ページエクスペリエンスシグナルの中のコアウェブバイタルの 1 つの要素でもある「ページの表示速度」は、同じような関連性・品質のページがあったときに優劣を付ける程度の比較的弱いランキング要因です。では、Googleはどのようにしてページスピードをランキング要因に組み込んだのでしょうか?私たちがページスピードを落とさないための画像SEO 4つの施策とともに紹介します。
参考:SEO施策全体についてはこちら
Googleはどのようにしてランキング要因にページスピードを組み込んでいるのか
Googleはどのようにページスピードを検索ランキングの要素に組み込み、どれぐらいの「重み付け」で評価しているのでしょうか?
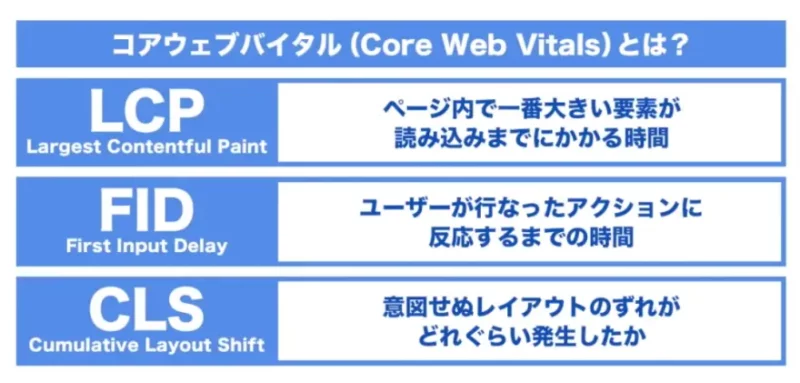
まず、Googleは以下の3要素でページの「メインコンテンツ表示までの速度(LCP)」や「ユーザーの反応までの時間(FID)」「レイアウトのズレ(CLS)」などを測る「コアウェブバイタル(Core Web Votals)」もランキング要素に組み込んでいます。

それぞれの項目で私たちが気をつけるべきこと
- LCP(Largest Contentful Paint ):2.5 秒以内に重要コンテンツは表示しよう
- FID(First Input Delay):クリックやスクロールなど初回入力の遅れは改善を
- CLS(Cumulative Layout Shift):レイアウトのずれは大丈夫?誤クリック防止を
コアウェブバイタル(Core Web Vitals)とは?LCP・FID・CLSなど各指標と改善方法をわかりやすく解説【動画あり】
ランキング要因として、ページスピードの重要度はどれぐらい?
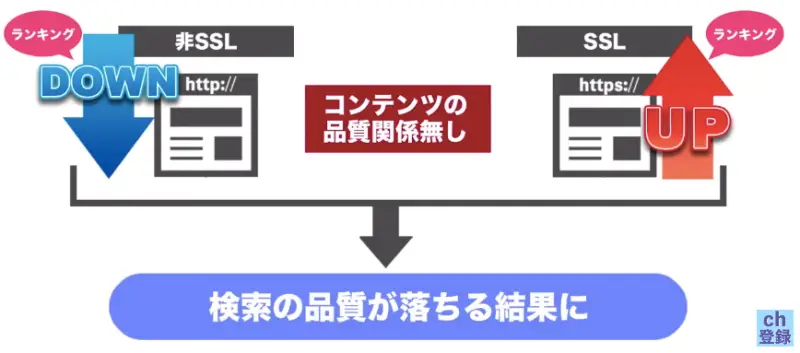
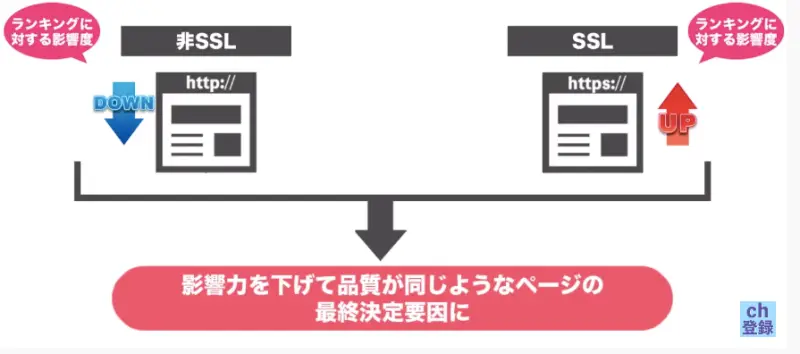
これらの要素をどれぐらいの重み付けでランキング要因に組み込んだかについては、Google社内の検討段階でも、かなり紆余曲折があったそうです。というのも、今から7〜8年前、Googleがhttpからhttpsへと「SSL化しているかどうか」をページランキング要素に組み込んだ時、ユーザーに適切な答えを返している品質が良いコンテンツも、非SSL化だったことを理由に検索順位から落ちてしまう現象が起こりました。

ユーザー側にしてみれば、たしかにセキュリティが高いページのほうが望ましいとはいえ、「欲しい情報が手に入らなければ意味がない」わけです。
そこでGoogleは最終的にSSL化がランキングに及ぼす影響力を下げました。「品質が同じようなページがあった時どちらを先に表示するか」という段階での「最終決定要因(tiebreaker)」とすることにしたのです。

Googleはページスピードも「最終決定要因」として採用
ページ表示速度も、遅いと確かにユーザーはイラッとはしますが、コンテンツの品質とは直接関係はしません。そこでGoogleは新しいシグナルをランキング要因にする前に、ページスピードに対する重み付けを変えて、7〜8回テストしたそうです。その結果を踏まえ、「どのぐらいの影響力にしておいたらユーザーが最も満足する検索結果になるか」を見極めたとのこと。
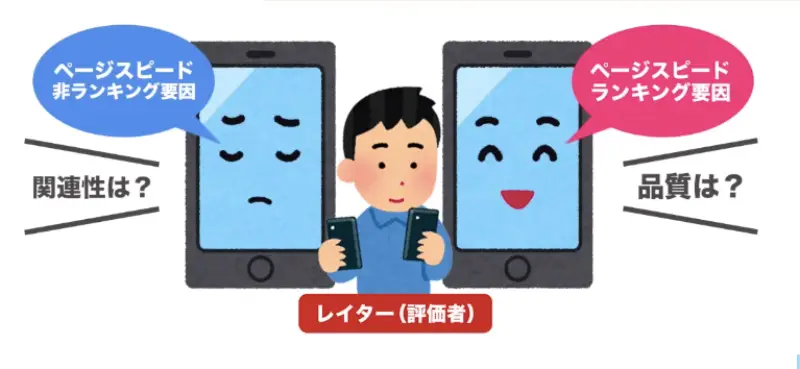
その結果Googleは、コアウェブバイタル、ページスピードをそこまで強いランニング要因とはせず、SSL化と同じく同点決勝の場合の「最終決定要因(tiebreaker)」とすることにしたのです。

人気のジャンルではページスピードが最後の勝敗を決める
2021年6月16日に、ページエクスペリエンスアップデートの導入が始まりました。一番大切なのはあくまでもページの関連性、品質。ページスピードは現在、他のコンテンツと同点決勝だった時に勝てるかどうかの要因として採用されています。検索順位に影響するとすれば、特に「競争が激しいジャンル」「検索数が多いキーワード」においてでしょう。甲乙つけがたい競合コンテンツひしめくジャンルで人気コンテンツとしての地位を獲得するためには、コアウェブバイタル、ページスピードはより必要な要素となります。
ページスピードと画像SEOの重要性
これまでGoogleが提唱してきた画像検索のポイントはこちらです。画像に最適なタイトル、キャプションをつけること、わかりやすい代替テキスト(ALT属性)を使用することなど、基礎的な点を解説しています。
Google検索セントラル:Google 画像検索でのおすすめの方法
さらに一歩踏み込み、ここではページスピードを改善し、ユーザー体験を向上させるための一つの施策として、画像SEOについての重要なポイントを解説します。
高品質・高解像度の画像を、ページスピードを落とさず掲載する4つの対策
ではどうすればページ速度を落とさずきれいな画像が掲載できるのか。以下4つの対策に着目してください。
(レスポンシブ画像を活用) |
|
次世代:Webp(データが軽い) 次次世代:AVIF(データがさらに軽い) |
|
(Lazy-loading) |
自動で遅延読み込みの設定が可能 (ネイティブlazy-load) |
明示的に指定する |
CLS(レイアウトのズレ)を防止 |
1:適切なサイズの画像を使用
適切なサイズの画像を使いましょう。6,000Pixelもあるような高解像度の画像をスマホに配信する必要はありません。同じ内容の画像でも、PC、タブレット、スマホそれぞれ画面に合わせた画像を出し分けするレスポンシブ画像を配信する設定もできます。
2:適切なフォーマットの画像を使用
Webで一般的に使われているのはJPG/PNG/GIF/SVGなどですが、次世代のフォーマットに注目してください。
WebP
ファイルサイズの軽量化が図れ、透過画像やアニメーションにも対応しているGoogleが開発したフォーマット。見た目は変わらなくても、ものによってはファイルサイズが6〜7割削減できます。以前は対応していなかったブラウザも、いまはほぼすべて対応が可能です。
AVIF
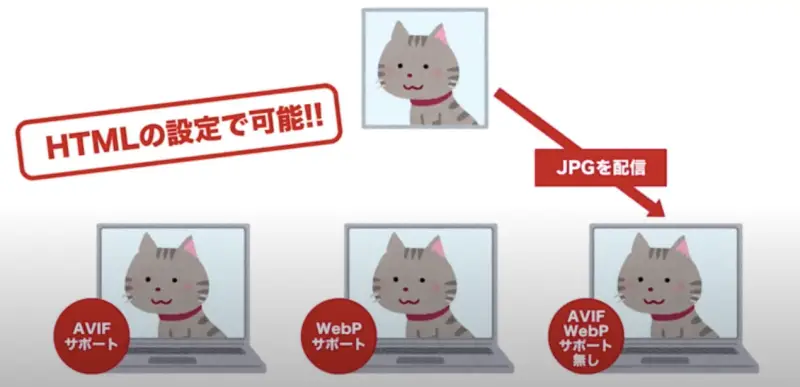
次々世代のフォーマット。動画コーデックの圧縮技術を利用した画像ファイルのフォーマット。劣化が少なく、ファイルサイズを小さくすることが可能。まだChrome以外のブラウザでは未対応のところもありますが、HTMLの設定で出し分けることもできます。

3:スクリーン外画像の遅延読み込み
通常はURLがクリックされると、現状でディスプレイに表示されている部分以外の画像も一気に読み込みますが、画像点数が多かったり重かったりすると、ページ速度が遅くなる可能性もあります。そこで「今見えている画像」を最優先で読み込み、「スクロールでもうすぐ表示されそうな画像」の段階で、次を読み込むというlazy-loading(遅延読み込み)に設定しておくと、ページ表示速度はさほど落ちずに済みます。この機能を使うには専用のJavaScriptの読み込みが必要でしたが、現在は埋め込むことで自動でlazy-loadingに設定できるHTMLタグも提供されています。
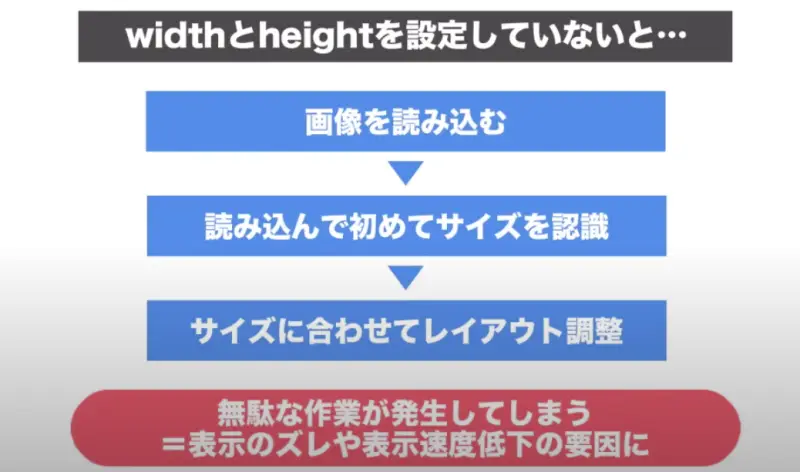
4:画像要素でwidthとheightを明示的に指定する
画像設定するときは必ずwidth(横幅)とheight(縦幅)を指定しておきましょう。そうしないとブラウザは毎回読み込んで初めて、画像に合わせたレイアウト調整を行うので表示のズレや遅延が生じてしまいます。あらかじめ指定しておけば表示の速度は早まるだけでなく、以下で解説するコアウェブバイタルのうち、CLSの発生を防ぐことができます。

画像の多いサイトは「CDN」を使うとさらに良い
さらに上級者向けに、ページのHTMLファイルと画像データを別のサーバーから配信できる「コンテンツデリバリーネットワーク(CDN)」を使うと良いかもしれません。分散して配信できるので画像をさらに速く表示させることが可能です。
CDNについては鈴木がWeb担当者Forumでも解説しましたので参考にしてみてください。
自社ページの表示速度を遅らせている原因を「Page Speed Insights」で検証しよう
Googleが無償で提供しているツール「ページスピードインサイト(Page Speed Insights)」を使って自社ページを検証すると、問題点だけでなく、改善施策についても提案してもらえます。次世代フォーマットを使う以前にJPGやPNGを使っている状態でも、画像に含まれる余分なデータを削るといった、軽量化・最適化は図れます。

画像の軽量化・フォーマット変換に最適な無料ツール「Squoosh」を使おう
SquooshはGoogleが無償提供している画像の圧縮・軽量化ツールです。人間の目では差異がわからないけれど、画像の品質を保ったまま軽くすることができます。読み込み速度を改善する一助になるでしょう。JPGやPNGから、WebPやAVIFに変換できるコンバーターもオンライン上で無償開放しています。
画像のフォーマットが変わるとURLも変わってしまうので要注意
Googleのジョン・ミューラー氏がTwitterでも言及していますが、画像のフォーマットがPNGからWebPに変換されると、URLが変更となり、Googleにとっては新規の画像の扱いとなります。SEOと同じで、これまでその画像に寄せられていた検索エンジンからの評価が引き継がれません。そこで画像URLのリダイレクト処理も忘れずにしましょう。
PSA: If you change your image URLs, and you care about Image Search, remember to redirect them. While tweaking my site, I noticed PSI suggesting to change some of my image formats, and realized it’s worth mentioning this again. pic.twitter.com/gDHAqJB6eC
— 🫧 johnmu of switzerland (personal) 🫧 (@JohnMu) May 1, 2021
ミューラー氏の画像SEOについての言及まとめはこちら。
海外SEO情報ブログ:Googleのジョン・ミューラーが画像SEOのTIPSを共有
Googleが新しい画像を認識するのは1〜2週間かかることも
画像URL更新の際の注意点ですが、Google botによる画像のスクロール処理は1〜2週間かかることがあります。Webページ更新の場合は1〜2日や数時間でも認識されますが、画像の場合は少し時間がかかるのを覚えておきましょう。
動画出演者PROFILE

株式会社 Faber Company 取締役 Search Advocate(サーチ・アドボケイト)。「海外SEO情報ブログ」の運営者。正しいSEOをウェブ担当者に習得してもらうことをミッションに掲げている。検索関連のカンファレンス/イベントの取材やセミナーでの講師が Faber Company での主な役割。最近では、海外カンファレンスでの登壇も経験している。海外SEO情報ブログは、日本では、最も有名な SEO をテーマにしたブログの1つ。Google 公式ヘルプコミュニティのプロダクトエキスパートとして認定を受けており、Google 社員とのつながりも深い。





 この記事をシェア
この記事をシェア