画像のクオリティー担保は、SEOへも好影響です。Googleなどの検索エンジンに内容が伝わりやすくなり、評価されやすいフォーマットになることが期待できます。テキストでSEO施策をすると同時に、コンテンツ内の画像SEOにも注目してください。この記事では、効果的な画像SEOの施策や注意点についてわかりやすく解説します。

目次
画像の最適化は必要?
画像が主要なコンテンツである素材集・写真サイトなどは、画像からのトラフィックが見込めます。画像検索でトラフィックが見込めるコンテンツの場合は重要な施策になります。
近年では、コンテンツ内容をイラストで説明するためにすべて画像化している記事も増えてきました。こうしたイラストや図表もきちんと施策を行えば、画像検索などで発見される可能性も高まり、トラフィックに影響を与えることもあるでしょう。
他にもSEOに影響を与える要素は多く存在します。一覧でご覧になりたい方はぜひチェックシートをご活用ください。
画像SEOに最適なデータ形式
画像SEOに最適なデータ形式に迷う人がいますが、Googleがサポートしている形式ならどの形式でも問題ありません。
Googleがサポートしているデータ形式は、以下のとおりです。
- JPG
- PNG
- GIF
- SVG
- BMP
- Webp
形式によってSEO効果が強い・弱いはないため、扱いやすいデータ形式を選びましょう。ただ、Webpは特に圧縮率が高いため、ページの表示速度を上げたい場合には検討することをおすすめします。
画像SEOの施策9選
画像の最適化は、Web検索結果のランキングに直接的な影響はありません。しかし、画像の最適化をすることで、Google検索におけるバーティカル検索枠の「画像」をクリックするときに上位表示されるようになります。
最近、Web検索をしたときにも画像検索の結果が表示されることが多くなってきました。検索クエリによって、Web検索したときに画像検索結果が表示されたり、ユーザーが「画像検索」を選んだりするため、Webページへのトラフィックに寄与するといえるでしょう。
効果的な画像SEOの施策は、以下の9つです。
- オリジナル画像を使う
- altタグを設定する
- ページのタイトルタグと画像の関連性
- 画像のキャプションを設定
- 画像周辺のテキストを最適化
- 画像のデータ容量を最適化
- レスポンシブ対応
- 画像サイトマップの作成
- 構造化データでマークアップ
各施策を順番に実践し、画像の最適化による流入アップを狙いましょう。
オリジナル画像を使う
Google画像検索エンジンを利用すると、検索キーワードとマッチする内容の画像結果が出てきたり、Googleレンズで映っているものが何かを教えてくれたりするため、画像の中身を技術的に理解できていることが分かります。例えば、スマホで撮った写真をGoogleレンズで調べると、以下画像のように建物が「NTTドコモ代々木ビル」であることを教えてくれます。

今の検索エンジンにそのまま適用されているかは不明ですが、少なくとも技術的には画像の中身が解析可能ということがわかります。
つまり、Webで拾ってこれるフリー画像は、フリー画像だと分かってしまう可能性が高いということです。コンテンツのオリジナリティや品質を上げるためには、「そのページのコンテンツを指すオリジナル画像」を入れるようにしましょう。
altタグを設定する

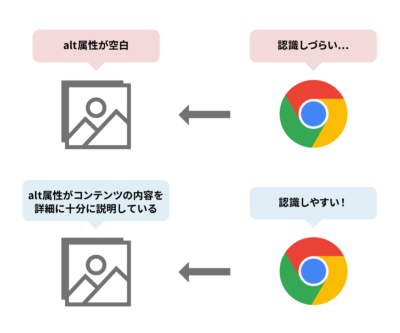
alt(オルト)属性を使用し、画像の説明をしましょう。altタグとは、検索エンジンに対して画像の情報を説明するためのテキスト情報のことです。代替テキストとも呼ばれます。
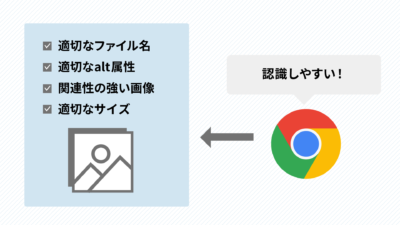
検索エンジンに画像の内容をより伝わりやすくするために、altタグを設定しましょう。どのような画像であるかを簡潔に説明することで、画像検索において検索上位表示の可能性も高まります。
また、altタグを設定しておくとWebページの読み込みが遅いときにテキストだけ表示されたり、アクセシビリティの観点から音声ブラウザでの読み上げで画像の説明をしてくれたりして利便性が高くなります。altタグを設定することで、ユーザーにも優しいコンテンツ作りができるでしょう。
ページのタイトルタグと画像の関連性
掲載されているページのタイトルタグも画像を関連付ける重要な要素の1つです。Googleの検索エンジンが画像の内容を理解するために、ページのタイトルタグを参考にしています。できるだけ画像のテーマに関連するテキストをタイトルタグに配置するようにしましょう。
画像のキャプションを設定

画像の前後にキャプションを設定することも大切です。狙った検索キーワードを意識して画像のキャプションを設定することで、SEO効果が期待できます。alt属性はタグに含まれているだけのため、きちんと画像が表示されるとWebページ上には表示されません。
しかし、キャプションは画像の前後に表示されるテキストで、ユーザーが読むものです。人間が読みやすいように説明文をキャプションに設定しましょう。
画像周辺のテキストを最適化
キャプション以外の、画像周辺のテキストも画像の情報として認識されます。Googleなどの検索エンジンは画像近くの文脈から画像の内容を判断するため、関連する内容の近くに画像を配置します。ユーザビリティ(読みやすさ)向上にも寄与しますし、関連する情報を視覚的に認識でき、コンテンツをより理解できるようになるからです。
画像のデータ容量を最適化

ファイルサイズが大き過ぎると読み込みに時間がかかってしまい、ユーザビリティを低下させる原因になりかねません。ファイルサイズは軽量の方がよいです。
しかし、画像検索をしたときの検索結果では、高画質の方がよりユーザーの目に留まりやすい可能性もあります。高解像度の画像をできるだけ軽量化したり、Webpなどのフォーマットに変換して、画像の表示速度を上げる工夫が必要です。2018年7月にはスピードアップデートが実施され、ページ読み込み速度が極端に遅いページは評価が下がるようになりました。
一定以上読み込み速度が早い場合には直接的に評価が上がるわけではありませんが、ユーザー体験を考えると読み込み速度は速いほど良いですよね。可能な限り速度改善を行いましょう。ページスピードが心配であれば、Googleが提供する「PageSpeed Insights(ページスピードインサイト)」を使って画像が表示速度の低下の要因になっていないかを調べましょう。
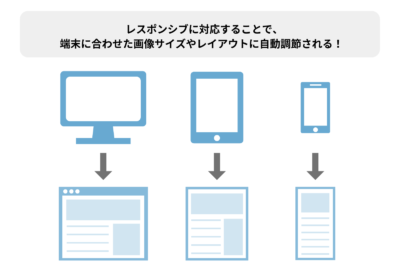
レスポンシブ対応

最適な画像サイズはデバイスごとで異なるため、Webサイトをレスポンシブ対応させましょう。レスポンシブに対応することで、端末に合わせた画像サイズやレイアウトに自動調節されるためユーザーに合わせて画像が最適化されます。
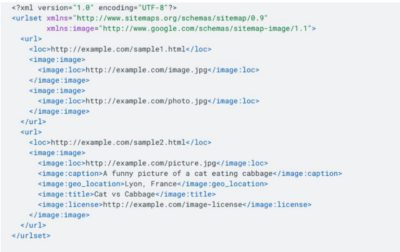
画像サイトマップの作成

画像のサイトマップを作成することで、Googleの検索エンジンによる画像認識の効率が良くなります。既存のサイトマップに画像を追加するか、画像専用のサイトマップを作成しましょう。
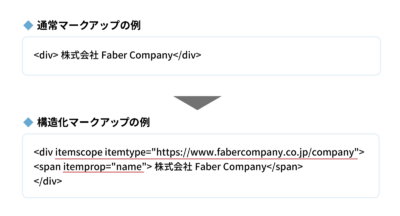
構造化データでマークアップ

構造化データで画像をマークアップすることで、バッジがつきます。バッジとは、Googleの画像検索をした時に画像に「商品」「レシピ」「動画」などのジャンル分けをするタグのようなものです。
「これは商品の画像である」のように画像のタグを示すことで、ユーザーがどのような画像であるか認識しやすくなります。画像検索でもリッチリザルトにも表示されるため、より多くのトラフィックが期待できるでしょう。
例えば、冷蔵庫を購入したいと考えるユーザーが「冷蔵庫」と画像検索した場合、レビューや価格、在庫状況を確認できます。構造化データでマークアップは、商品紹介ページでは欠かせない設定と言えるでしょう。
画像SEO 3つの注意点
画像をWebコンテンツに入れることでユーザビリティが向上し、さらにGoogleの検索エンジンからも評価を受けやすくなります。
しかし、以下の3つの注意点を念頭に置いておかなければ、あとあと大変なことになりかねません。
注意点をよく理解したうえで、画像を最適化させましょう。
画像検索のトラフィックの調べ方
Search Console(サーチコンソール)から画像検索のトラフィックを調べましょう。Google Analytics(グーグル アナリティクス)では調べられないのです。Search Consoleの検索パフォーマンスの「画像」のフィルタリングを選べば、画像検索からどれくらいのトラフィックがあったのかを確認できます。
画像の最適化ができたら、Search Consoleを使ってトラフィックの変化を調べましょう。
ユーザービリティを損なわない
軽さ重視でユーザビリティが損なわれることはマイナスになります。できるだけ鮮明で見やすい解像度の画像を選びつつも、表示速度を損なわない程度にバランスを見ながら施策を立てましょう。
軽さを重視しすぎて荒い画像を掲載しても、画像検索でユーザーから選ばれません。結果的に検索上位を取ることが難しくなります。
盗用や引用に注意
画像の盗用や引用には注意しましょう。許可なしに人の画像を自分のWebサイトに載せることは、著作権違反に該当します。許可がないと引用しても認められないケースがほとんどです。正規ルートで購入した素材や自分で作成した画像、撮影した写真などを使うべきです。コストを抑えるならフリー素材を使用してもよいですが、少しテキストを載せるなど工夫してオリジナリティと分かりやすさを追求したほうがよいでしょう。
画像検索はまだまだ最適化の余地あり
画像検索の最適化をしているWebサイト運営者は、まだまだ少ない印象です。しかし、画像SEOをすることでWebサイトへの流入が増加することは十分考えられます。
特に、画像をメインにしたコンテンツを作っている場合や、オリジナル画像をしっかり作っている企業は、ぜひ最適化を検討してください。流入機会の損失をしているかもしれません。より多くの人にコンテンツを届けるためにも、Webサイト内の画像の最適化を見直しましょう。






 この記事をシェア
この記事をシェア