noindex(ノーインデックス)は、Googleの検索エンジンに表示させない(インデックスさせない)ための設定です。設定方法は複数あります。また対象はHTMLだけでなく、PDFファイルや画像ファイルなども含みます。

SEO対策においては、低品質なコンテンツや重複コンテンツをインデックスから削除することで、Webサイト全体の評価を高める効果が期待できます。
一方で、濫用したり設定を間違ったりすると、Webサイトの流入を大きく損なってしまうことにもつながるため、注意が必要です。本記事では、noindexの書き方、設定方法、使用するケース、SEOへの影響や注意点について解説します。
目次
※関連記事:robots.txtの書き方・設定法
1.noindexとは

noindexは、検索エンジンにWebページをインデックスさせないための処置です。HTMLファイルにタグを記述するため、「noindexタグ」とも呼ばれます。
検索エンジンは、クローラーがWebページをクロールしインデックスすることで、Webサイトの情報を検索結果に反映しています。noindexを設定したページやファイルはインデックスされないため、検索結果には表示されなくなります。既存のWebサイトの評価にも影響しません。
重複コンテンツや低品質なコンテンツは、Webサイト全体の評価を下げることにつながります。SEO上の悪影響を与えるコンテンツをnoindex設定し、検索結果から削除することで、Webサイトの評価の向上が期待できます。
nofollowとの違い
noindexと似た設定にnofollow(ノーフォロー)があります。nofollowは、「ページ内に貼られたリンクをクロールさせない」という意味の設定であり、HTMLタグの1つです。
noindexと同時に使用されることもありますが、noindexがページをインデックスさせないのに対し、nofollowは設定したリンクのみを辿らせないようにします。たとえば、引用や参考のためにURLを記載しているが、自社の関連リンクとしては評価されたくないURLなどにnofollowを設定することが考えられます。
後述する「robots metaタグ」にnofollowを記載すると、そのページ内すべてのリンクがクロールされなくなりますが、「rel属性」を用いることで、該当のリンクのみをクロールしないように設定できます。
そもそもリンクは、GoogleにWebページ同士の関係性を明示するものです。自社のWebサイトと直接関係性のないWebサイトの場合は、nofollowを設定することで自社サイトの評価を損ねずに済みます。また、自社の競合にあたるWebサイトへのリンクを引用した場合にnofollowを設定するなどして使用します。
robots.txtとの違い
noindexと似た設定に、robots.txt(ロボッツドットテキスト)があります。robots.txtは検索エンジンのクローラーの動きを制御するファイルです。
クロールしてほしくないページはrobots.txtで「Disallow」設定をすると、該当するディレクトリやページへのクロールを阻止できます。
例)
すべてのURLへの巡回を拒否する場合
Disallow: /
「○○○」ディレクトリ以下のURLを拒否し、それ以外を許可する場合
Disallow: /○○○/
robots.txtはクロール自体を回避しますが、ページのインデックスを指示するわけではないので、外部サイトからのリンクを通じて検索結果に表示される可能性があります。一方、noindexとnofollowはクロールを制御するものではありません。そのため、クロールの効率化には寄与しません。
2.noindexを使うケース
検索エンジンへのインデックスを回避するnoindexは、サイト全体の評価を落としかねない特定のページがある場合に設定します。以下に、noindexを使うケースを解説します。
- 重複コンテンツ
- 低品質なコンテンツ
- インデックスさせる必要がないコンテンツ
- インデックスさせたくないコンテンツ
重複コンテンツ
Webサイト内に重複コンテンツが発生している場合に、noindexを使用します。
重複コンテンツとは、異なるURL(ページ)でありながら、内容が同じまたは酷似したコンテンツのことです。
Googleが重複コンテンツと認める明確な基準は発表されていませんが、内容がほとんど同じである場合も重複コンテンツと見なされる場合があります。
たとえば、都道府県の名称のみを変えただけで他の記載は同じページや、並び順とURLが異なるだけで内容は同じ検索結果などです。Webサイトを制作するCMSなどの仕様によって、意図せず重複コンテンツを作成してしまうこともあります。
重複可能性のあるコンテンツは、Google Search Consoleで確認できるほか、Google検索でドメインの末尾に「&filter=0」というパラメータを付与してチェックが可能です。正規URLのみを残し、その他の重複コンテンツはnoindexを設定しましょう。
低品質なコンテンツ
ユーザーにとって有益ではないコンテンツ全般を低品質なコンテンツといい、noindexを使用して検索結果に影響するのを防ぐことがあります。
ほんの少しだけ文面を変えて大量に作成した複製コンテンツや、自動生成されたコンテンツ、他のページをコピーして作成されたコンテンツなど、ページ数を稼ぐために作られるようなページが低品質なコンテンツに該当します。
低品質なコンテンツは内容が薄く、独自性に欠けているため、クローラーは低評価を付ける傾向があります。低品質なコンテンツが多く存在すると、Webサイトそのものの評価が下がる可能性もあるので、好ましくありません。
低品質なコンテンツは本来作成するべきではなく、サイト内に存在している場合は高品質なコンテンツに作り変えるべきです。ただし、サイト内検索で「検索結果が0件」を返すページなど、実質的なコンテンツを持たないページも必要な場合があります。その場合は、サイト内検索の結果をインデックスさせないよう、noindexで対処します。
インデックスさせる必要がないコンテンツ
そもそも、Webサイトの中にはインデックスさせる必要がないコンテンツもあり、そうしたコンテンツにもnoindexを設定します。
たとえば、お問い合わせや資料ダウンロードのサンクスページや、リスティング広告でのみ流入してくることを想定して作成されたランディングページ、ダウンロード用のPDFなどが考えられます。
こうしたページが意図せずインデックスされてしまうと、Webサイトの効果計測などに悪影響を及ぼすことがあります。導線のないはずの資料がダウンロードされたり、サンクスページのPVが上昇したりするためです。
インデックスさせる必要がないコンテンツには、noindexタグを記述しておくと安心です。
インデックスさせたくないコンテンツ
インデックスさせたくないページやコンテンツがある場合も、noindexを設定しましょう。
たとえば、公開前のテストページや、管理者やユーザーなど特定の人だけに閲覧させたいファイルなどがあります。
ただし、テストページにnoindexを設定した際は、公開後に外すことを忘れないように注意しましょう。
3.noindexを設定する3つの方法
noindexを設定するには、大きく分けて3つの方法があります。metaタグでページを直接編集する方法と、HTTPレスポンスヘッダーに実装する方法、WordPressなどのCMSが導入されている場合はメニュー操作で
noindexを設定する方法です。
robots metaタグに記述する
WebページのHTML上にmetaタグを直接記述し、noindexを設定する方法です。検索エンジンのクローラーがWebサイトの情報を読み取る部分「head」セクション内に次のように記述します。
<head>
(…)
<meta name=”robots” content=”noindex”>
(…)
</head>
HTTPレスポンスヘッダーに設定する
PDFや動画ファイル、画像ファイルなど、HTMLドキュメントではないコンテンツに対しては、metaタグが適用できません。そのため、HTTPレスポンスヘッダーにフィールドを追加してnoindexを設定します。
HTTPレスポンスヘッダーとは、サーバーに送信したリクエストに対する返答を構成する要素の1つです。コンテンツタイプやキャッシュ制御、接続状況といった制御情報が記されています。
HTTPレスポンスヘッダーのフィールドに「X-Robots-Tag:noindex」を記述することで、robots meta タグをHTMLに記述するのと同じ効果をHTTPレスポンスヘッダーに含めることができます。
実務上は「.htaccess(ドットエイチティアクセス)」ファイルを直接編集する方法がより実用的かもしれません。「.htaccess」ファイルは、Webサーバーの動作をディレクトリや拡張子などの単位でコントロールできるファイルです。
たとえば特定のPDFのインデックスを避けたい場合は、「.htaccess」ファイル上に次のような指示を記述しアップロードします。
<Files ~ “\.pdf$”>
Header set X-Robots-Tag “noindex, nofollow”
</Files>
特定の画像を検索結果に表示したくない場合は、以下のような記述をします。
<Files ~ “\.(jpe?g|gif|png)$”>
Header set X-Robots-Tag “noindex”
</Files>
WordPressの機能等で設定する
WordPressなどのCMSを実装している場合は、HTMLを直接編集しなくてもメニュー上で簡単に設定できる場合があります。たとえば、WordPressの標準機能では、サイト単位でnoindexを設定できるようになっています。
ページ単位で指定したい場合でも、All in one SEOなどのプラグインを導入することで設定できるようになります。

4.noindexの設定状況を確認する2つの方法
特定のURL(ページ)にnoindexを設定したかどうかを簡単に確認できる2つの方法を紹介します。
- HTMLのソースを確認する
- Google Search Consoleを確認する
HTMLのソースを確認する
noindexが設定されているかどうかは、Webページを見ただけでは確認できません。HTMLソースから該当の記述があるかどうかを確認します。
「Ctrl+U」でHTMLソースを表示させ、「Ctrl+F」で検索窓を開き「noindex」と検索すると、ソース上のnoindexタグを確認できます。
Google Search Consoleを確認する
Google Search Console(サーチコンソール)でもnoindexを確認できます。
「ページ」メニューを開くと、インデックス状況が確認できます。「ページがインデックスに登録されなかった理由」のなかに「noindex タグによって除外されました」と表示されるのが、noindexタグによりインデックスされなかったページです。
意図せずnoindexが設置されている場合は、ページ上のmetaタグを外すなどして修正しましょう。

5.noindexが効かない?設定時の注意点
noindexを設定したはずなのに検索結果に反映されないなど、noindexを設定する際に注意しておきたいポイントを解説します。
robots.txtでクロールを妨げない
noindexをWebページに設定したにも関わらず、検索結果から消えない場合があります。その場合、robots.txtでそのWebページのクロールを妨げているケースが考えられます。
robots.txtでクロールを禁止していると、そもそもクローラーがWebサイトを巡回できません。Webページにnoindexの指定をしても、検索エンジンにnoindexタグが読み取られないため、検索結果に反映されないのです。
不要な記述を削除して、正しくクロールできるように修正しましょう。
noindexを濫用しない
noindexを濫用することはおすすめできません。noindexを設定することで、そのページ経由の自然検索流入がゼロになるからです。
たとえば、低品質コンテンツが大量にある場合であっても、まずはそれらを「高品質なコンテンツに改善できないか」考えるべきです。たくさんありすぎてすぐに改善できない場合はnoindexを使い、改善でき次第インデックスさせる方法も検討しましょう。
また、コンテンツが重複している場合も安易にnoindexを使うことは推奨できません。noindexを設定したページは検索結果から削除されるため、そのコンテンツの評価もゼロになってしまうためです。
重複コンテンツを解消したい場合は、canonical(カノニカル)や301リダイレクトを使って正しいページにアクセスを統合するようにします。こうした作業により、重複していたコンテンツの評価が正規化先へ引き継がれます。
noindexが原因でGoogle Search Consoleから登録できない?
Google Search ConsoleからWebサイトをインデックス登録しようとした際に、「robots メタタグで ‘noindex’ が検出されました」と表示され、登録できない場合があります。
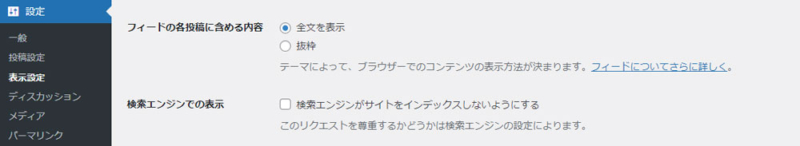
これは、WordPressなどのCMSを導入していると起こりやすいエラーです。一般設定メニューで「検索エンジンがサイトをインデックスしないようにする」の項目にチェックが入っている可能性が考えられます。この項目にチェックが入っていると、サイトごとnoindexが設定されてしまうので、公開時のインデックス登録ができないということです。
「検索エンジンがサイトをインデックスしないようにする」のチェックを外し、サイト全体のnoindexを解消しましょう。
6.まとめ
noindexは、特定のページやPDFファイル、画像ファイルなどがGoogleの検索エンジンにインデックスされないようにするための処置です。HTML上にmetaタグを記述する方法のほか、HTTPレスポンスヘッダーに制御を加える方法、CMS上のメニューで設定する方法があります。
重複コンテンツや低品質なコンテンツをはじめ、インデックスさせたくないコンテンツにnoindexを設定することで、サイト全体の評価低下を防ぎます。一方で、noindexを設定したページの自然検索流入はゼロになるため、noindexを濫用しないことも重要です。noindexを設定する際は、ページの目的やユーザーニーズをよく検討し判断しましょう。
Faber CompanyではWebサイト改善の無料相談を受け付けています。SEOの観点から改善点をご提案いたしますので、お気軽にご相談ください。








 この記事をシェア
この記事をシェア



































