
レスポンシブデザインとは、デバイスの画面サイズに合わせて、サイト表示を調整・最適化する手法です。スマートフォン、タブレット、デスクトップといった多様なデバイス環境に対応することで、UXを向上させたり、SEOに間接的に良い影響をもたらすことができます。
この記事では、レスポンシブデザインの仕組みやメリット・デメリット、CSSでの作り方などを、わかりやすく解説していきます。
目次
レスポンシブデザインとは?
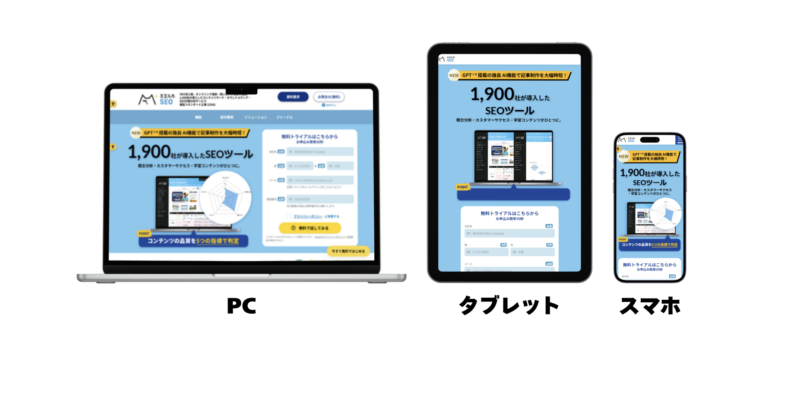
レスポンシブデザインとは、デバイスの画面サイズに合わせて、サイト表示を調整・最適化する手法です。ユーザーがWebサイトにアクセスしたときに使用していた端末によって、フレキシブルに表示を切り替えることができるWebサイトの作り方を指します。

スマートフォンやタブレットの普及により、多様な端末で閲覧できるWebサイトが求められている今、サイトをレスポンシブデザインにすることは必須であると言っても過言ではありません。
レスポンシブデザインの仕組み
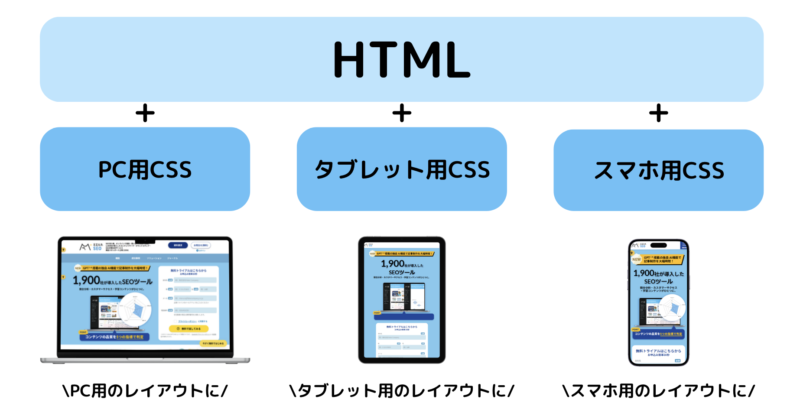
そもそもWebページを表示させるためは、どんなセクションやテキストがあるかといった構造を指定する「HTML」と、それぞれの要素の大きさや、色、装飾、レイアウトを指定する「CSS」というファイルが必要です。
例えば、レスポンシブ化されていないPC用ページの場合、1つのHTMLファイルに対して、PC用のレイアウトや装飾を指定した1通りのCSSが用意されます。この時、スマートフォンでページにアクセスしても、PC用のレイアウトや装飾が表示されます。
一方、レスポンシブWebデザインでは、1つのHTMLファイルに対して、PC用、モバイル用、タブレット用、という形で複数のCSSを用意します。そして、ページが読み込まれた際に用いられていたデバイスに合わせて、CSSが自動で切り替わり、デバイスに応じたレイアウトや装飾を表示するのです。

CSSの切り替え方(レイアウト)3種類
レスポンシブデザインには、次の3つのレイアウトがあります。ここでのレイアウトとは、CSSを切り替える基準・条件のことです。それぞれ解説していきます。
- レスポンシブレイアウト
- リキッドレイアウト
- フレキシブルレイアウト
レスポンシブレイアウト
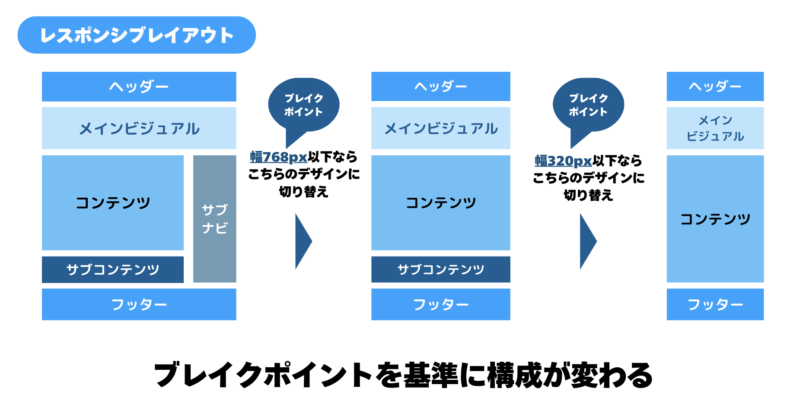
レスポンシブレイアウトは、端末ごとの画面幅の数値でCSSを切り替えるレイアウトです。

ブレイクポイントと呼ばれるCSSを切り替えるピクセル数を指定し、このピクセル数によって、各端末にあったレイアウトを表示させます。
【レスポンシブレイアウトのメリット】
- 各端末の画面サイズに合わせた画面幅に自動調整してくれる
- 1つのCSSで複数デバイスに対応でき、管理やメンテナンスの工数が抑えられる
- 人気のあるWebサイトで導入されている
【レスポンシブレイアウトのデメリット】
- CSSのデザイン設定が複雑になる
- PCとスマートフォンでそれぞれレイアウトを変えると、画面表示速度が遅くなる可能性がある
- 端末ごとに合わせた画面表示サイズのCSSを作る必要がある
リキッドレイアウト
リキッドレイアウトは、画面表示させる各端末の画面幅が変わるのに合わせ、サイト全体の画面表示幅を変えるレイアウトです。

リキッドレイアウトは各表示単位を%で指示することで、全体がどの端末でもしっかりと表示され、視認性の高いサイトに仕上がります。
【リキッドレイアウトのメリット】
- 画面にあったレイアウトが表示される
- スマートフォン画面ではPCレイアウトに近い状態の表示になる
- レイアウトが崩れにくい
- 新しい端末による規格の変動を受けにくい
【リキッドレイアウトのデメリット】
- 別のレイアウトデザインに変更する場合の工数がかかる
- 全体的に締まりの無いデザインになりやすい
フレキシブルレイアウト
フレキシブルレイアウトは、リキッドレイアウトの発展版です。各要素の表示単位をパーセントで設定するのはリキッドレイアウトと同じですが、フレキシブルレイアウトの場合、画面の最小と最大幅を設定できることが特徴です。

PC用Webサイトのレイアウトだけ固定したい場合に向いています。
【フレキシブルレイアウトのメリット】
- 全体としてまとまったデザインに仕上げることができる
- 画面の最小・最大幅を可変数で設定できる
【フレキシブルレイアウトのデメリット】
- リキッドレイアウトに対しCSSに外枠要素の追加記述が必要となる
この3つのレイアウトのうち、どのレイアウトを選択するべきかは、開発工数やサイトの作りによって変化します。自社サイトに適したレイアウトを用いるようにしましょう。
レスポンシブデザインが重要な2つの理由
レスポンシブデザインが重要な理由は、大きく分けて2つあります。
スマートフォンユーザーやタブレットユーザーが使いやすい
スマートフォンやタブレットの普及により、人々が多様なデバイスでWebサイトを訪れるようになりました。サイトをレスポンシブ化することで、ユーザーがどのデバイスでWebサイトにアクセスしても、テキストや画像、表などのコンテンツを見やすい形・大きさで閲覧できるようになります。
ユーザーが使いやすい、ユーザーフレンドリーなWebサイトになれば、ユーザーに自社商品やサービスの魅力が伝わりやすくなり、コンバージョンを促進するきっかけにもなります。
逆に、サイトがレスポンシブ化されていないと、スマートフォンでページにアクセスした時に文字が小さく表示されてしまったり、横にスクロールしないといけなかったりと、ユーザーに「使いづらいサイトだな」という印象を持たれてしまい、結果として、コンバージョンするモチベーションが下がってしまったり、ページから早期離脱されてしまったりといった悪影響が出てしまいます。
サイトへのエンゲージメントやコンバージョンの機会を損失しないためにも、レスポンシブデザインを採用していないページは、すぐにレスポンシブ化することをおすすめします。
ユーザーがURLを共有しやすい
レスポンシブ化されていないページでは、多くの場合、PCとスマートフォンでURLを分けています。
しかし、取引先とのメールや社内コミュニケーションをスマートフォンで行うことが多くなった今、スマートフォンから共有されたURLをPCでクリック・閲覧することも珍しくありません。
そんな時に、PCとスマートフォンでURLが異なり、PCでアクセスしているのにスマートフォンの画面幅で表示されてしまうと、一気にページが見づらくなってしまいます。また、「相手はPCで見るだろうから」と、わざわざPCでURLを探し直す手間も発生してしまいかねません。
レスポンシブ化されたサイトであれば、こうしたストレスや手間を発生させることなく、URLを気軽に共有することができます。
レスポンシブデザインにする2つのメリット
レスポンシブデザインは、サイトを訪れる人にだけメリットがあるわけではありません。サイトを運用する人にとっても多くのメリットがあります。この章では、サイト運用者にとってのメリットを2つご紹介します。
サイトやページのメンテナンスにかかる時間と工数を削減できる
「レスポンシブデザインの仕組み」で説明した通り、レスポンシブデザインは、単一のコードで複数デバイスに対応できるようになっています。そのため、デザインやコンテンツなど、ページの内容に変更があった場合も、一度の修正で全デバイスに反映させることができます。
デバイスごとにコードを変更する必要がないため、運用にかかる時間とコストを大幅に削減できるのです。
SEO(検索エンジン最適化)に有利
サイトをレスポンシブ化することで、自然検索での順位が下落するリスクを低くすることができ、SEO(検索エンジン最適化)[1]に良い影響を及ぼすと言われています。
そもそもGoogleは現在、モバイル ファースト インデックス(以下、MFI)と呼ばれる、スマートフォン用 Googlebotがクロールしたモバイル向けサイトをランキング評価に使用する仕組みを用いています[2]。それまでは、パソコン用 Googlebot がクロールした PC 向けページをランキング評価に使用していましたが、2018年からMFI移行を開始し、2023年11月には移行が全て完了したと公式に発表しました[3]。
Google は通常、クロール、インデックス登録、ランキングのシステムで PC 版のコンテンツを使用しており、そのコンテンツがモバイル版のコンテンツと大幅に異なる場合、モバイル ユーザーが検索を行う際に問題が発生する可能性があります。モバイル ファースト インデックスは、インデックス登録とランキングの決定にモバイル版のコンテンツを使用することで、Google のユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。
Google では引き続き、検索結果の提供に単一のインデックスを使用します。メインのインデックスとは別に、「モバイルファースト インデックス」を使用するわけではありません。これまで、PC 版のコンテンツをインデックスに登録していましたが、今後はモバイル版のコンテンツを活用する割合を増やしていきます。
引用:https://developers.google.com/search/blog/2018/03/rolling-out-mobile-first-indexing?hl=ja
これにより、モバイル用サイトページを作成していないWebサイトや、モバイル用ページとPC用ページで内容が異なるWebサイトは、順位が下落したり、順位が上がりにくくなったりといったデメリットを被ってしまう可能性が高くなりました。
しかし、サイトをレスポンシブ化することで、モバイル用のページをわざわざ作らなくても良い上、一つのコードでサイトを管理できるので、モバイル用ページとPC用ページで内容が異なってしまうというリスクも減らすことができ、結果として順位の下落を防ぐことができます。
加えて、モバイル用ページでも適切な形でコンテンツが表示されるため、UXが向上し、検索順位を上げる要因になる可能性もあります。
SEOに力を入れたい方は、できる限り早くレスポンシブ化することをおすすめします。
参考:
[1]正しいSEOとは?5つのSEO対策とチェックリスト、最新事例も紹介
[2]Google、モバイルファーストインデックスの移行完了を公式に宣言
[3]モバイルファースト インデックスが実現 – ご協力に感謝します | Google検索セントラル ブログ | Google for Developers
レスポンシブデザインの実装方法
レスポンシブデザインを実装するためには、次の2つの作業が必要です。
- HTMLにmeta viewportタグを記述する
- CSSファイルにメディアクエリを記述する
HTMLにmeta viewportタグを記述する
まず、HTMLの<head>タグ内にviewport(ビューポート)と呼ばれるmetaタグを次のように記述します。
<meta name=”viewport” content=”width=device-width”>
このように記述することで、それぞれの端末に合わせた見やすい画面表示が可能となります。
記述内の各項目の意味は以下の通りです。
|
実装箇所 |
説明 |
|
meta name=”viewport” |
viewportとは、それぞれのデバイスの画面幅に合わせて表示する大きさを調整するコードの意。 |
|
content=width=device-width |
width=device-widthとは、サイトに訪れたユーザーの端末に合わせた横幅を取得する意味。特に指定のない限り、device-widthとする。 |
CSSファイルにメディアクエリを記述する
メディアクエリを使うことで、サイトを訪れたユーザーの端末に応じたページサイズの切り替えが可能となります。
メディアクエリはそれぞれの端末に合わせ、次のように実装します。
【PC用のCSSコード】
@media screen and (min-width: 767px) { /*ウィンドウ幅が767px以上の場合に適用*/
#menu-bg {background-color: #00FFFF; /*青色*/}}
【スマートフォン用のCSSコード】
@media screen and (max-width: 479px) { /*ウィンドウ幅が最大479pxまでの場合に適用*/
#menu-bg {background-color: #00FF00; /*緑色*/}}
【タブレット用のCSSコード】
@media screen and (max-width: 767px) { /*ウィンドウ幅が最大767pxまでの場合に適用*/
#menu-bg {background-color: #FF0000; /*赤色*/}}
レスポンシブデザインで使えるその他のCSS
レスポンシブデザインの実装には上記以外にも、次のCSSのコードを活用できます。
- 「display:none」でコンテンツを非表示にする
- floatの解除
- 画像やコンテンツの横幅調整
「display:none」でコンテンツを非表示にする
PC用のWebサイトページをスマートフォン用に対応しようとしても、うまくいかないコンテンツが出てきた場合は、「display:none」がお勧めです。
具体的には次のように記述します。
@media screen and (max-width: 479px) { /*ウィンドウ幅が最大479pxの場合に適用*/
#menu-bg {display:none; /*非表示*/}}
ただし、使いすぎは各端末で表示されるページに違いが発生するため、代替コンテンツを作成するなどの考慮が必要です。具体的には、PC用ページには画像を、スマートフォン用ページにはテキストといった具合です。
floatの解除
floatとは横並びのレイアウトを作成するCSSのプロパティです。
通常は記述した要素は縦並びで表示されますが、floatを使うことで横並びのレイアウトに変更できます。
PC用やスマートフォン用にCSSを作ることができれば理想ですが、PC用のWebサイトページに実装したデザインがスマートフォン用の画面にも適用されている場合、横並びでデザインされたfloatを解除する必要があります。
具体的には次の通りです。
@media screen and (max-width: 479px) { /*ウィンドウ幅が0~479pxの場合にcssを適用*/
#contents #l_contents {width: auto;float: none;}
#contents #r_contents {width: auto;float: none;}}
コンテンツを左右に表示させている記述を「float: none」とすることで、横並びのレイアウトに変更しています。
画像やコンテンツの横幅の調整
スマートフォン画面に対応していないコンテンツの場合、横スクロールで表示する画面が残っています。
画面に表示されているコンテンツの横幅が各端末の画面に対し、可変設定になっていないからです。
その場合、次のように記述します。
img {max-width: 100% ;height: auto;}
#menu {max-width: 1000px;width: 100%;margin-left: auto;margin-right: auto;}
「max-width」「width:100%」を活用することで、コンテンツがスマートフォン画面に合わせた表示になります。
レスポンシブデザイン実装時の5つの注意点
レスポンシブデザインを実装する際に注意すべき点は次の5つです。
対応端末を明確にすること
ユーザーは様々な端末でWebサイトを閲覧します。ユーザーが使用する端末を想定したデザイン作りを考慮することが、レスポンシブデザイン実装の一歩です。
例えば、タブレットでの閲覧が多いページの場合、スマートフォンやPCだけでなく、タブレットでの画面最適化も忘れずに行う必要があります。
このように、ユーザーが用いているデバイスを考慮し、対応端末を明確にしてから、制作・実装を開始するようにしましょう。
スマートフォン用の画面設計からはじめる
レスポンシブデザインを実装する際には、まずスマートフォン用の画面設計から始めるようにしましょう。
スマートフォンからアクセスしているユーザーが多いため、まずスマートフォン用にデザインを最適化し、そこからPC画面用に調整することで、デザイン作成側としても効率的に作業することができます。
画像ファイルの容量をできる限り少なくする
スマートフォンでWebサイトを閲覧する場合、スマートフォンのブラウザは、画像をダウンロードした後に画面上に適切なサイズで表示する(レンダリング)処理を行います。画像のサイズが大きいと、この処理に負荷がかかり、ページ全体の表示が遅延することがあります。
Webサイトの表示を遅くさせないためにも、次の施策を検討してみましょう。
- 画像サイズの小さいファイル使用や画像ファイルの形式を検討する
- 表示したい画面幅に応じて画像サイズを切り替える
- CSSスプライトを活用する
- 高解像度ディスプレイに対応したCSSを実装する
- CSSの記述内容を見直すこと
無駄のないCSS記述を心がける
Webサイトの表示速度が遅くなる原因の1つに、CSSの記述内容の非効率性が挙げられます。実際、画面表示に3秒以上かかってしまうと、ほとんどのユーザがWebサイトから離脱するというデータがあります。次のポイントを見直すことで、表示速度向上や、ひいてはWebサイトの評価向上につながります。ぜひ心掛けてみてください。
- セレクタの見直し(不要なセレクタの削減、ネストの最適化)
- CSSのインライン化(適切な範囲でのインライン適用)
- HTTPリクエスト数の削減(CSSファイルの統合、不要なリクエストの削除)
レスポンシブデザインのデメリット
ここまで、レスポンシブデザインのメリットや実装方法について解説してきました。しかし、レスポンシブデザインにはデメリットもあります。この章では、レスポンシブ化する際に注意すべきデメリットを3つ紹介します。
使用できるフォントやデザインに制限がかかる
レスポンシブデザインは、その仕組み上、1つのHTMLファイルを使うため、デバイスによってレイアウトを大幅に変更することはできません。各端末に対応させるためにも、自ずと汎用性のあるデザインやフォントに限られてしまうため、デザインが似通ったWebサイトになったり、こだわり過ぎたデザインにしてしまうと画面表示出来ないことも考えられます。
レスポンシブデザイン導入時には、簡潔かつ汎用性の高いデザインでの制作を検討すると良いでしょう。
スマートフォン用Webサイトの読み込み・表示に時間がかかりやすくなる
レスポンシブデザインでは、モバイル用のデザインもPC用のデザインも、1つのファイルの中に格納されているため、仮にスマートフォンでページを表示させる際であっても、モバイル用のWebサイトで表示させないデータも読み込まれてしまいます。こうした仕組み上の理由から、レスポンシブ化されたページでは、表示時間がかかる可能性があります。
画像サイズを調整したり、JavaScriptを用いたりしながら、なるべく読み込み・表示にかかる時間を短くできるようにすることがポイントです。
実装や切り替えのための時間や費用、工数が大きくかかる
レスポンシブデザインは、CSSの中に各デバイスでの表示方法を記述するため、特定のデバイスのみを想定したページよりもコードが複雑になり、実装に時間や工数、費用がかかることがあります。また、レスポンシブデザインでないページをレスポンシブ化する場合、元のページが多様なデバイスでの表示を想定していないレイアウトやデザインになっていることが大きく、デザインから作り直す、ということも珍しくありません。その場合、時間や費用、工数はさらに増してしまいます。
レスポンシブデザインに切り替える場合には、切り替えた場合のメリットとコストが見合うかどうかを一度検討してみることをお勧めします。
自社サイトはレスポンシブ化すべき?判断項目チェック表
ここまで、レスポンシブデザインのメリットや作り方、デメリットなどを解説してきました。しかし、この記事を読まれている方の中には、「結局レスポンシブデザインにすべきなの?しない方がいいの?」と悩まれている方も多いでしょう。
そこで最後に、自社サイトがレスポンシブ化すべきかどうかを判断する項目チェック表をご紹介します。どんなサイトであっても、最終的にはレスポンシブ化することをお勧めしますが、今すぐやるべきかそうでないのか、という判断の参考にしてみてください。
| 比較項目 | レスポンシブ化すべきサイト | レスポンシブ化を 急がなくても良いサイト |
|---|---|---|
| SEO(検索エンジン最適化)対策 | 優先順位が高い | 優先順位が低い |
| サイトやページの運用維持 | なるべく手間をかけたくない | 手間をかけても問題ない |
| サイト・ページ構築 初期投資費用 | 高くても良い | 低く抑えたい |
| サイト・ページ構築の時間 | 長くても良い (半年から1年程度) | 短い方が良い (1ヵ月から3ヵ月程度) |
| デバイス別のアクセス | スマートフォン・タブレットが多い、またはPCとスマートフォンが同じくらい | 90%以上がPCから、またはスマートフォンからで、今後もその割合が変わる可能性が低い |
| 客層 | スマートフォンでアクセスすることの多い若者や、SNSを好む層 | 熟年など、PCでアクセスすることが多い層 |
| ページ内容の変更 | あり、または多い | なし、または少ない |
レスポンシブデザイン対応は、いまや必須事項!
レスポンシブデザインを自社のWebサイトに導入することは、UXの観点でも、SEOの観点でも必須です。実際、Googleがモバイル・ファースト・インデックスを推奨していることもあり、多くの企業でレスポンシブデザイン導入が加速しています。
管理工数やブランデングにおいてもメリットが非常に多いので、まだレスポンシブ化していないサイトの場合は、ぜひこの機会に、レスポンシブ化することをお勧めします。
#レスポンシブデザイン #UX #UI #Webサイト #Webデザイン # SEO #モバイル ファーストインデックス #MFI






 この記事をシェア
この記事をシェア
































