
CTAとは
CTAとは、「Call To Action」の略で、日本語で「行動喚起」と訳されます。Webサイトを訪問したユーザーに対して、何らかの行動を促す画像やテキストを指します。
例えば、ビジネススクールを運営しているWebサイトの場合、「体験クラスの申し込み」や「セミナー参加」「資料請求」などが、サイトを訪れたユーザーにしてもらいたい行動です。これらをWebサイト上で画像やテキストリンクなどで、誘導するのがCTAです。
本記事では、CV数アップのために欠かせないCTA(Call To Action)で工夫すべきポイントや成功事例を紹介します。
目次
CTAの種類
CTAは多くの場合、以下のような行動を促すために設置されます。
- 購入・申し込み
- 無料トライアル
- 資料請求
- ホワイトペーパーのダウンロード
- 問い合わせ
- 会員登録
- メルマガやLINEの登録
- セミナーの参加申し込み
- SNSのフォローやシェア
CTAの設置場所・デザイン
CTAをユーザーがクリックしたくなるような場所に設置したり、デザインを工夫したりすることで、CTR(クリック率)が向上し、そのさきのCV数アップが見込めます。
■一般的なCTAの設置場所
- Webページのヘッダーやフッター
- サイドバー
- コンテンツ(記事)中や直下
- LPのファーストビュー
- ページ遷移後にモーダルやポップアップで表示


クリック数・CTRがアップ!CTA改善事例
CTAの位置やデザインを変更し、成果を上げた具体的な改善事例を3つ紹介します。
1:クリック数約6倍|記事コンテンツ内のリンク位置改善
CTAにおける2つのポイントを改善し、コンテンツ内のクリック数が約6倍にアップした事例です。
改善ポイント①:CTAを文章の区切りが良い位置に変更。

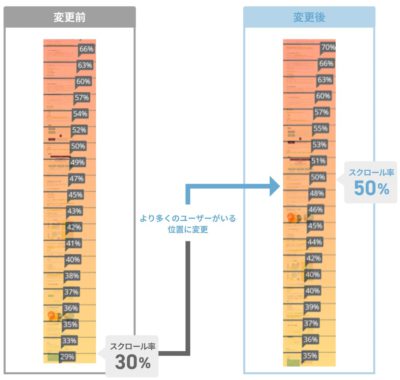
改善ポイント②:CTAをより多くのユーザーが残っている(閲覧している)位置に変更。

この成功事例の詳細は下記の記事をご覧ください。
☑︎グロービスのコンテンツマーケティングに学ぶ!SEO未経験者が新メディアを月間50万PVに伸ばした理由
2:CTR4倍以上|LPの訴求文言変更と設置位置改善
こちらもCTAを改善し、LP全体のCTRが4.3倍になった事例です。ポイントは2つあります。
改善ポイント①:CTAの文言を、具体的なメリットが伝わる内容に変更。

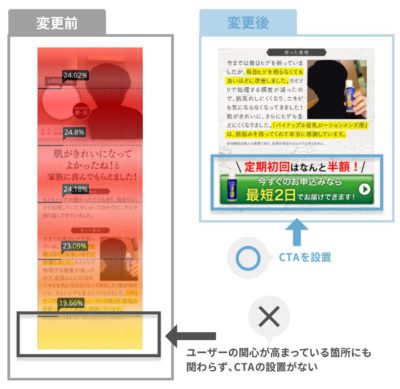
改善ポイント②:ユーザーの関心が高まっている、高熟読エリアにCTAを追加。

この成功事例の詳細は下記の記事をご覧ください。
☑︎クリック率が4倍に! LP分析改善の基盤づくりが成功した秘訣とは?
3:CTR4%上昇|バナーのデザイン改善
CTAを視認性が高い色と文言に変更し、CTRが4%上昇した事例です。

この成功事例の詳細は下記の記事をご覧ください。
☑︎【B2B事例】ヒートマップ初導入でCV250%増&CPA50%削減できた株式会社キャンバス様の運用の秘訣とは?
CTA改善に役立つ便利なツール
これら3つの成功事例の共通点は、以下をきちんと把握し、改善した点にあります。
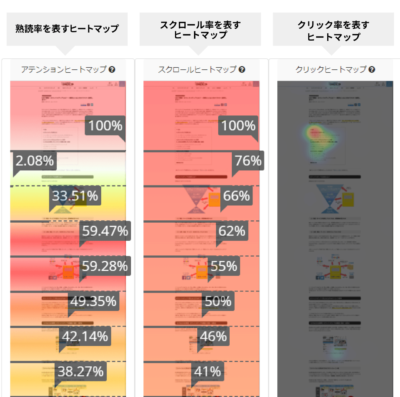
・どのくらい読まれているか(熟読率)
・どこまで読まれているか(スクロール率)
・どのくらいクリックされているか(クリック率)
こうしたユーザー行動の現状把握をするのにオススメなのが、ヒートマップツールです。 「熟読率」「スクロール率」「クリック率」という3つの指標で、ページやコンテンツのユーザー行動の分析が可能です。担当者が、つい見落としてしまう問題点を客観的に分析できるので、CTA改善を効率的に行うことができます。

コンバージョンを増やす!5つのCTA改善施策まとめ
上記の改善事例を元に、コンバージョンに寄与するCTA改善施策を整理しました。
1:文脈に合った内容にする
文脈に合ったCTAを設置する2つのポイントを紹介します。
①コンテンツの内容に合わせたCTAを設置する
CTAを設置する前に、各LPやコンテンツごとに、何をCTAとするのかを決めておくと良いでしょう。下図のように、ユーザーが商品やサービスを購入するまでには、いくつかの段階があります。ユーザーがどの段階にいるかによって、それぞれ伝えるべきメッセージは異なります。

本メディア「ミエルカ マーケティング ジャーナル」で例えると、「SEOを学べる本おすすめ4選」という記事のように、「気になること・困りごとがある」段階のユーザーへ向けたコンテンツで、いきなり「ミエルカ」のようなSEOツールの購入決断を促すCTAを設置してもあまり効果は期待できません。
ユーザーがより詳しい情報を知りたくなるような「詳しい成功事例を見る」や「資料請求」「セミナー案内」といったCTAを設置する方が、ユーザーの心理状態に適していると考えられます。
LPやコンテンツごとにどの段階にいるユーザーに対する内容なのか考え、適切なCTAを設置することが大切です。
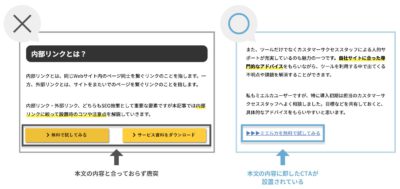
②自然な流れの中にCTAを設置する
次に、CTA設置前後の文章にも配慮しましょう。脈絡もなしにいきなりCTAを案内しても、ユーザーは戸惑ってしまいます。広告色が強いコンテンツだと不快感を与えかねません。ユーザーの意識が目的のCTAに向かうような文章を入れた後、自然な流れでCTAを案内するようにしましょう。

コンテンツ内容に合わせたCTAでCVを昨年比6倍に伸長させた事例は下記の記事をご覧ください。
☑︎1年で1,300万PVへ!ユアマイスターの「オーディエンスビルディング型」新コンテンツマーケティング
2.訴求が具体的に伝わる内容にする
訴求が具体的に伝わりやすくなる2つのテクニックを紹介します。
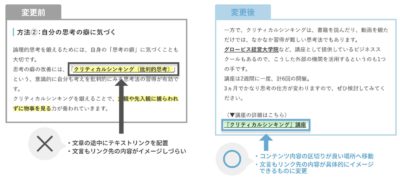
①リンク先がイメージできる文言にする
リンクやボタンをクリックした後に何が起こるか分からなければ、なかなかクリックしてもらえません。ユーザーにためらいなくクリックしてもらうためには、「クリックした後に何が表示されるか」「どのようなメリットが得られるか」をCTAのテキストで明確に伝えることが重要です。
- 「ダウンロード」→「〇〇の資料をダウンロードする」
- 「申し込み」→「〇〇セミナーに申し込む」「無料でお見積りをする」
②視認性を意識する
ユーザーが内容を一瞬で理解できるよう、文字数にも配慮しましょう。流し読みをしていてもCTAの内容がパッと理解できる文字数におさめる工夫が必要です。
おすすめは、人間が一瞬で理解できるといわれる13〜15字程度です。それ以上になる場合には、ボタンの側などに文字を入れる「ショルダーコピー」の活用も効果的です。

さらに、漢字、ひらがな、カタカナのバランスを意識し、適宜、数字や英語を取り入れることで、ユーザーが内容を理解しやすくなります。
- 「無料説明会開催中」→「2/5開催!セミナーに申し込む」
3.心理的なハードルを下げる
具体的なリンク先の内容やメリットが分かっても、まだCTAをクリックすることに、モチベーションが上がらないユーザーも一定数いるでしょう。多くの場合、リンク先への興味よりも「めんどくさい」気持ちが勝っている状態にあります(クリックすること自体が面倒、リンク先ページを見るのが面倒、フォームに入力するのが面倒など)。
そうしたユーザーに次の行動を促すためには、心理的な負担を軽減する文言の追加がオススメです。
- 「資料請求」→「1分で資料のダウンロード」
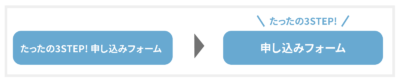
- 「申し込み」→「3STEPで完了!申し込みフォーム」
- 「セミナー受付中」→「オンライン開催!無料セミナー」
- 「購入」→「会員登録不要!購入はこちら」「無料トライアル」「おためしセット」
4.「行動」を意識した文言にする
ユーザーが行動するようなCTAにすることもCVRを高めるのに効果的です。2つのポイントを紹介します。
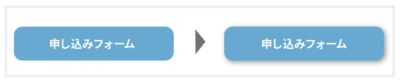
①ユーザーが行動をイメージしやすい文言を意識する
ユーザーが実際の行動をよりイメージしやすいように、文言を動詞にしたり(例:「申し込み」→「申し込む」)、どこをクリックするのかを具体的に示した文言にしたり(例:「資料請求」→「資料請求はこちら」)すると効果的です。
②緊急性を感じさせる文言を意識する
コンテンツやCTAの内容に興味を持ったとしても、「また後で…」と先送りされてしまうケースもあります。そうした事態を避けるために、興味を持った時点ですぐに行動してもらえるようなテキストをCTAに加えることもオススメです。
- 「今だけ」
- 「のこり〇日」
- 「期間限定」
- 「数量限定」」
5.ページ特性に適したデザインにする
最後に、CTAのデザインで考慮すべき点を4つ紹介します。
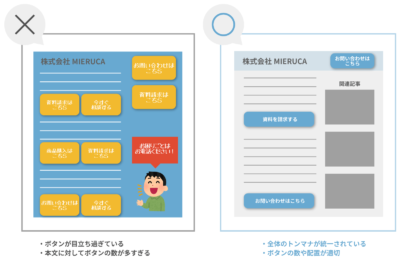
①ブランディングを意識する
CTAを目立たせること自体は決して悪いことではありません。 しかし、とにかく派手な配色や装飾、動き(跳ねたり、震えたりなど)をつければ良いというわけではありません。Webサイト全体のトンマナや商材のイメージから大きくずれている場合、営業色の強さをユーザーが感じ、企業やブランド自体にマイナスな印象を抱かれる恐れがあります。

②ページの特性を考慮する
誰がどんなシーンで見ているのかといったページの特性を考慮することも大切です。 例えば、購入の意思決定が複数人で合理的に行われるBtoBの企業サイトや、情報収集段階のユーザーが多く訪問するページでは、過剰な装飾や演出のCTAデザインは押されにくい傾向にあります。
一方、BtoCの企業サイトは購入に商材の写真が大きく影響することもあり、LPやWebページでイメージ写真を多用しているケースも少なくありません。そのため、BtoB企業のサイトと比較すると、目立つカラーや目を引く装飾のCTAがクリックされる傾向にあります。
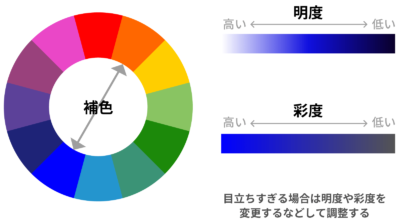
③補色を取り入れる
ブランディングやサイト全体のトンマナを考慮するあまり、CTAが目立たない・どこにあるのか分からないという状態では意味がありません。そんなときは、コンテンツ内のメインカラーと対比する「補色」の活用をオススメします。
補色とは、色相環で正反対に位置する色のことです。補色にすると目立ちすぎる場合は、補色の隣の色を使用したり、彩度や明度を変更するなどして調整してみましょう。

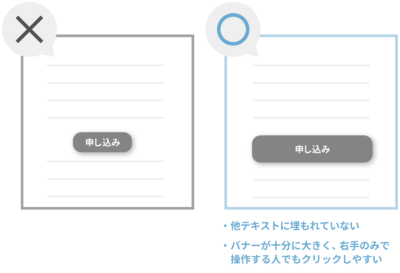
④クリックしたくなるデザインにする
CTAでよく使われるデザインに、「ボタン」があります。ボタンを設置する場合、影をつけると、ユーザーはボタンだと認識しやすくなります。

また、ボタンのサイズは、ユーザー側の閲覧デバイスごとに調整されるように設定しましょう。ボタンはパソコンではマウス、スマートフォンでは指で押されるため、スマートフォンではタップしやすいようやや大きめに設定することをおすすめします。

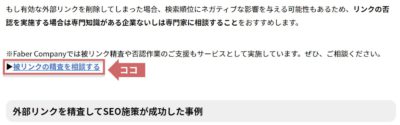
テキストリンクの場合、青系統の色をつける、もしくは下線を引くことをオススメします。既存のWebサイトの多くが、テキストリンクを青色もしくは下線が引かれた状態で設置しています。
ユーザーは過去の経験をもとにWebページを見るので、同じようなテキストリンクの装飾がされていると、リンクであると認識してもらいやすくなります。

CTAの設置場所や適切なCTA設計について迷ったら、ぜひ弊社(ファベルカンパニー)のようなWebマーケティングのプロに相談してください!ヒートマップツールを活用して、CV数をアップさせることに特化したCROコンサルティングも提供しております。
SEOやコンテンツマーケティングに関する30分無料相談も承っておりますし、WebサイトのURLをお送りいただければサイト診断も行います(※法人様限定)。







 この記事をシェア
この記事をシェア




































