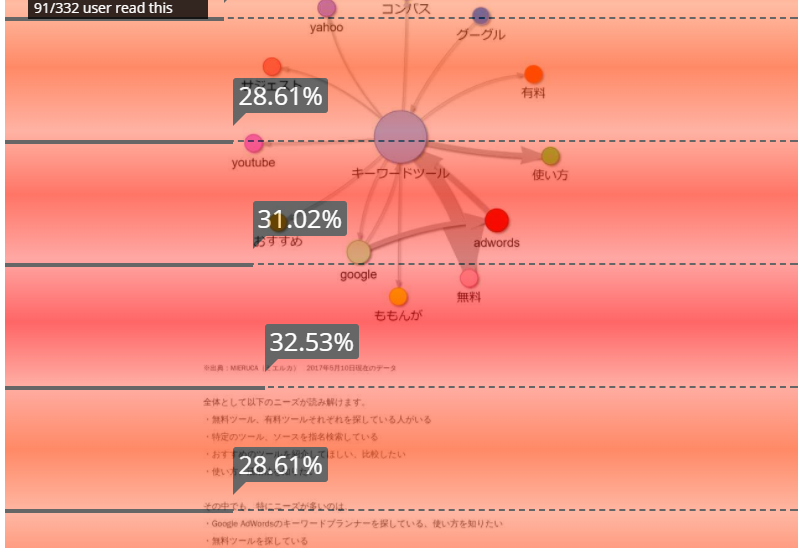
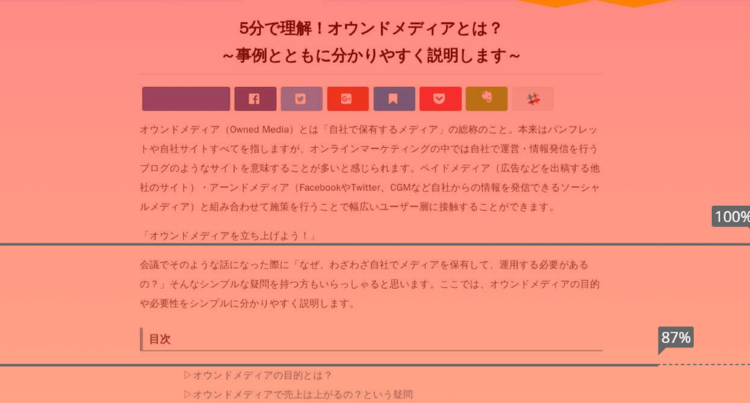
・デスクトップのアテンションヒートマップ: 
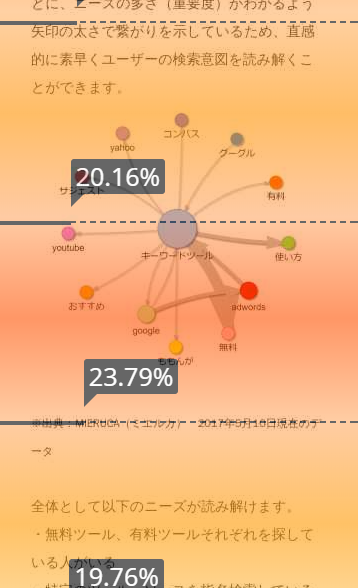
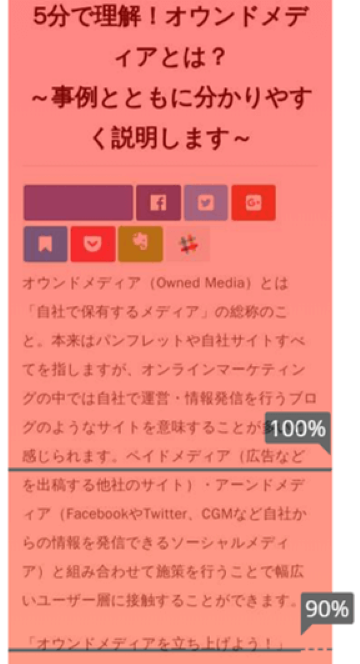
・スマホのアテンションヒートマップ:

スマホのスクロールヒートマップの見方
スクロールはその名の通りどこまでスクロールされたかがわかります。TOPページなどの場合は別に下まで読んでもらう必要はないので、低くても大丈夫です。ただ、ページによってはお申込みリンクが最下部にしかないこともあります。そのときにそもそもリンクまで到達しているかを瞬時に判断可能です。 スマホとデスクトップのスクロールヒートマップを比較すると、スマホの方がスクロール率が高くなる傾向があります。
スマホは画面上に表示される情報がデスクトップと比べて少ないため、さくさくスクロールされることが大きな理由です。 スクロール率が低い場合はどこで大きく離脱しているか確認してください。
リンクがないのに大きな離脱がおきている という場合はユーザーに求めている情報ではないと判断された可能性が高いので、その部分の修正や、広告であればクリエイティブの変更も視野に入れましょう。
デスクトップのスクロールヒートマップ:

スマホのスクロールヒートマップ:

ここまでをまとめると、スマホのヒートマップの特徴は下記になります。
マルチデバイスの解析は使いやすいヒートマップツールを
ここまで見てきたように、スマホとデスクトップのヒートマップは見方が異なります。特にスマホの場合は特有の見方がわからないと、データの解釈が難しいでしょう。 ミエルカヒートマップはワンクリックでデバイスの切り替えができます。 また、ヒートマップを実際に見て、「ページをどのように改善すればよいかアドバイスがほしい!」という方に無料コンサルティングサービスを行っています。 ヒートマップのプロがページの改善点を分かりやすくお伝えします。
また、ヒートマップを実際に見て、「ページをどのように改善すればよいかアドバイスがほしい!」という方に無料コンサルティングサービスを行っています。 ヒートマップのプロがページの改善点を分かりやすくお伝えします。
まずは自分で分析してみたい!という方はより詳しくヒートマップの活用方法を解説しているこちらの記事(5分で理解。ヒートマップとは? 仕組みと、活用方法を解説。)をご覧ください。
アカウント発行からタグ設置まで5分で終わりますので、ぜひこのタイミングで登録ください。






 この記事をシェア
この記事をシェア




































