サイト設計とは、Webサイトの構造を設計することを指します。Webサイトのユーザーニーズにあわせて設計することで、目的のコンテンツを見つけやすくなったり、コンバージョンにつながりやすくなったりする効果があります。
Webサイトの目的に適したサイト設計をおこなうと、検索エンジンにクローリングがされやすくなり、サイトの評価もされやすくなります。そのため、サイト設計を最適化することは、SEO効果も期待できるでしょう。今回は、Webサイト設計の手順やポイント、種類別のWebサイトの構造をわかりやすく解説します。

サイト設計とは
サイト設計とは、目的やターゲット、テーマからどのようにWebサイトを運営していくか、運営・管理のベースを作ることを指します。
サイト設計のメリットは、コンテンツがユーザーやクローラーから理解されやすくなることです。サイト設計が適切に作られていると、ユーザーが欲しい情報を見つけやすくなり、検索エンジンのクローラーもコンテンツを正確に理解できるようになります。そのため、Googleから評価されやすくなり、検索結果の上位表示も期待できるわけです。
Webサイト制作に取り組む際には、どのようなユーザーに対して何を伝えたいのか、目的とターゲットをしっかりと決めておきましょう。サイト設計はWebサイトの指針になるので、資料請求や商品購入、アフィリエイトなどサイトの目的や、ターゲットユーザーのニーズにあわせて設計することが重要です。
サイト設計が重要な理由
サイト設計はWebサイトの指針となるので重要ですが、具体的にどのような理由があるのでしょうか。サイト設計がWebサイトにとって欠かせない理由は、以下のとおりです。
- 目的に適したサイトを作れる
- サイトの運営・管理がしやすくなる
- ユーザービリティの向上につながる
- SEO効果が期待できる
Webサイトにおいて、サイト設計が重要な理由をそれぞれ解説します。
Webサイトの目的に適したサイトを作れる
ECサイトやオウンドメディア、コーポレートサイトなどWebサイトを運営する目的は、サイトによって異なります。
たとえばECサイトであれば、商品のジャンルなどでカテゴリー分けをして商品ページを作ります。一方コーポレートサイトであれば、ステークホルダーに向けて企業情報や沿革、事業内容などのコンテンツを用意します。
商品購入を促したり、情報を周知させたりとWebサイトによって運営する目的が変わります。目的にあわせてサイト構造を設計することで、ユーザーにコンテンツが届きやすくなり、サイトの方向性に一貫性が生まれるでしょう。
サイトの運営・管理がしやすくなる
サイト設計を適切におこなうことは、サイトの運営・管理の効率化にもつながります。サイトを運営していくとコンテンツが増えていくものです。サイト設計を考えずに、カテゴリーやページを増やしてしまうと、管理しきれず煩雑になってしまう恐れがあります。
運営していくうえで、後々問題になる前に、カテゴリーやコンテンツ数などもサイト設計で考えておくことが大切です。
ユーザービリティの向上につながる
サイト設計をおこなうことは、ユーザビリティの向上につながります。ユーザーがサイトに訪れたときに、目的のコンテンツをすぐに見つけられないと離脱されてしまいます。ECサイトの場合は、カテゴリー分けができていないと探している商品を見つけることができません。
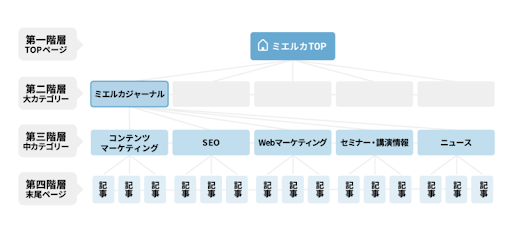
たとえば、以下は本サイト「ミエルカマーケティングジャーナル」の階層構造です。

カテゴリーで分類することによりユーザーが必要なコンテンツを見つけやすくなります。ユーザーにとってわかりやすいサイト構造を設計することで、サイトの回遊率が上がり、離脱を防ぐ効果が期待できます。
SEO効果が期待できる
サイト設計は、SEO対策としても有効です。サイト設計が適切であれば、検索エンジンから評価されやすくなるので、SEO効果が見込めます。

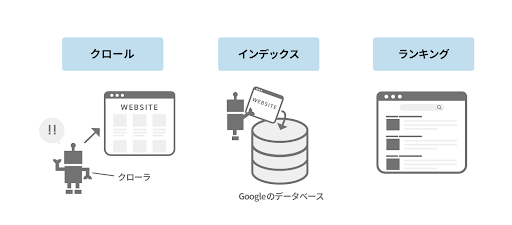
検索結果の順位は、検索エンジンのロボットであるクローラーが調査し、データベースに登録するインデックスをおこなうことで決定します。
クローラーは、Webサイトのリンクを辿って回遊し、サイトの内容を理解します。そのため、クローラーが回遊しやすいようにサイト構造を作ることでSEO対策ができます。
SEOに影響を与える要素をチェックリストにしました。サイト設計の際にぜひご活用ください。
【業態別】Webサイトの構造の種類
Webサイトの構造は、サイトの種類によって変わります。今回は、以下の種類を例にあげて業態別のサイト構造の種類を紹介します。
- ブログ・アフィリエイト
- コーポレートサイト
- ECサイト
- 不動産賃貸サイト
サイト設計を行う際に参考にしてください。
ブログ・アフィリエイト
ブログやアフィリエイトサイトは、テーマから関連性のあるカテゴリーを用意して、詳しく解説した記事を配下に入れていきます。
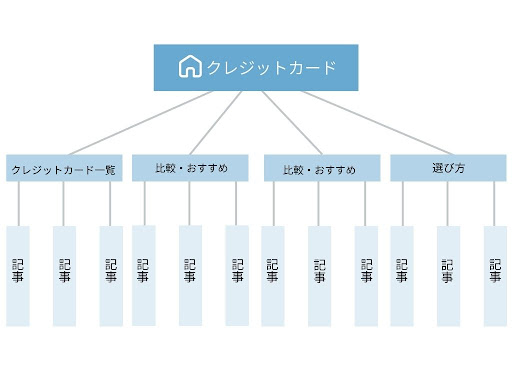
たとえばクレジットカードの紹介サイトを作るときは、以下のようにツリー型の階層構造で設計します。

テーマにそって、関連するページを作成していくことで専門性を高められるわけです。ユーザーニーズを捉えたページを作り、差別化を図ることが大切です。
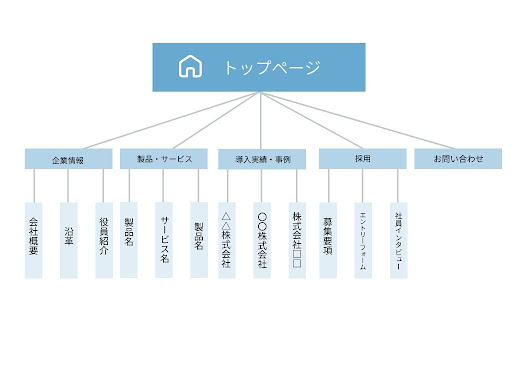
コーポレートサイト
コーポレートサイトは、企業情報や沿革、製品紹介などのコンテンツを提示し、いわば企業の顔となるサイトといえます。社風や社員インタビューなど求職者向けのコンテンツを作成して、採用活動に活用することも可能です。
コーポレートサイトの主なカテゴリーは、以下があげられます。
- 会社概要
- 商品・サービス
- 導入実績・事例
- ニュース・お知らせ
- IR情報
- 個人情報保護方針
- お問い合わせフォーム
- 採用

企業の理念や社風などを伝えることで、ブランディングや信頼性を高めることにも役立ちます。株式会社Faber Companyのコーポレートサイトには、サイトマップを掲載していますので、サイト設計を考える際に参考にしてください。
サイトマップ 株式会社Faber Company(ファベル カンパニー)
ECサイト
ECサイトは大別すると、以下のようにカテゴリー分けをおこなうのが一般的です。
- 商品ページ
- 運営企業情報
- 買い物かご
- マイページ
- ご利用ガイド
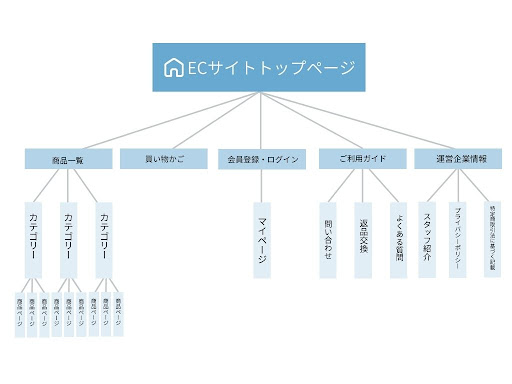
たとえば、以下のように階層構造を設計できます。

ECサイトの場合は、「特定商取引法に基づく記載」や「マイページ」「ご利用ガイド」などをユーザーが安心して商品を購入できるように情報を提供するページを作成する必要があります。また、商品が見つけやすいように、商品ページをカテゴリー分けします。
ただし楽天市場など商品数が膨大なECサイトは、階層構造ではなく、価格や用途など属性で分類するファセット構造で設計することも少なくありません。
パンくずリスト構造の最適化やファーストビューの改善などの施策で売上が3倍になった中古トラックECサイトの成功事例は、以下の記事をご覧ください。
不動産賃貸サイト
不動産賃貸サイトでは、物件の検索方法をもとにカテゴリーを作成します。物件を探すときは、以下の項目から検索する人が多いでしょう。
- 住所
- 沿線・駅名
- エリア
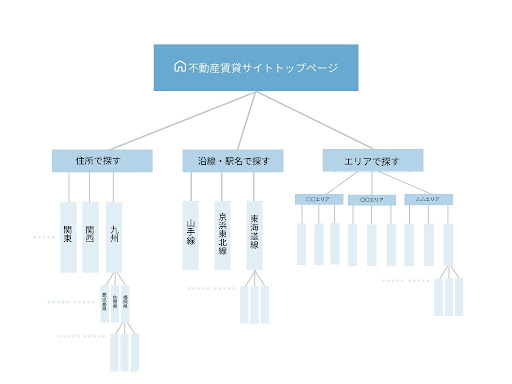
上記の項目からサイト設計すると、以下のような階層が設計できます。

エリアや沿線など物件を検索する入り口が変わっても、目的の物件を見つけられるようになります。
サイトの階層を見直し、内部リンクの最適化に取り組み、CVが月1,500件以上出している不動産ポータルサイトの成功事例は、以下の記事をご覧ください。
サイト設計の基本的な手順
サイト設計をおこなうときは、以下の手順で進めていきます。
- 課題の洗い出し
- 目的の明確化
- キーワード・ターゲット設定
- サイトマップの作成
- ワイヤーフレームの作成
- デザインの制作
基本的な手順をステップごとに解説していきましょう。
【手順1】課題の洗い出し
まずは、自社の持っている課題や悩みを洗い出しましょう。課題を洗い出すことで、Webサイトでどのようなコンテンツを作ればよいのか方向性が見えてきます。
たとえば、BtoB向けのSaaSサービスを提供している企業で、以下のような課題が洗い出せたとします。
- サービスの認知度が低いため、認知度を高めたい
- サービスの機能やメリットが知られていない
- 紹介経由での受注が多く、別チャネルで問い合わせ数や受注数を増やしたい
上記の課題がある場合は、SaaSサービスに関する情報をユーザーに届けることを目的としたWebサイトを作るという方向性が見えてきます。
【手順2】目的の明確化
課題の洗い出しで見えてきたWebサイトの方向性をもとに、さらに目的を深掘りして明確化していきましょう。
先ほどのSaaSサービスを提供している企業の場合は、「Webサイトへの集客を増やして、サービスを知ってもらい、興味を持った企業に問い合わせをしてもらう」といった目的が考えられます。さらに「問い合わせを月〇件獲得する」のように、具体的な数値で目標を決めておくとよいでしょう。
Webサイト上でユーザーにどのようなアクションを取ってもらいたいのか、ゴールを決めておくと目的を明確化しやすくなります。
【手順3】キーワード・ターゲット設定
明確化した目的にそって、Webサイトのターゲットを設定します。ターゲットを設定するときに、自社にとって都合のよい理想像で決めないように注意が必要です。
Webサイトに訪問するユーザーとターゲット像が乖離してしまうと、問い合わせや資料請求、商品購入などのコンバージョンにつながりにくくなります。
サイトを訪れるユーザーがどのようなコンテンツを求めているのかニーズを把握し、Webサイトの戦略を考慮したうえで、SEO対策するキーワードを選定しましょう。

キーワードを選定するときは、ユーザーの検索意図や競合他社が獲得しているキーワードなどを調査して、自社で狙うキーワードを選定します。「Google Search Console」や「Ubersuggest」などの無料ツールでキーワードを調査することが可能です。競合調査など詳細な分析をおこなう場合は、有料ツールを利用するのもひとつです。
SEOツールの「ミエルカSEO」では、検索意図や競合が獲得しているキーワードをAIが自動分析してくれます。興味がある方は、是非お問い合わせください。
キーワード選定については、以下の記事で詳しく解説しています。
SEOはキーワード選びで勝負が決まる? プロが解説する実践的な考え方と選定方法
【手順4】サイトマップの作成
キーワード・ターゲット設定の次は、サイトマップを作成します。
サイトマップとは、検索エンジンやユーザーに対してサイトのコンテンツや構成を伝えるファイルです。クローラーがサイトマップを読み込んで、コンテンツの内容を理解します。
まずは選定したキーワードをもとに、関連性の高いコンテンツをまとめてカテゴライズしましょう。キーワード同士のつながりをみて、階層に分けてツリーマップなどで作成します。
先ほど例にあげたSaaSサービスのオウンドメディアであれば、トップページの配下に機能紹介や価格、導入事例、お役立ちコラム、問い合わせ窓口などのページを作成します。
ユーザーがコンテンツを見つけやすいかを基準に、サイトマップを作成することが重要です。
【手順5】ワイヤーフレームの作成
サイトマップを作成しサイト構造ができたら、ワイヤーフレームを作成します。
ワイヤーフレームとは、Webページのコンテンツの配置やレイアウトを示した設計図です。以下の要素を配置していきます。
- グローバルナビゲーション
- ファーストビュー
- ヘッダー
- CTA
- サイドバー
- フッター
ユーザーに情報が伝わりやすいかを意識して、レイアウトを決めることが大切です。ワイヤーフレームの段階では、フォントやカラーなどデザインは決めずに構成のみを作成します。
【手順6】デザインの制作
サイトマップやワイヤーフレームを作成し、要件定義がまとまったら、Webサイトのデザインを制作しましょう。
ターゲット設定をもとに、ユーザーに好まれるサイトカラーやフォントなどを決めて、Webサイト全体のデザインを決定します。デザインの制作が終わり次第、サイトを実装して完了です。
サイト設計のポイント
サイト設計は、検索エンジンからの評価を左右し、今後のサイト運営や管理のしやすさに影響を与えます。適切なサイト構造を作れていないと、将来的な問題につながる可能性もあるものです。
サイト設計をおこなうときに気をつけたいポイントは、以下の3つです。
- サイトの階層構造を深くしすぎない
- テーマに一貫性をもたせて専門性を高める
- ユーザー導線を考慮して設計する
サイトの階層構造やユーザー導線を考えながら、サイト設計をおこないましょう。それでは、ひとつずつ解説します。
サイトの階層構造を深くしすぎない
SEO効果を得るためには、階層構造を深くしすぎないように注意しなければいけません。
検索エンジンのクローラーは、リンクを辿ってコンテンツを見つけます。階層構造が深すぎるとコンテンツを発見できず、クローリングがされません。
クローラーが回遊しやすいように、サイトの階層構造は浅くなるように設計します。階層構造を浅くしたい際は、内部リンクを考慮して考えるとよいでしょう。
テーマに一貫性をもたせて専門性を高める
サイト設計をおこなうときは、テーマを決めてWebサイトに一貫性を持たせるように心がけましょう。明確なテーマがあると、検索エンジンから専門性が高いサイトだと認識され、評価を受けやすくなるからです。
Googleでは、サイト評価の概念である「E-E-A-T」のなかで、専門性をあげています。サイトのテーマにそって専門性の高いコンテンツを用意することで、SEO効果が発揮しやすくなるでしょう。
ユーザー導線を考慮して設計する
Webサイトを運用する目的は、販売促進や資料請求、認知拡大など企業によってさまざまです。目的となるコンバージョンを獲得できるように、ユーザーの導線を考慮してサイト設計する必要があります。
たとえば、キーワード検索からWebサイトに訪れてサービスに興味を持ったとしても、問い合わせや資料請求へのCTAが設置されていなければ、ユーザーのアクションにつながりません。
機会損失を防ぐために、ユーザーのアクションにつながるように導線を考えてサイト設計をおこないましょう。
適切なサイト構造を設計してSEO効果を狙おう
サイト設計を適切におこなうことは、ユーザビリティ向上につながり、ユーザー導線が整備されコンバージョンが上がりやすくなる効果があります。クローリングされやすくなるため、SEO効果も見込めるでしょう。
Webサイトの目的に適したサイト設計をおこない、ユーザーが使いやすく、検索エンジンから評価されるサイト作りを心がけましょう。






 この記事をシェア
この記事をシェア