Webサイトの閲覧中に表示される404エラーは、そのWebページが存在しないことを示しています。ユーザーのタイプミスが原因の場合もあれば、Webサイトのリンクミスなどのケアレスミスが原因の場合もあります。いずれにしても、ユーザー体験を損なってしまうことには変わりありません。Webサイトには、おもてなしの心が必要です。意図しない404エラーの解決方法や、筆者が思うイケてる404エラーページの具体例などを紹介します。

目次
1.404 not foundのエラーとは?
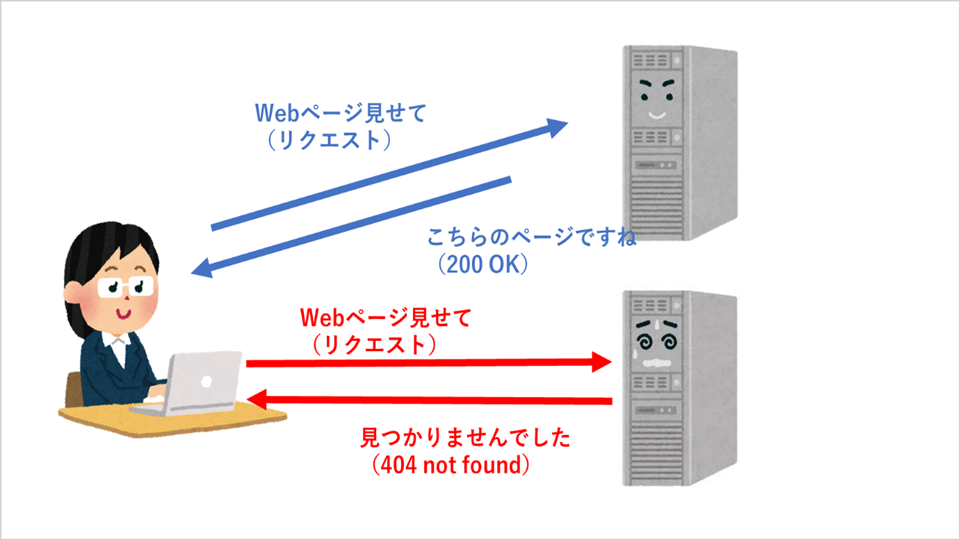
Webサイトの閲覧中に表示される「404 not found」という表示。これは「ステータスコード」と呼ばれるもので、100番台から500番台まで存在します。404(または404エラー)は、該当するWebページが存在しない場合に表示されます。ステータスコードとは、端的に言うとWebブラウザーのリクエストに対する、Webサーバーの返答です。

主なステータスコードには以下のようなものがあります。
- 200(200 OK):成功(リクエストを正常に処理できた)
- 301(301 Moved Permanently):恒久的なリダイレクト
- 302(302 Found):一時的なリダイレクト
- 403(403 Forbidden):閲覧権限がない
- 410(410 Gone):ファイルが削除された
- 500(500 Internal Server Error):サーバー側でエラーが起きた
2.404エラーが出る原因
404エラーは該当のWebページが存在しないことを示すステータスコードです。404エラーになってしまう理由は大きく4つあります。URLの打ち間違い以外は、Webマスター側に起因しますので、修正対象です。
①入力したURLのスペルミス
ユーザー側で入力したURLが一文字でも間違っていると、基本的に404エラーが表示されます。たとえば「index.html」と「index.htm」でも、サーバー側で設定していない限りエラーになります。
②URL変更時のリダイレクト設定ミス
URL変更時にリダイレクトを設定し忘れるのは、Webマスター側のミスです。設定していたURLが間違っているケースなどが考えられます。Webマスター側で箇所を特定し修正する必要があります。
③リンク元の設定ミス
Webサイト内の別のページへリンクを設定する際に、URLを間違ってしまうミスです。URLをコピペする際に「html」の「l」をつけ忘れてしまった、ということはよく起こります。こちらも該当箇所を特定し修正する必要があります。
④意図しないコンテンツの削除
間違ってコンテンツそのものを削除、あるいは非表示にしてしまうパターンです。WordPressなどのCMSで、うっかり記事を「下書き」にしてしまっていた、なんてことも。
3.404エラーのSEOの影響について
404エラーはSEOに影響があるのでしょうか?
①404エラーはSEOに影響しない
結論から言うと、404エラーはSEOに直接的には影響しません。Google サーチコンソールのヘルプでは以下のように記述されています。
つまり、存在しないページに対する404エラーは自然であり、それを正しくユーザーに伝えられれば、問題ないということです。ただし、Webマスター側のリンク設定ミスなど、意図しない404エラーについては、ユーザービリティを損なう可能性があるため、修正などの対応が必要になります。
引用・出典:404(ページが見つかりません)エラー│Search Console ヘルプ
②ソフト404エラーとの違い
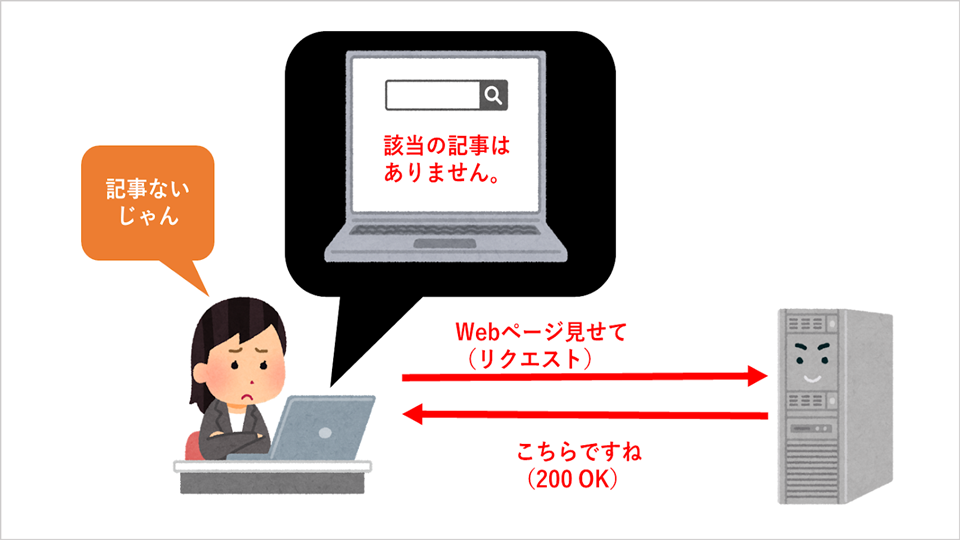
意図しない404エラーの1つが「ソフト404エラー」です。ソフト404エラーはページが存在し、ステータスコード「200」を返すにもかかわらず、実際はエラー画面(またはそれに等しい画面)が表示される状態のことです。たとえばサイト内検索結果がゼロ件である場合などが該当します。この場合は、Googleは404と同等に扱います。つまり、ページは評価されません。

参考:HTTP ステータス コード、ネットワーク エラーおよび DNS エラーが Google 検索に及ぼす影響│Google 検索セントラル
参考:正しいSEOとは?5つのSEO対策とチェックリスト
4.意図しない404エラーの解決方法
存在しないWebページの404エラーは、自然なことですので問題ありません。しかしページが存在するにもかかわらず表示される404エラーは修正する必要があります。Google Search Console を使った404エラーの修正方法を紹介します。
①Google Search Console で404エラーをチェックする
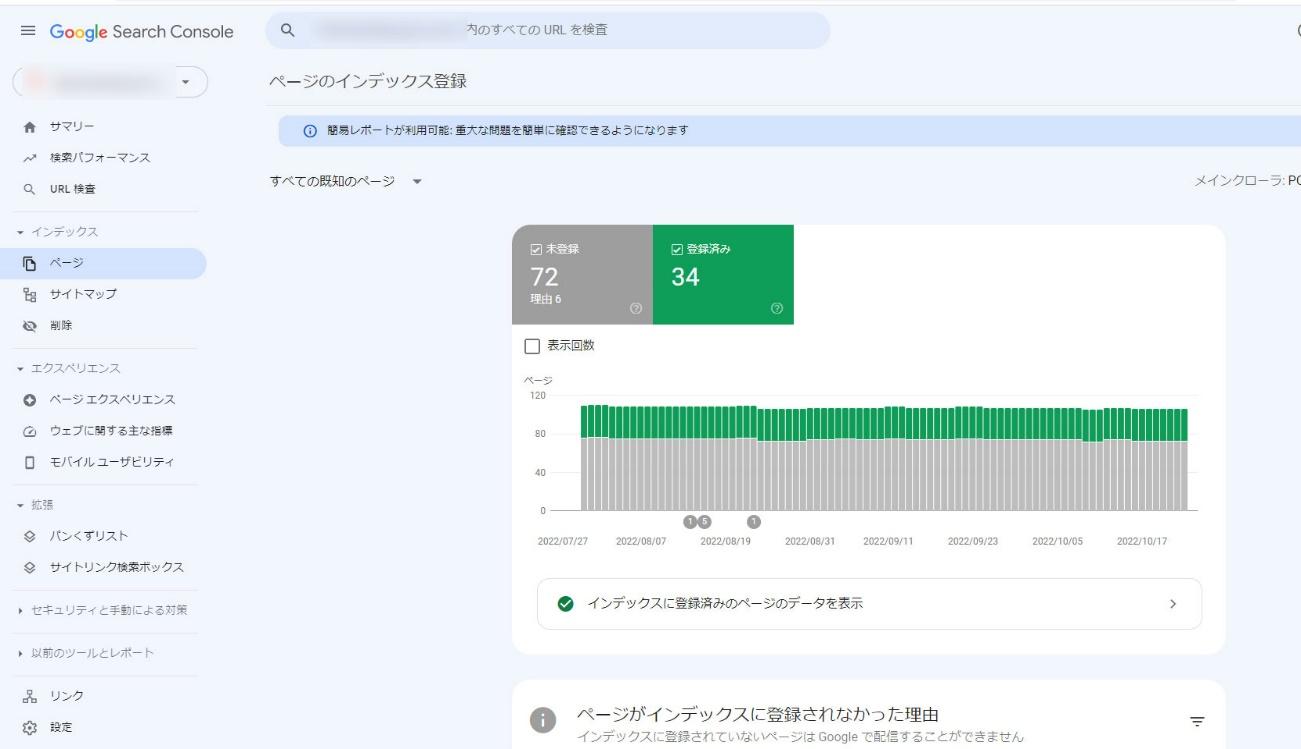
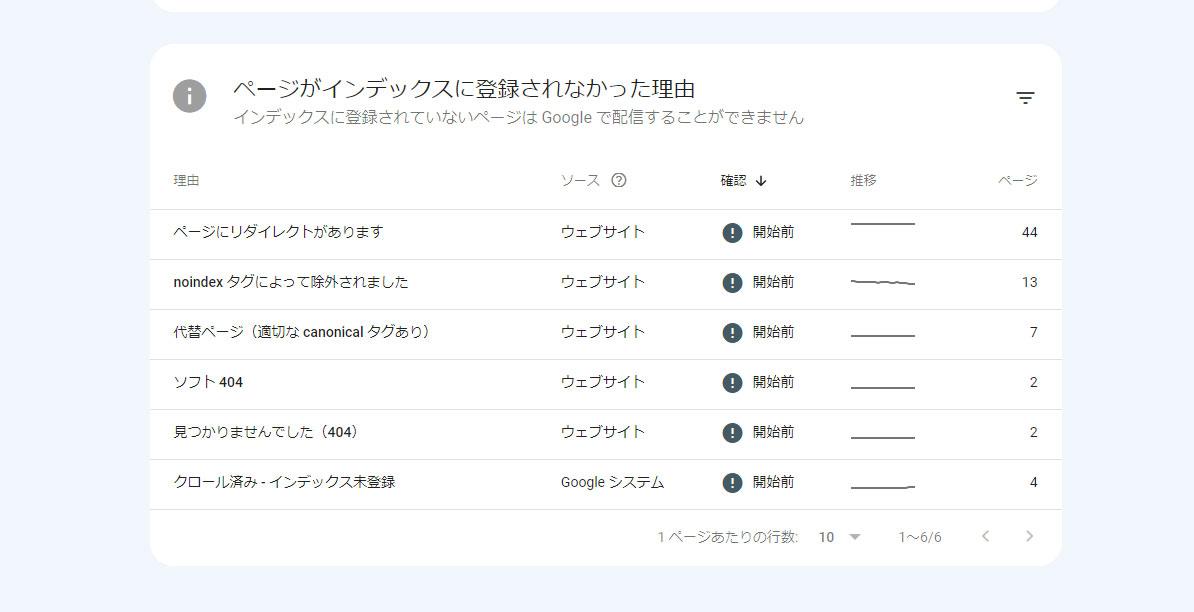
Google Search Console にログインし、左側のメニューから「ページ」を選びます。404エラーを選択します。

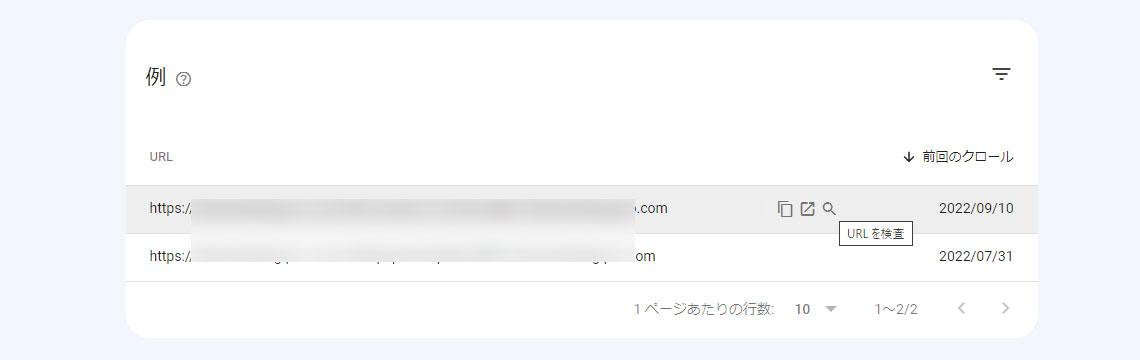
該当するURLが表示されますので、URLにマウスカーソルを合わせましょう。四角に矢印のついたアイコンを押すと新しいタブで該当ページが表示されます。404が表示されて問題ないページかどうか、確認してください。

次に虫メガネのアイコンを選択し「URLを検査」します。

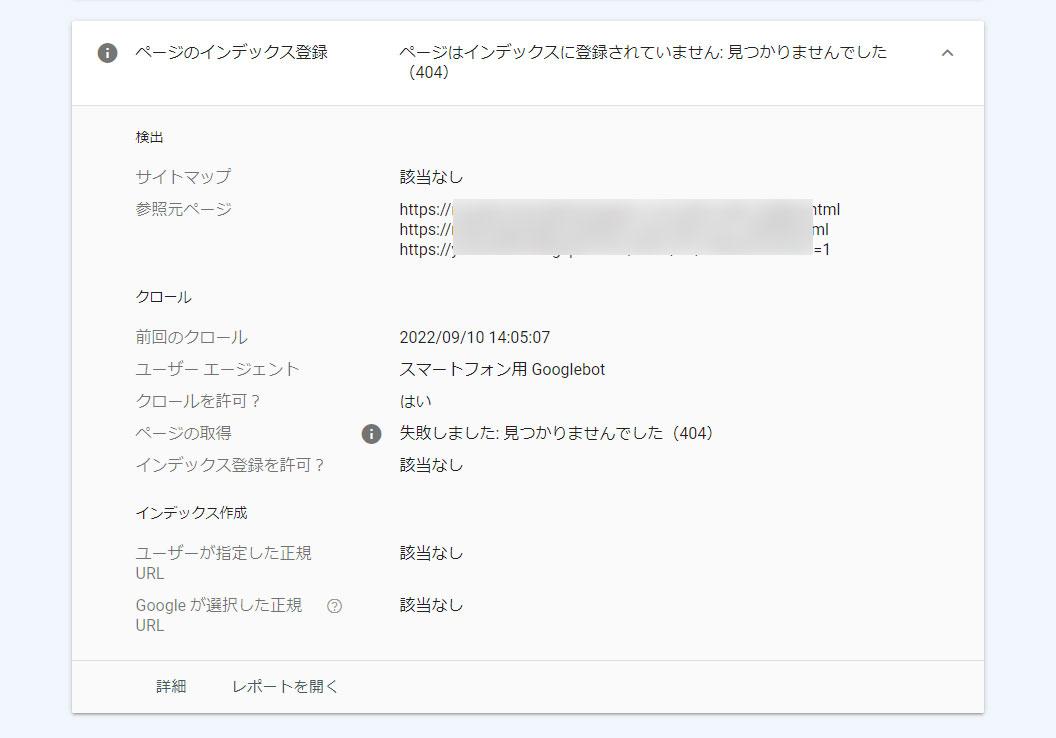
するとGoogleがクロールした際の情報が表示されます。この「参照元ページ」で自社Webサイト内のURLが表示されていれば、リンクやリダイレクトの設定ミスによる404エラーの可能性が高いです。

また外部サイトのURLが表示されていれば、被リンクされているにもかかわらず404エラーとなっていることになります。リンク元に依頼してリンクを設定しなおしてもらう、あるいは301リダイレクトを設定するなどの対応が必要です(ちなみにこれは筆者のサイトなので、後で修正しておきます。汗)
参考:【初心者でも簡単】Googleサーチコンソールの登録&分析方法:基礎編
②リダイレクトなどの設定をしなおす
意図しない404エラーが表示されているページを特定出来たら、リダイレクトなどの設定を修正しましょう。リダイレクトミスの場合は、正しいリダイレクト先に書き換えます。リダイレクト設定そのものを設定し忘れている場合は、新たに設定しましょう。
リダイレクトの設定方法は以下の記事でも解説していますので、参考にしてください。
参考:リダイレクトとは? 種類・設定法・URL変更の注意点|初心者向け解説
③ソフト404エラーを修正する
ソフト404エラーはユーザービリティを損なう可能性があるため、修正が必要です。Googleでは該当ページの状態によって、以下の方法を紹介しています。
- ページ(コンテンツ)が存在しない:404または410を設定する
- ページが移動した:301リダイレクトを設定する
- ページ(コンテンツ)があるのにソフト404になる:ページの読み込みエラーなどを解消する
④カスタム404ページを作成する
カスタム404ページとは、Webサーバーの標準404ページとは別に用意した独自の404ページです。Googleもカスタム404ページによって、ユーザーの利便性を向上させられるとしています。具体的には以下のような観点で作成することを紹介しています。
- ユーザーに対して、探しているページが見つからないことを明確に伝えます。親しみやすく平易な言葉を使用します。
- 404 ページを、サイトのその他の部分と同じデザイン(ナビゲーションを含む)にします。
- 最も人気のある記事や投稿へのリンクのほか、ホームページへのリンクを追加します。
- 無効なリンクを報告する方法をユーザーに提供することを検討します。
ただ単に「ページがありません」と表示するのではなく、カスタム404ページを設定しナビゲーションや見てほしいページなどを表示することで、ユーザーが離脱することなく、目的とする(あるいは目的に近い)ページを見つけやすくなります。結果として、ユーザービリティが向上することにつながるでしょう。
5.カスタム404ページの事例
カスタム404ページの具体例について、筆者が厳選してお届けします。
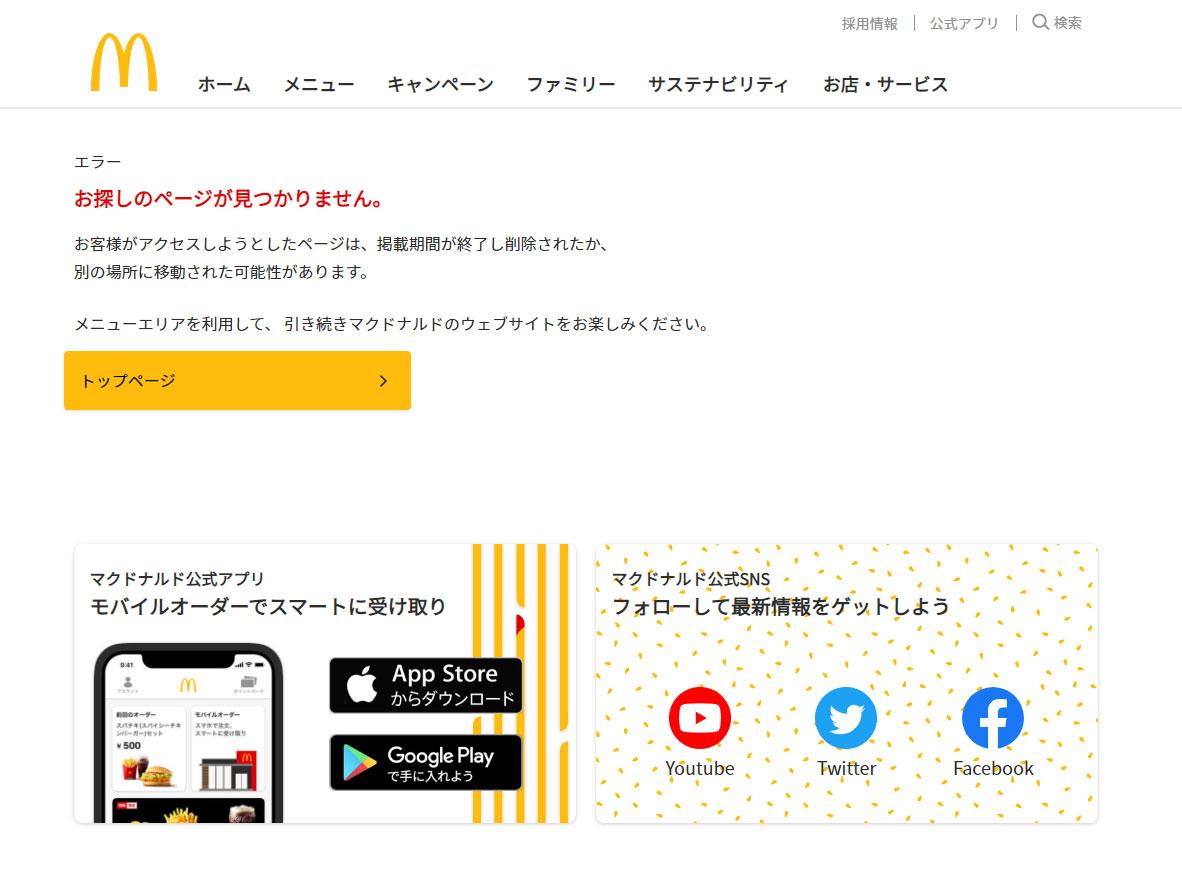
①マクドナルド

大人も子供も大好きなマクドナルドさん。筆者も大好きです。カスタム404ページは、赤のフォントでしっかりと「お探しのページが見つかりません」と伝えています。共通のグルーバルナビゲーションと、トップページへのボタン、そしてアプリやSNSの導線を設けています。
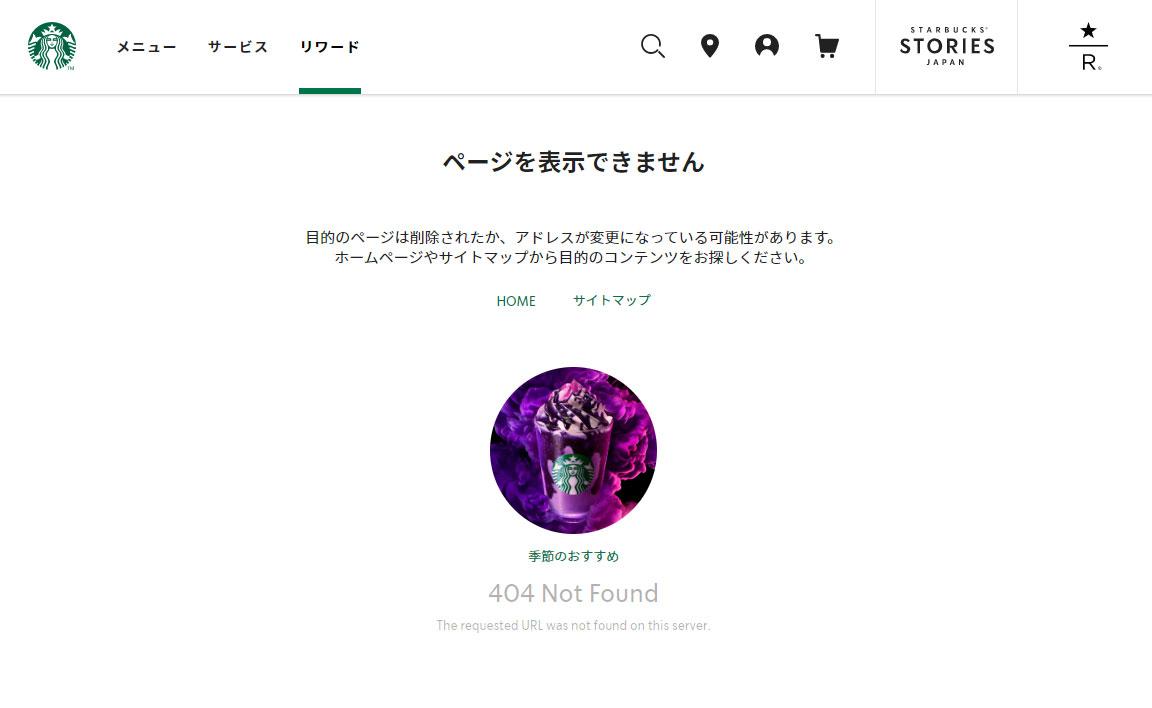
②スターバックス

ノマドワーカーの強い味方、スターバックスさん。「ページを表示できません」とシンプルに伝え、「HOME」や「サイトマップ」への導線を貼っています。サイトマップは親切ですね。にくいのが「季節のおすすめ」です。このときは「パープル ハロウィン フラペチーノ®」でした。
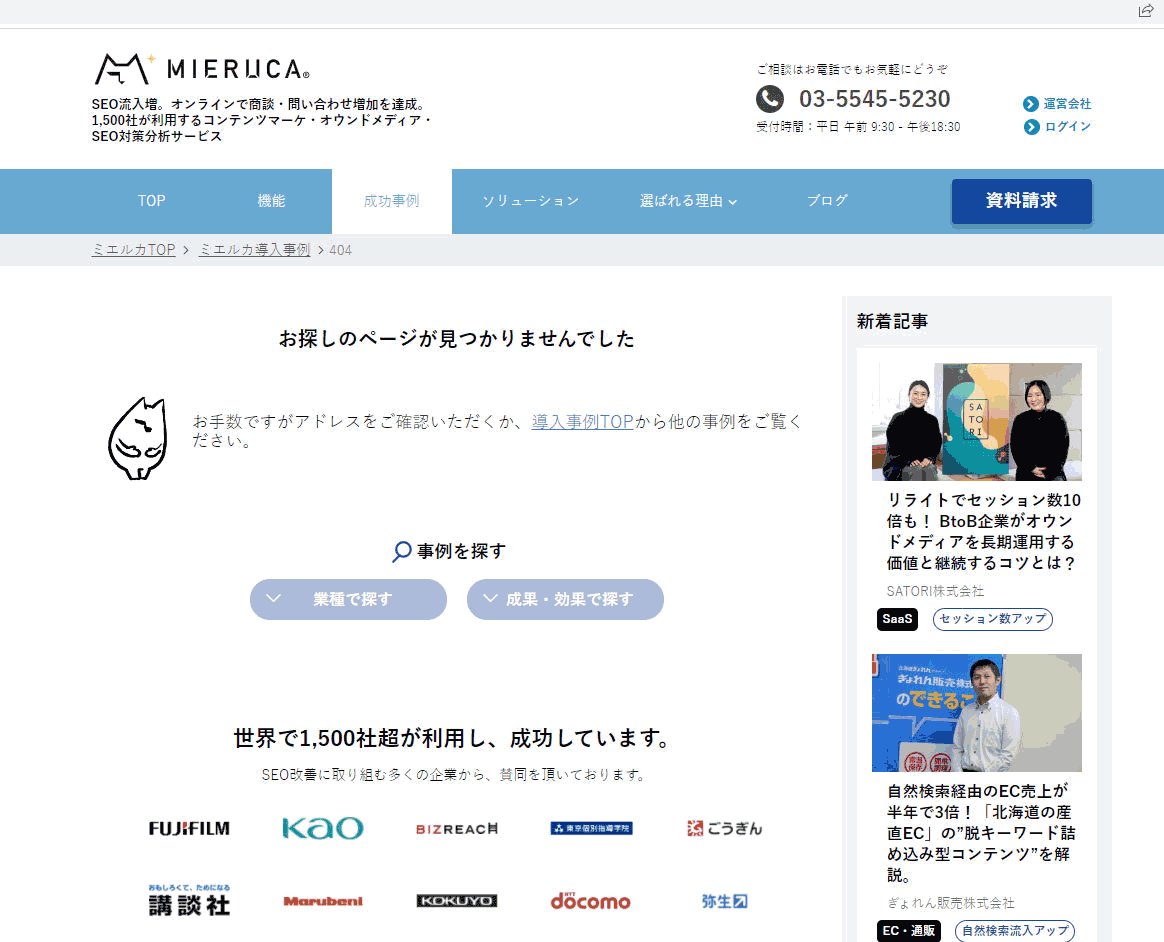
③ミエルカ

手前みそで恐縮ですが、ミエルカもしっかりと404エラーページを作り込んでいます。事例コンテンツのエラーには事例コンテンツ用のカスタム404ページを表示。ミエルカくんがおじぎしています(かわいい)。事例トップを案内するだけでなく、このページから事例を探せるようになっています。
6.404エラーページの設定方法
作成したカスタム404ページの設定法について解説します。
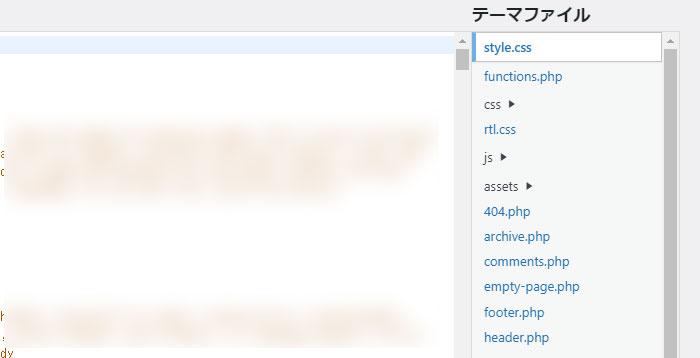
①WordPressで設定する
WordPressの場合は「404.php」というファイルを作成するか、またはすでにテーマに存在する場合は、それを上書きすることでカスタム404ページを表示可能です。ほかには、カスタム404ページを作成できるテーマや、プラグインでも作成できます。

②.htaccessを使用して設定する
.htaccessというテキストファイルを使って、404エラーが生じた際に表示するWebページを指定する方法です。.htaccessには以下のように記述します。
ErrorDocument 404 /404.html
作成したカスタム404ページと、.htaccessファイルを、「ルートディレクトリ」と呼ばれるWebサイトの一番うえのフォルダに保存すればOKです。
③レンタルサーバーで設定する
レンタルサーバーによっては管理画面からカスタム404ページを設定できる場合もあります。今回はXserverを例に手順を紹介します。

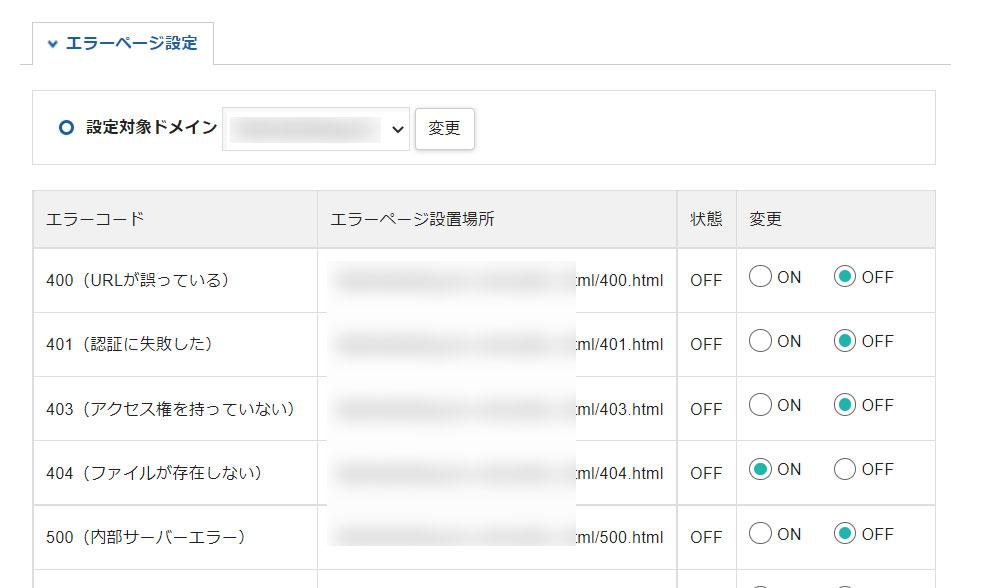
サーバーパネルにログインし、「エラーページ設定」を選択します。

作成したカスタム404ページを指定の場所に、指定のファイル名で保存し、右側の「ON」を選択します。確認画面へ進み、設定を有効化すれば完了です。
7.404エラーには「おもてなし」の精神を
404エラーがでている、ということはWebページを見ているユーザーが困っているという状態です。とくに、意図しない404エラーは早急に修正する必要があります。またカスタム404ページを作成し、関連する情報や、見てほしい情報などを適切に案内することはユーザービリティ向上につながります。おもてなしの精神をもって404エラーに向き合いましょう。
Faber CompanyではWebサイト改善の無料相談を受け付けています。ユーザービリティ向上についても承っていますので、お気軽にご相談ください。







 この記事をシェア
この記事をシェア



































