OGP(Open Graph Protcol の略)とはFacebookやTwitter、LINEなどのソーシャルメディアの投稿などでリンクURLを貼り付けて紹介されたときに表示されるリッチオブジェクトを設定できる仕組みです。集客コンテンツやランディングページ、TOPページなど、「人が紹介してくれる」ことが発生するページは常に意識しておく必要があります。設定方法や、タグの書き方、人気CMSのWordPressにおいてプラグインで設定する方法など、詳しく解説していきます。コンテンツマーケティングやSNSマーケティングご担当も必見です!

OGP(Open Graph Protcol)とは
OGP(オー・ジー・ピーとそのまま読みます)はOpen(=公開)Graph(=図式)Protocol(=約束事)、直訳すると「公開される図式に関する約束事」という意味になります。言葉の意味は覚えなくても大丈夫なくらい漠然としたもので、機能としては「SNS/ソーシャルメディアでシェアされたときに作られるリッチオブジェクト(見え方)を設定できるもの」と覚えておいてください。
誰が始めたんだろう…と気になり、調べたところによるとFacebookが提唱している仕様のようで、HTMLの標準化されたタグではないそうです。メディア各社がその仕組みを利用していたり、Twitterの「Twitterカード」のように独自の仕様を出している場合もあります。
OGPを設定するメリット
OGPを設定しておくことで、たくさんのメリットがあり、デメリットは手間と工数くらいしかありません。大きなメリットは以下の3点になります。
- ソーシャルメディア上で目立つ・気づかれやすくなる
- 気づいた人による更なる拡散・シェアが期待できる
- シェアされたコンテンツや製品が魅力的に見える
逆に言うと、設定していないことで大きなデメリットがあると言えます。せっかく閲覧者が気に入って共有しようとしてくれているのにURLしか表示されないとなると「やーめた!」となってしまうこともあり得ます。共有・紹介されることが前提のページはすべて設定しておくことが必須でしょう。
各種メディア別設定方法
ここからは、各種メディアに向けた設定方法を解説します。サンプルタグもご用意しましたので、コピーして変更してご利用ください。
基本設定(prefix属性)
まずOGPの使用を宣言するために、prefix属性をheadタグ内で宣言します。属性値の記述例は以下の通りです。
<head prefix="og: https://ogp.me/ns#">タグ・属性値の設定項目は以下の通りになります。
基本フォーマット
<meta property=”og:{プロパティ}” content=”{設定内容}” />| プロパティ | 設定される項目・内容 |
|---|---|
| TITLE | このページのタイトル見出し |
| DESCRIPTION | このページの紹介文 |
| URL | このページのURL |
| IMAGE | 表示したいイメージ画像のURL(png,jpg,gif,webpがサポートされています) |
| TYPE | このページの種類(一般的には、article(記事・下層ページ),blog(ブログ),website(ウェブサイト(トップページなどはコレ))のどれか指定する。他にもprofileやvideo,bookなどが用意されているようです。) 参考:https://ogp.me/ |
| SITE NAME | このページが所属するWebサイトの名前 |
※他にもOGPタグのproperty属性は存在しますが、ここ6つを設定しておけばソーシャルメディア投稿・シェアの最適化は問題ありません。
<meta property=”og:title” content=”OGPって何?各メディア設定方法と表示例&テクニック集” />
<meta property=”og:description” content=”OGP(Open Graph Protcol の略)とは、FacebookやTwitter、LINEなどのソーシャルメディアで紹介されたときに表示されるリッチオブジェクトの設定のこと。ここではOGPの概念と基本、各種メディアの設定方法・タグの書き方やWordPressプラグインでの設定、見え方や確認方法などをわかりやすく解説します。クリックさせるテクニックもご紹介。ぜひ参考にしてみてください” />
<meta property=”og:url” content=”https://yourdomain.com/blog/ogp/”/>
<meta property=”og:image” content=”https://yourdomain.com/ogp.png” />
<meta property=”og:type” content=”article” />
<meta property=”og:site_name” content=”ミエルカマーケティングジャーナル” />
WordPressのプラグインで設定する
WordPressを使っている方はプラグインでの設定が可能です。
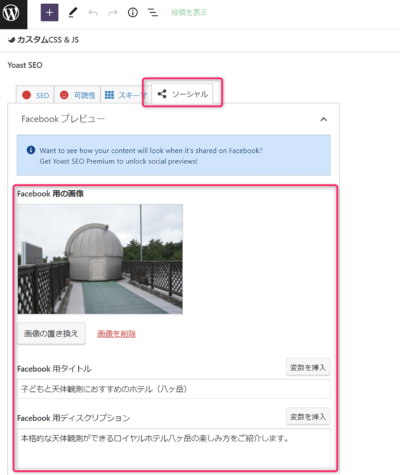
筆者はYoastSEOを気に入って使っています。YoastSEOをインストールしていれば、何もしなくてもタイトルや本文の書き出し、キャッチイメージなどがOGPとして設定されます。個別に設定したい場合は、投稿の下部にてYoastSEOの設定項目にてセット可能です。

設定を確認「Facebookシェアデバッカー」の使い方
OGPの設定をしてページを公開したら、シェアする前にFacebookが公式に提供している シェアデバッカーでテストを行いましょう。

URLを入れて「デバッグ」ボタンをクリックすると、Facebookでシェアしたときにどう表示されるかを確認できます。

※テストツール結果にアラートが表示される「fb:app_id」は必須なの?
指定するにはIDを取得する必要があります。指定しなくても、このように正しく表示されるので問題はありません。指定することで分析ツールのFacebookインサイトにて、Facebookからのトラフィックを分析することができるようになります。希望の方はこちらから登録できます。
画像がSNS側でトリミングされた時の見え方をチェックしたい場合は、OGP画像シミュレーターを使いましょう。

TwitterはOGPに追加で独自のproperty属性タグ「Twitterカード」を設定し、Twitterに表示されるリッチオブジェクトの種類を指定することが可能です。Twitterのユーザー名も指定することができます。
基本フォーマット
<meta name="twitter:{プロパティ}" content="{設定内容}" />| プロパティ | 設定される項目・内容 |
|---|---|
| CARD | 表示形式の種類。 summary(Webページ),summary_large_image(Webページ),app(アプリ),player(動画)のどれかを指定。 |
| SITE | Twitterアカウント「@ユーザー名」を指定します。 |
※他にもTwitter専用のproperty属性タグは存在しますが、ここ2つを設定しておけばソーシャルメディア投稿・シェアの最適化は問題ありません。タイトルなど上記以外の要素は、Facebookの設定が適用されます。
Webページに画像が存在するなら、Cardは「summary_large_image」がおすすめです。Twitterの投稿上表示されるオブジェクトのサイズが大きく異なります。
【summary】

【summary_large_image】

<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@your_account">他にもTwitter関連のproperty属性タグは存在しますが、Facebookで設定したOGPが使われますので、上記2種類の設定のみで大丈夫です。
FacebookとTwitterでタイトル・紹介文を変えたい場合は、追加で以下のタグを使ってください。
<meta name="twitter:title" content="OGPって何?各メディア設定方法と表示例&テクニック集"/>
<meta name="twitter:description" content="OGP(Open Graph Protcol の略)とはFacebookやTwitter、LINEなどのソーシャルメディアで紹介されたときに表示されるリッチオブジェクトの設定のこと。ここではOGPの概念と基本、各種メディアの設定方法・タグの書き方やWordPressプラグインでの設定、見え方や確認方法などをわかりやすく解説します。クリックさせるテクニックもご紹介。ぜひ参考にしてみてください"/>
<meta name="twitter:image" content=”https://yourdomain.com/ogp.png"/>WordPressのプラグインで設定する
Facebook同様、プラグインを使って簡単に設定することができます。
こちらも筆者愛用のYoastSEOで解説していきます。
Facebook同様、個別に設定したい場合は、投稿の下部にてYoastSEOの設定項目にてセット可能です。Facebookの設定の下部にあります。

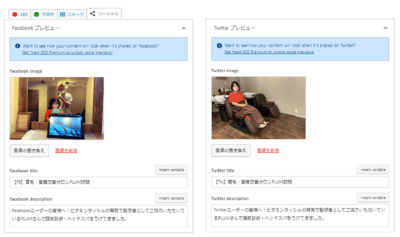
FacebookとTwitterで内容を変えた場合どうなるかもテストしてみました。
タイトルに【FB】【Tw】とわかりやすい文字を入れています。

各テストツール(左がFacebook、右がTwitter)で確認すると、ちゃんと別のタイトルとディスクリプションが表示されていることがわかります。
<meta property="og:title" content="【FB】育毛・髪質改善サロンPLUM訪問" />
<meta property="og:description" content="Facebookユーザーの皆様へ!ビタミンラッシュの開発で監修者としてご協力いただいているPLUMさんで頭皮診断・ヘッドスパをうけてきました。" />
<meta property="og:url" content="https://vitamin-lush.com/scalp-care/salon/post-8/" />
<<meta property="og:image" content="https://vitamin-lush.com/wp_vl/wp-content/uploads/2021/09/IMG_9561.jpg" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="【Tw】育毛・髪質改善サロンPLUM訪問" />
<meta name="twitter:description" content="Twitterユーザーの皆様へ!ビタミンラッシュの開発で監修者としてご協力いただいているPLUMさんで頭皮診断・ヘッドスパをうけてきました。" />設定を確認「Twitter Card Validator」の使い方
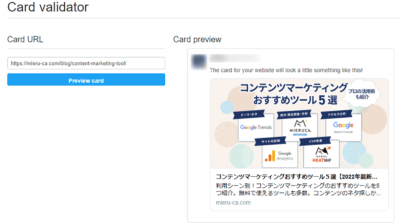
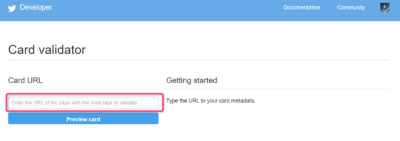
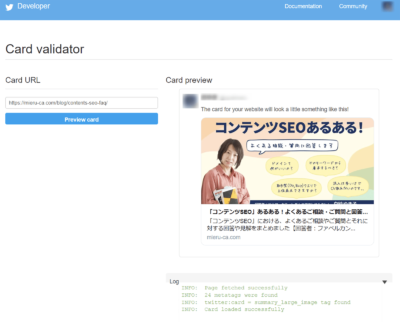
Twitterカードを設定したら、こちらもFacebook同様テストツール、ツイッターカードバリデーターが用意されているので、ビューをチェックしましょう。

URLを入れてプレビューカートボタンをクリックすると結果が表示されます。

※Twitterはテストツール・本体も、設定どおり読み込まれないことがあるので、きちんと設定しているのにイメージ等が表示されないときはブラウザの「更新」を実行してみてください。
LINE
LINEについては、Facebookで設定するOGPがそのまま利用されます。OGPを設定していれば、特別に設定する必要はありません。設定した画像やタイトル、ディスクリプションは、投稿やトークなどに読み込まれます。使用されるproperty属性タグは以下になります。
| プロパティ | 設定される項目・内容 |
|---|---|
| TITLE | このページのタイトル見出し |
| DESCRIPTION | このページの紹介文 |
| IMAGE | 表示したいイメージ画像のURL(png,jpg,gif,webpがサポートされています) |
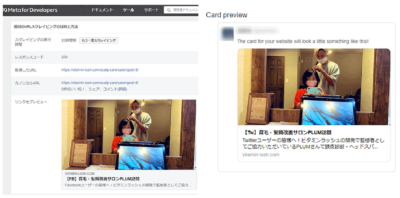
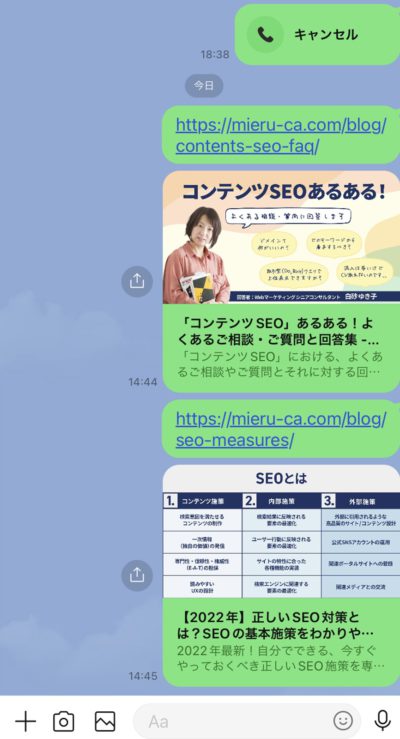
トークに表示されるリッチオブジェクトはこんな感じです。

設定を確認する方法
残念ですが、LINEのOGPテストツールは発見できませんでした。筆者は家族のLINEでテストを行っています。
(この記事をご覧の方でご存じの場合教えて欲しいです!※お問い合わせよりご連絡ください。)
参考:
LINEを活用したコンテンツマーケティングでBtoBリード獲得につなげる方法
【図解】LINEマーケティングツールとは?比較一覧表や具体的な活用法までご紹介
より魅力的に見せる&クリックさせるテクニック集
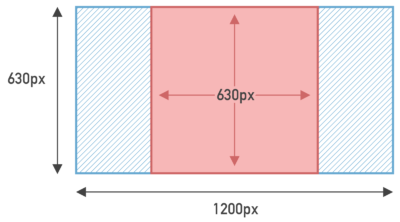
画像が正方形にトリミングされた時の見栄えを意識した画像サイズ
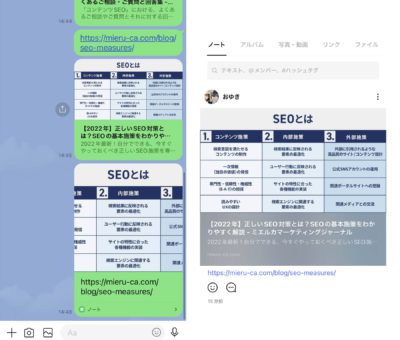
LINEでは、最近は横長の長方形で表示されることが多くなりましたが、以前は正方形がベースでした。今でもノート投稿がトークに送信される際は正方形で表示されます(2022年6月現在)。

他にも、正方形を使っているメディアもいくつか確認できますので、正方形になったときに画像の魅力が半減しないよう、画像サイズを意識して作りましょう。

正方形のエリアに人物の顔や、ロゴ、タイトルフレーズなどが入るように作ることがおすすめです。
Descriptionを変えてクリック促進
各SNSには特色があります。例えばFacebookはビジネスユーザーも多く、少し落ち着いたテキストの方が好まれますし、Twitterはフレンドリーな方が好まれます。
OGPとTwitterカードで設定を変えて、よりクリック・シェアを促進しましょう。
Twitterはハッシュタグやフォロー促進も
Twitterはハッシュタグが活発なSNSの一つです。twitter:description にコンテンツと関連する言及が多そうなハッシュタグやフォローを促進するためのアカウント名「@your_account」を入れてPRしていきましょう。
OGPの設定は、ブラウザのプレビューでは確認できないため、うっかり忘れられてしまいがちです。閲覧者がせっかくシェアしてれたのに、画像が表示されないのはもったいない。SEO対策でも重要な外部リンク獲得のチャンスを棒に振ってしまいます。まずは、ページタイトルやアイキャッチ画像が自動でOGPタグに設定される仕組みだけでも導入しましょう。
SNS別の設定は、注力しているページや共有されやすいページ、コンバージョン貢献が高いページだけでも設定すると効率がよいです。しっかり設定して、拡散を狙っていきましょう。






 この記事をシェア
この記事をシェア