SEOやコンテンツマーケティングを実施する上で、見栄えを良くしたり、コンテンツに抑揚を付けたりするなど「画像」の活用は欠かせません。特に「アイキャッチ画像」はクリックを促したり、ソーシャルでの反応を獲得するためにも重要です。そこで今回は、コンテンツにおける画像の役割やフリー画像素材が見つけられるおすすめサイト、画像サイズや選定のポイントをまとめました。

ブログやコンテンツにおける画像の役割とは
オウンドメディアのコンテンツの多くは、テキストと画像の両方で構成されています。画像を活用することは、主に下記のような役割・メリットがあります。
●画像を適切に置くことによって、テキストのみの場合よりも読み疲れを防ぐ
(箸休め的な意味合いもあるかと)
●適切な画像を選定することで、テキストの内容を補足し、読み手の理解を促進
●取材時に撮影した写真があることで臨場感やオリジナル感が伝わる
(インタビュー記事の場合)
また、画像の中でも記事のトップに表示されるアイキャッチ画像選びは重要になります。たとえば、Facebookなどのソーシャルメディアでコンテンツ更新のお知らせを投稿するときは、アイキャッチの見栄えしだいで、目を引くか、記事を読んでみよう(クリックしてみよう)と興味関心を持ってもらえるかが変わってくるからです。
ただ、アイキャッチやコンテンツ内で使用する画像選びに悩まれているご担当も多いのではないでしょうか。こうしたコンテンツに利用できる画像を複数配布しているサイトはいくつかありますが、おすすめのサイトといくつかの注意点をまとめてみます。
アイキャッチなどの画像素材が見つかるおすすめサイト6選(有料・無料)
いくつかおすすめサイトをまとめてみました。有料のものと無料のものがありますので用途に合わせてチョイスしてください。カッコイイや可愛いなどの表現もありますが、あくまで主観です。。(2017年11月調べ)
| サービス | 費用 | 素材数 | 特徴 |
|---|---|---|---|
| PIXTA | 単品:540円 定額:10点5,940円/月~ |
2,980万点 | 日本人モデルの素材や季節のイベントに応じた素材が豊富。 |
| Shutterstock | 定額:10点3,500円/月~ | 1億7,800万点 | ビジネス系のスタイリッシュな素材やアイコンが充実。ただし、外国人モデルを利用しているものが主である。 |
| Adobe Stock | 定額:10点3,480円/月~ ※クレジットパック有 |
1億点以上 | 画像以外にも動画、テンプレート、3Dデータなどもあり。PhotoshopなどAdobe製品との連係がしやすい。 ※Fotoliaも買収し、画像は全て取り込んでいる模様。 |
| GIRLY DROP (ガリドロ) |
無料 | 不明 | 女性がモチーフの画像が多い。季節に応じた画像の追加も早い。可愛い、女の子向けの素材が豊富。 |
| ぱくたそ | 無料 | 1万5,997点 | くすっと笑える素材や一風変わった素材も豊富。 |
| Pexels | 無料 | 不明 | 全てCC0の素材。カッコイイ、おしゃれな画像が多数。英語で検索する必要あり。 |
※注意事項※
掲載情報は調査時点のものとなります。実際のサービスと異なる場合がありますので、各サービスの契約・利用にあたっては各サービスサイトの規約や内容をよくご確認の上、ご自身の責任のもとでお願いいたします。
私はよくガリドロとPexelsを使っています。ちなみに、セミナー登壇の機会も多くいただくのですが、講演資料などにも差し込むとセンスのいい(?)プレゼン資料ができあがります。講演資料にはあまり細かい文字を入れたくないので(聴講者が読んでしまって集中力を削ぐなどデメリット多数…)、その時「表現したい内容」をよく表している画像を使ってイメージで訴求しています。
画像素材を利用する時は「著作権」と「サイズ」に注意しよう
画像素材を利用する際の最大の注意事項は、著作権についてです。インターネットを探せば、様々な形で画像素材を入手することが可能ですが、それぞれに作者がいます。その作品を使っていいのかどうかを判断するために、作者の著作権を確認することが重要です。
そこで確認してほしいのが、クリエイティブ・コモンズ・ライセンスです。これは、作者が著作権について意思表示をするためのツール、考え方です。詳細はクリエイティブ・コモンズのサイトを確認いただきたいのですが、中でも「CC0(クリエイティブ・コモンズ ゼロ)」となっているものは、著作者が権利を放棄しているものなので、利用や改変などが自由に行える素材になっています。上記で紹介したPexelsに掲載されている素材はCC0なので使い勝手がいいです。逆にいうと、CC0以外のコンテンツは全て何かしらの権利が発生するということですので注意してください。
●参考)クリエイティブ・コモンズについて:https://creativecommons.jp/licenses/
また、アイキャッチのサイズについては、画像そのものの大きさと容量の2つの意味があります。
「画像の大きさ」でいくと、ソーシャルシェアを意識したサイズ設定は重要です。特に画像を加工して文字などを画像に入れた場合は、大きさによっては文字が見切れてしまうなどのケースが発生します。Facebookの場合は、かなり補正してくれるのであまり大きさを気にすることはなくなったように思いますが、推奨は1200 x 630ピクセル以上(少なくとも600 x 315ピクセル)となっているので、こちらに準拠したほうがよいと思います。
表示について気になる場合はシェアデバッカーを使って、どのような表示になるか確認しておきます。Twitterにも同じようなツールがありますので、Twitterをケアする場合はそちらもチェックしましょう。
「画像の容量」に関しては、Facebook上は最大8MBとなっていますが、画質が担保される限り、容量は小さく、軽くすべきです。ページスピードにも関わるところですが、無駄に容量の大きい画像をアップすることは、ユーザーにとってもストレスになってしまいます(表示が遅い、通信容量を消費してしまうなど)。TinyPNGなどの画像圧縮サービスも活用してなるべく軽い画像にしてから利用するのがいいでしょう。
●参考)facebook for developers:https://developers.facebook.com/docs/sharing/best-practices
つい先日も、スピードアップデートに関する発表がありました。管理サイトの表示スピードが著しく遅くない限り、ランキングに大きな影響はないと思いますが、ユーザー体験を考えればサクサク表示されるほうが圧倒的によいですよね。
●参考)
ページスピードを画像以外を調査するなら、
ページスピードインサイトなどのツールを調べてみると良いと思います。
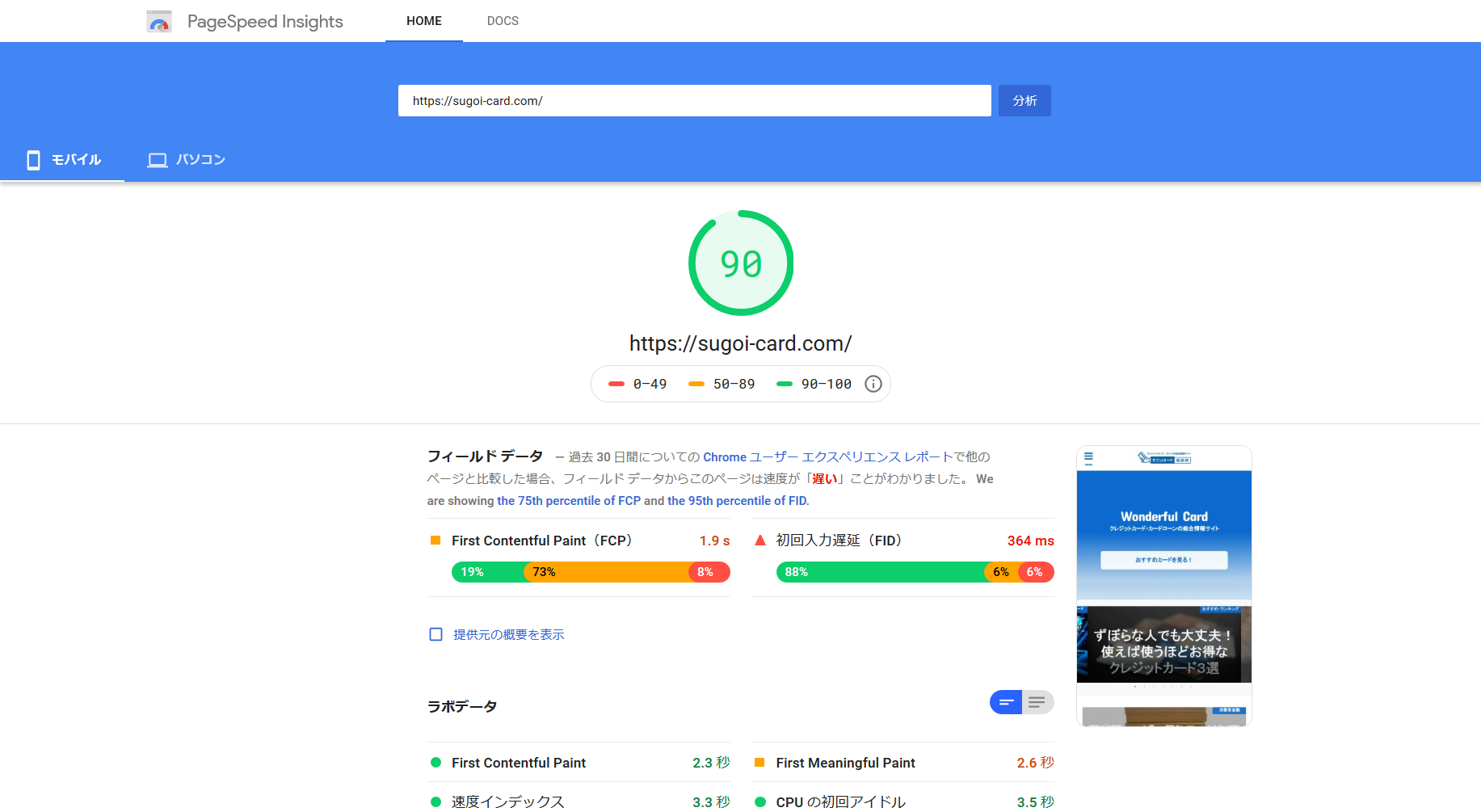
URLを入力すると、以下のよう調査結果が出てくると思います。

※実際にサイトへアクセス(参考:すごいカードのTOPページ)してみると、そのスピードを体感して頂けると考えます。
コンテンツと連動する画像や素材を選ぼう
たまに「コンテンツ内容とアイキャッチ画像が全く関係ないページ」や「1コンテンツ内で使われる画像種類が複数あって統一感を欠くページ」に出会うことがあります。違和感しかないのでそっとページを閉じることが多いのですが(笑)、せっかく良いコンテンツなのに、画像選定という些細なことでユーザーが読んでくれるチャンスを逃してしまうことほど、もったいないことはありません。
コンテンツ内でユーザーの理解を促進する画像を使うことは重要です。ユーザー目線で考えて「テキストでつらつらと説明するより、写真を1枚見せたほうが早い」のであれば、写真1枚いれたほうがいいでしょう。もしかしたら動画のほうが分かりやすい、ということがあれば動画がよいと思います(動画を活用したコンテンツはこちらをご参照ください)。
ただ、画像はやたら入れればいいというものでもないので、ユーザーがコンテンツを消化するシーンを想像して、権利関係も注意しつつ、活用してください。さらに言うと、コンテンツのオリジナリティを高める意味でも、独自に撮影した写真や作成した素材を活用するのもいいと思います。自らが撮影した写真であれば、同じものは2枚と存在しないですからね。スマートフォンで撮影した画像でも十分使えますので、ぜひトライしてみてください。






 この記事をシェア
この記事をシェア



































