Webサイトのアクセス解析をしているときに、「直帰率」と「離脱率」はよく出てくる指標です。この2つの違いについてきちんと理解できているでしょうか?これらはSEOでも大事な指標です。本記事では直帰率と離脱率の違いから直帰率の目安や確認方法、ページの改善方法まで詳しく解説します。

直帰率と離脱率の違い
「直帰率」は、あるページへの最初のセッションのうち、直帰したユーザーの割合のことです。セッションとはWebサイトの訪問数のことであり、直帰とはユーザーがWebサイトを訪問し、1ページだけを閲覧して他のページへは遷移せずにページを離れたことです。
「離脱率」はあるWebサイトへの全PV(ページビュー)のうち、離脱したユーザーの割合のことです。PVとはWebサイトのページの閲覧数のことで、離脱は閲覧したページ数に関わらず、最後に閲覧したページが最後の訪問になることです。
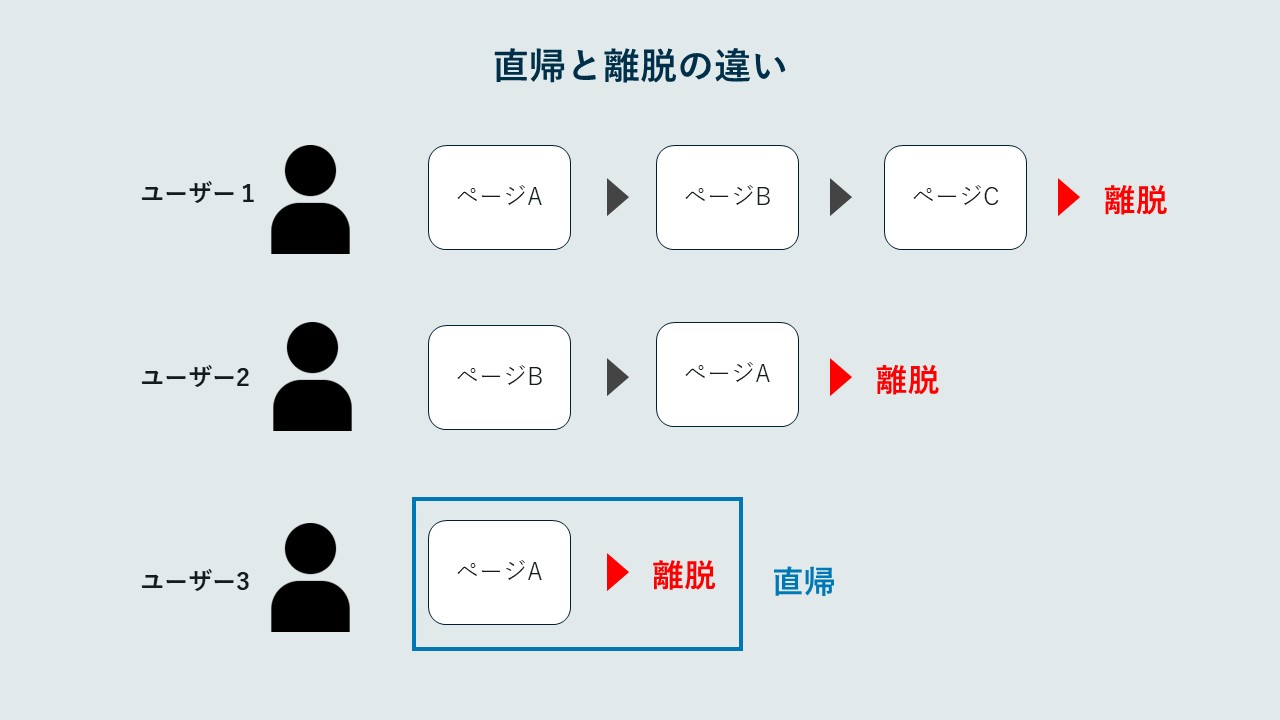
 早速、直帰率と離脱率の違いを具体例と共に説明します。たとえば、上記のようにユーザーがサイト内行動をした場合
早速、直帰率と離脱率の違いを具体例と共に説明します。たとえば、上記のようにユーザーがサイト内行動をした場合
直帰率を出したいページをAとすると
ページAの直帰数:1(ユーザー3) ページAが最初の全セッション数:2 (ユーザー1とユーザー3)
ページAの直帰率:1÷2=50%
このように求めることができます。
それに対して、離脱率を出したいページをAとすると
ページAの離脱数:2(ユーザー2とユーザー3) ページAのPV数:3(ユーザー1とユーザー2とユーザー3)
ページAの離脱率:2÷3=66%
このように求めることができます。
直帰率の確認方法
直帰率はGoogleアナリティクスで確認ができます。
➀サイト全体の直帰率を確認する場合
②ページ別の直帰率を確認する場合
GA4の見方や使い方はこちらの記事で詳しく紹介しています:【初心者向け】GA4の設定・導入方法と基本的な使い方
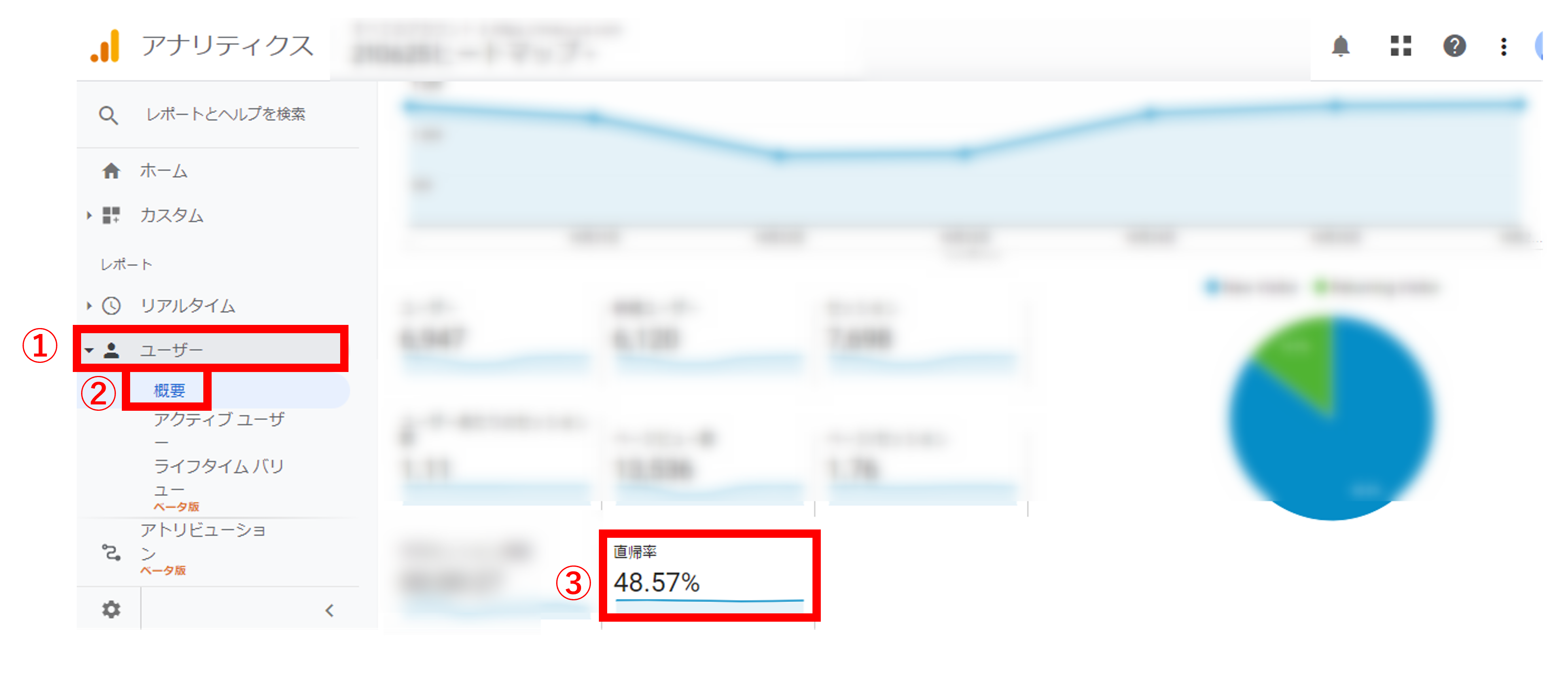
サイト全体の直帰率を確認する場合
Googleアナリティクスで①「ユーザー」→②「概要」の順に進めると、下部の画面が表示されて確認ができます。

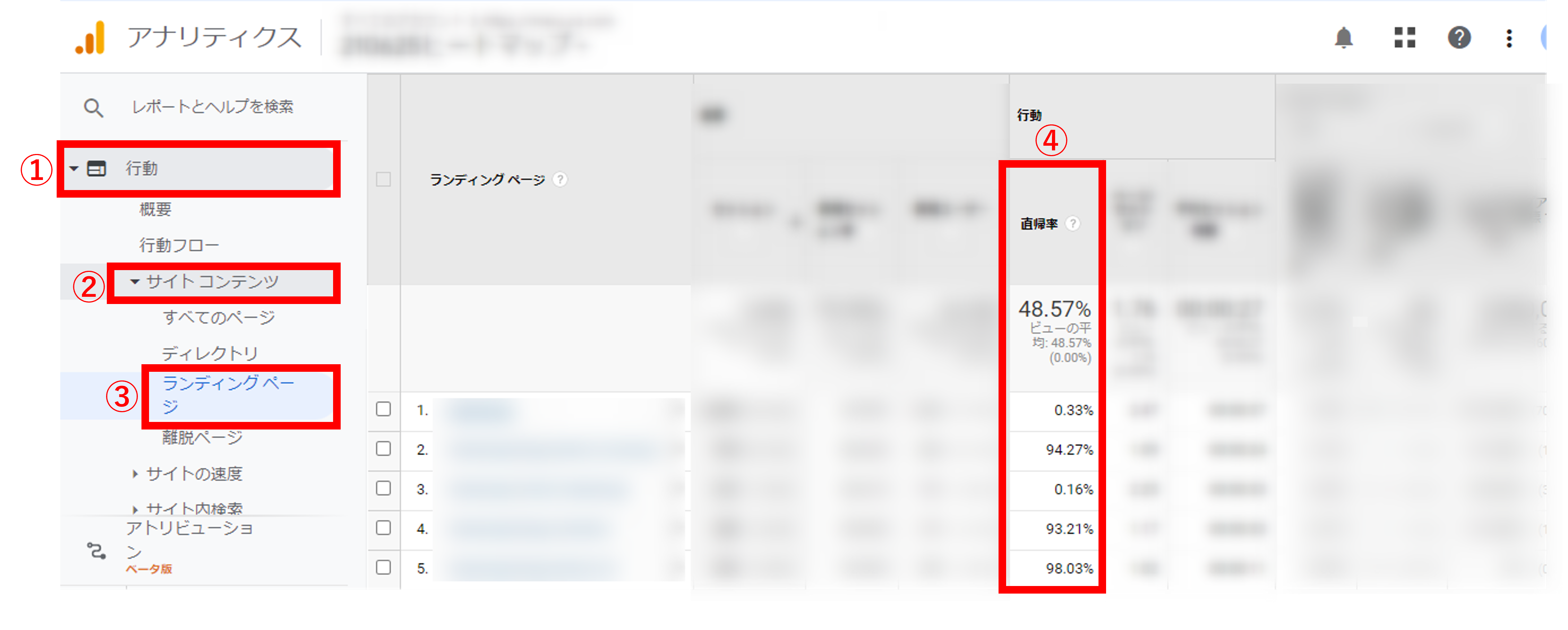
ページ別の直帰率を確認する場合
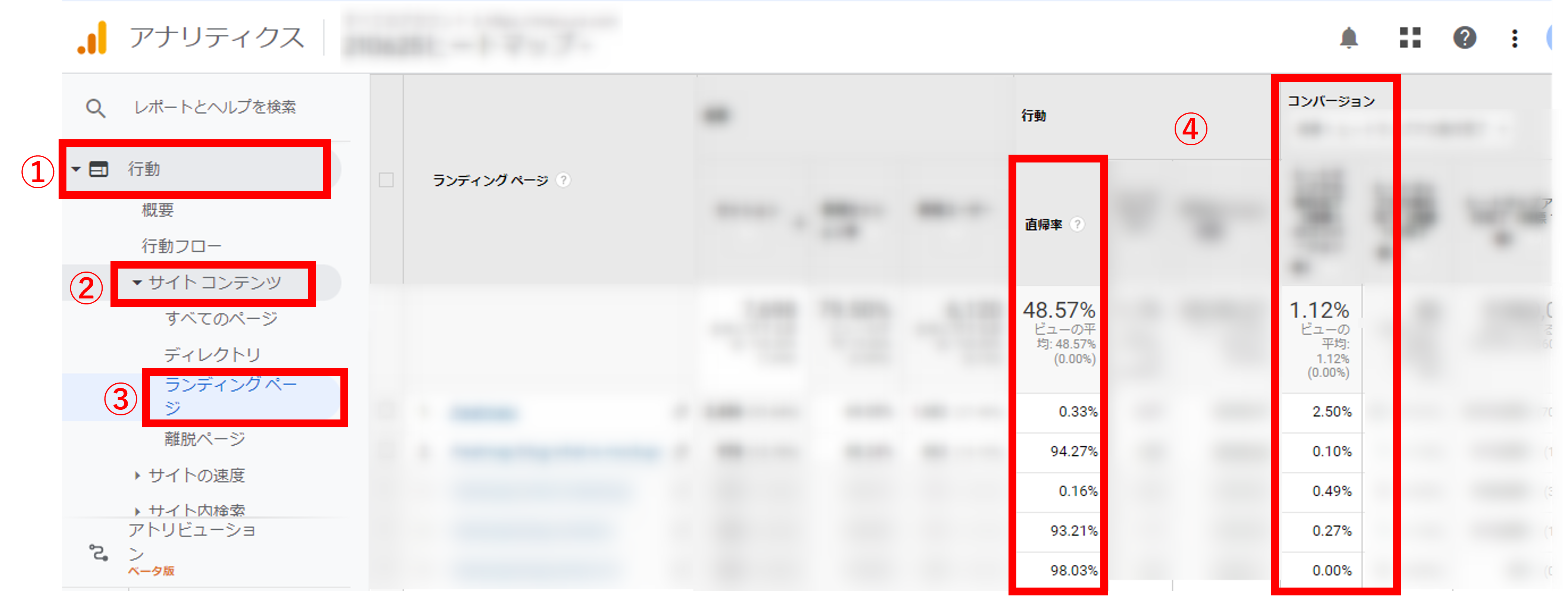
Googleアナリティクスで①「行動」→②「サイトコンテンツ」→③「ランディングページ」の順に進めると、下部の画面が表示されて確認ができます。

直帰率の目安
直帰率の目安は一概に存在しません。
なぜなら、直帰率は①業界・業種、②ページの種類、③流入経路によって異なるからです。
これらの目安は、CXLという米国の会社がGoogleアナリティクスのベンチマーク機能を用いて行った調査を基に作成しました。あくまでも参考程度に見てください。
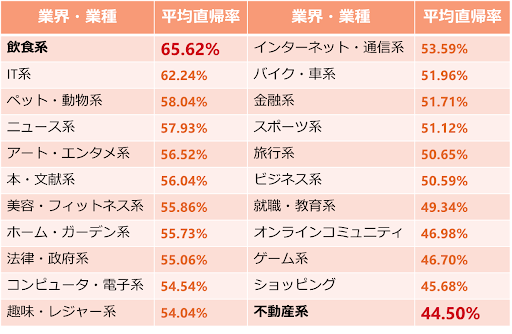
①業界・業種別の平均直帰率(降順) https://cxl.com/guides/bounce-rate/benchmarks/を元に作成
https://cxl.com/guides/bounce-rate/benchmarks/を元に作成
業界・業種別で見ると、飲食系は場所や営業時間などの情報提供が目的のサイト構成であるため平均直帰率が65.62%と高く、不動産系はエリアや家賃などの条件の違いによって異なる物件を紹介するために複数のページで構成されており、ユーザーがサイト内を回遊するので平均直帰率が44.50%と低いです。
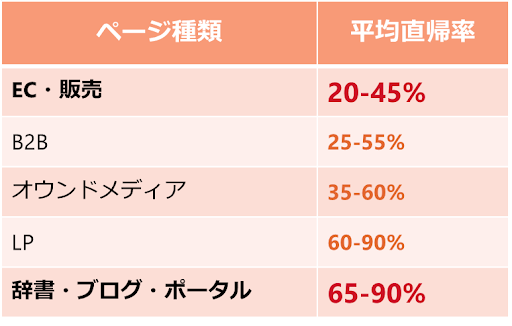
②ページの種類別の平均直帰率 https://cxl.com/guides/bounce-rate/benchmarks/を元に作成
https://cxl.com/guides/bounce-rate/benchmarks/を元に作成
ページの種類別で見ると、辞書・ブログ・ポータルは調べたい言葉の意味が分かるとページを離れるため平均直帰率が65-90%と高く、EC・販売は商品の購入や比較をするために複数のページで構成されており、ユーザーがサイト内を回遊するので平均直帰率が20-45%と低いです。
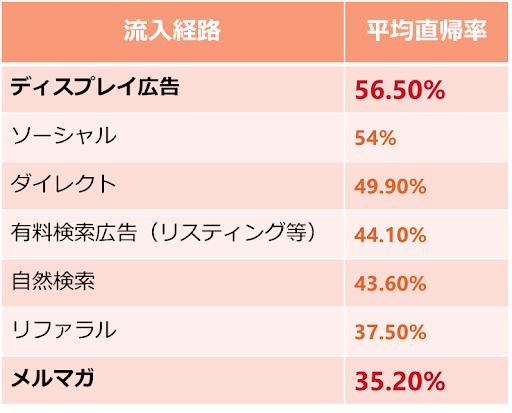
③流入経路別の平均直帰率 https://cxl.com/guides/bounce-rate/benchmarks/を元に作成
https://cxl.com/guides/bounce-rate/benchmarks/を元に作成
流入経路別で見ると、ディスプレイ広告はコンテンツやサイトに興味が無いユーザーにも表示される可能性があるため平均直帰率が56.50%と高く、メルマガはすでにコンテンツやサイトに興味があるユーザーに表示されるので平均直帰率が35.20%と低いです。
このように、直帰率の目安は業界・業種、ページの種類、流入経路によって異なります。
まずはじめに直帰率を改善すべきページは?
直帰率の改善を優先すべきページは以下の2つの観点から見つけましょう。
➀CV(コンバージョン)の観点
②平均滞在時間の観点
コンバージョンの定義や説明はこちらの記事で解説しています
CV(コンバージョン)の観点
直帰率を改善すべきページは、基本的にCV(コンバージョン)の観点から見つけましょう。
コンバージョンの観点で見る場合、ポイントは2つです。
①広告に頼っているLP
②コンバージョンに近いページ
まずはじめに、主な集客を広告に頼っているLPを優先して改善しましょう。なぜなら、改善によって費用対効果の向上が見込めるからです。たとえば、10万円の広告費をかけているLPの直帰率を改善することで、コンバージョン率が1%から2%に改善したのなら、CPA(1件のコンバージョンを得るためにかかった広告費)は半額になります。
次に優先するのは、ユーザーの導入事例のようなコンバージョンに近いページです。なぜなら事例ページを閲覧するのは自社のサービスや商品の購入を検討している層なので、直帰率を改善することで売上アップや問い合わせ増加が見込めます。
このように、コンバージョンの観点で考える場合も、優先度を付けて改善しましょう。
Googleアナリティクスで①「行動」→②「サイトコンテンツ」→③「ランディングページ」の順に進めると、直帰率とCV率の確認ができます。

平均滞在時間の観点
もしあなたがオウンドメディアを運営していて、記事コンテンツ間の回遊を高めたいのなら、同じ種類(役割)の記事コンテンツの中で平均滞在時間を比べましょう。
平均滞在時間はコンテンツの種類によって異なります。たとえば、用語説明やヘルプページなどは滞在時間が短くても問題ないです。なぜなら、短い滞在時間でユーザーが求めている情報を得てもらうことが目的だからです。
その一方で、事例集や記事コンテンツのページは、滞在時間が短いと問題があります。なぜなら、ユーザーが求めている情報とコンテンツがマッチしておらず、コンテンツをしっかり読んでもらえていない可能性があるからです。
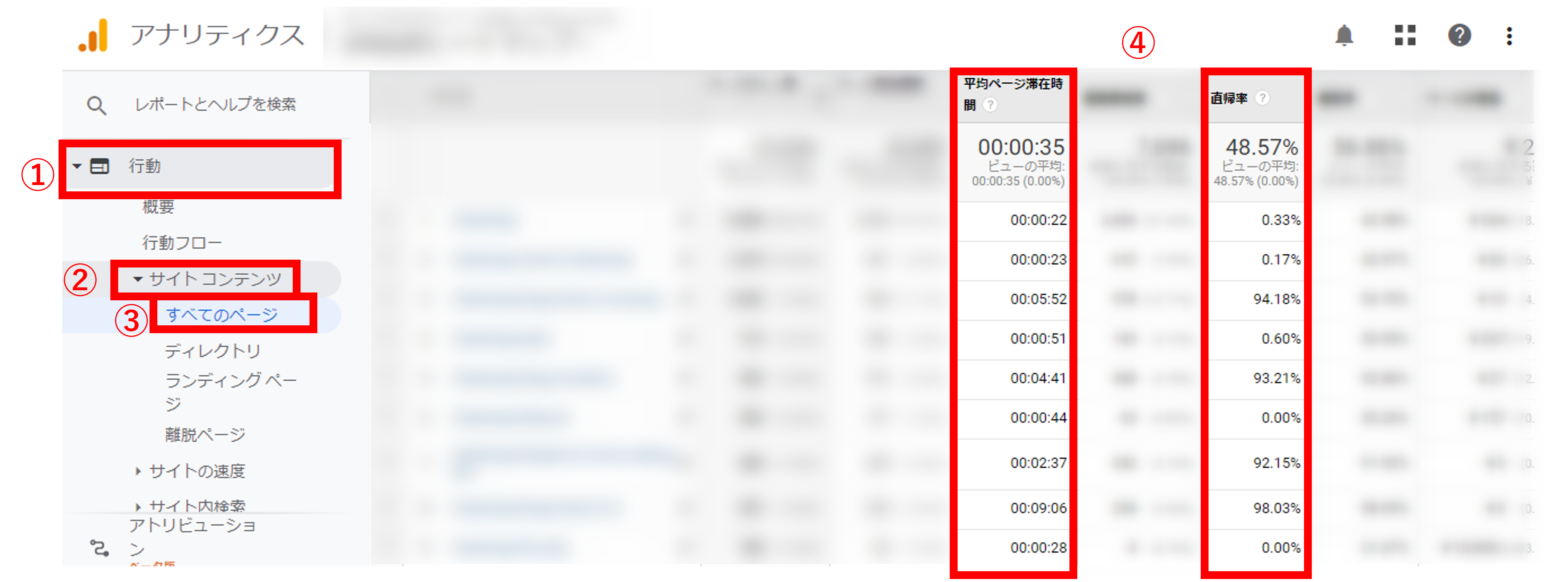
Googleアナリティクスで①「行動」→②「サイトコンテンツ」→③「すべてのページ」の順に進めると、直帰率と滞在時間の確認ができます。

サイト内の全ページの直帰率を改善するには、多くの時間や手間がかかります。まずは、この2つを優先して改善を行いましょう。
直帰率が高くなる原因と改善方法
そもそも、なぜ直帰率が高くなるのでしょうか。原因として以下の4つが考えられます。
➀ユーザーニーズとコンテンツが合致していない
②導線が分かりにくい
③内容に緩急がない
④ページの読み込みが遅い
これらの原因に対する改善方法を説明していきます。
ユーザーニーズとコンテンツが合致していない
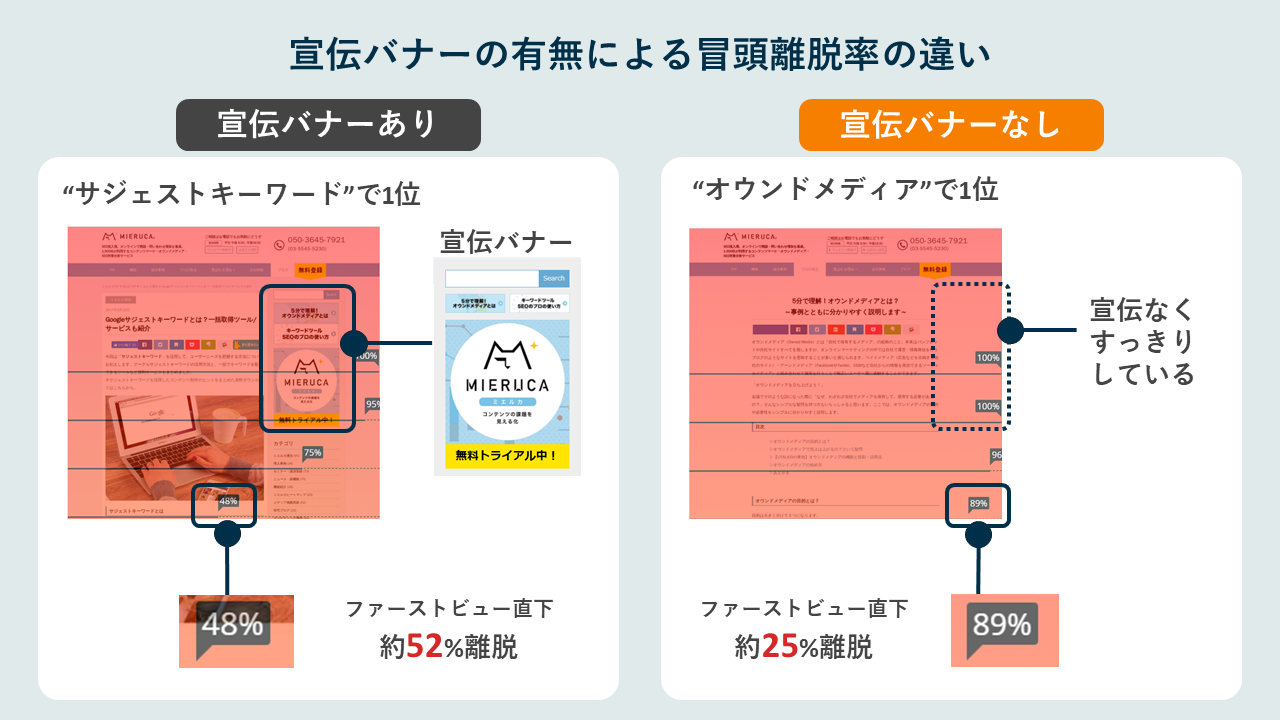
ユーザーがタイトルで記事に興味を持ち、サイトを訪れましたが、ファーストビューで記事の内容と関連性がない宣伝があったため、「欲しい情報はなさそう」と瞬時に判断され、直帰につながった事例があります。
ファーストビューでユーザーが離脱していないかを確認するためには、無料のヒートマップツールがオススメです。
ヒートマップの詳しい説明はこちらの記事で解説しています
スクロールヒートマップという機能を使うことで離脱箇所の可視化ができるため、ファーストビューでどのくらい離脱しているか、文中のどこで離脱している人が多いのかが把握できます。
スクロールヒートマップで、宣伝バナーの有無による離脱率の違いを検証しました。その結果、宣伝バナーなしの方がファーストビュー直下の離脱率が低いことがわかりました。 このように、スクロールヒートマップを使用することで離脱率を把握し、ページの改善を行うことで、直帰率の改善ができます。
このように、スクロールヒートマップを使用することで離脱率を把握し、ページの改善を行うことで、直帰率の改善ができます。
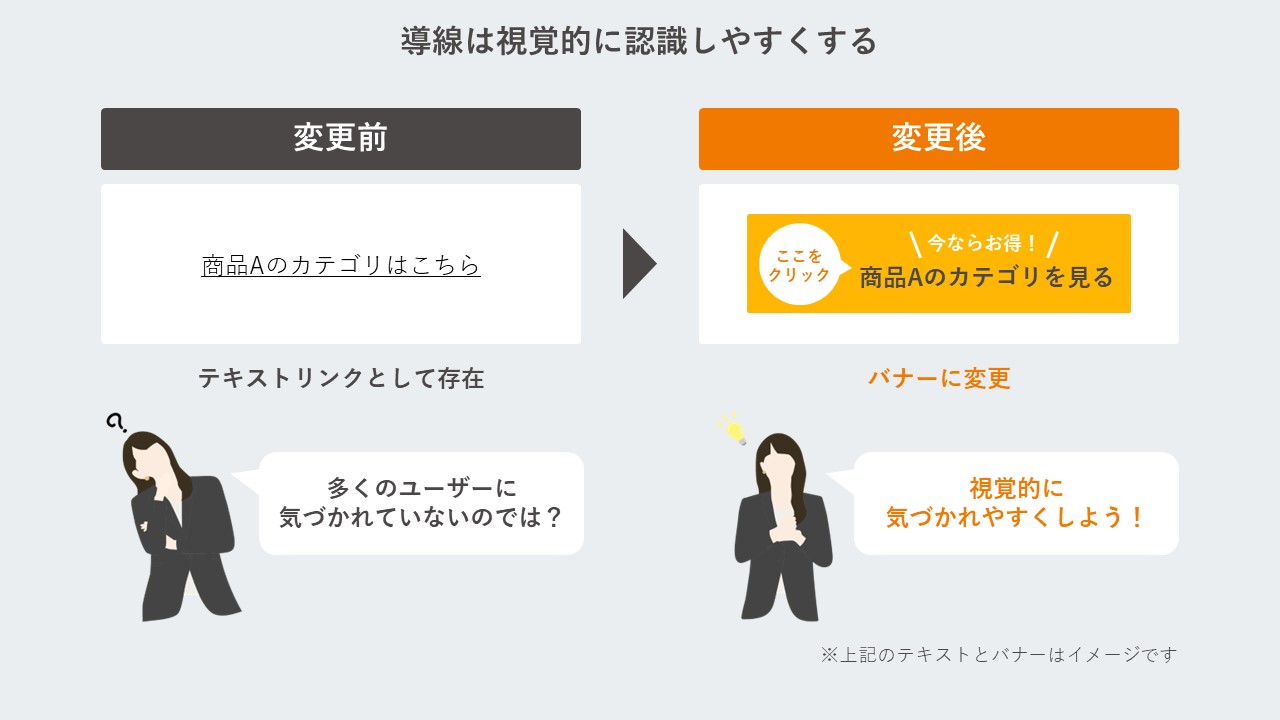
導線が分かりにくい
CTAや内部リンクなど、他のページへ遷移するための導線が分かりにくい場合も直帰率は高くなります。直帰率を下げるために、適切な導線を設置しましょう。
※CTA(Call To Action)とは、お問い合わせボタンや購入ボタンなどの設置を行い、サイト内のユーザーに対して取ってもらいたい行動に導くことです。
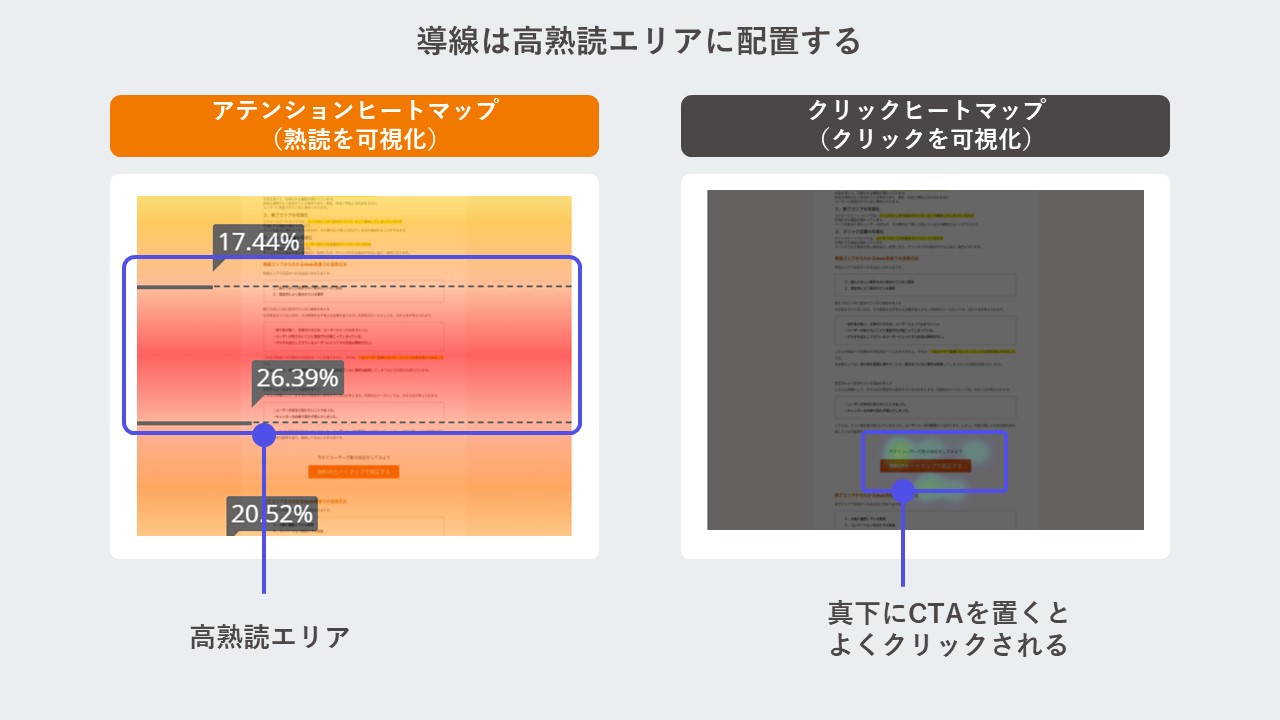
実際にあった事例で、ユーザーのクリック箇所を可視化するクリックヒートマップから、ページ下部にある商品カテゴリのリンクがよくクリックされていることがわかりました。商品カテゴリのリンクはクリックされているものの、本文と見分けづらいテキストリンクであったため、テキストからバナーに変え、導線を認識しやすくしました。 さらに、ユーザーの熟読箇所を可視化するアテンションヒートマップを活用して、ページの高熟読エリアにCTAを追加しました。高熟読エリアは多くのユーザーが興味を持って立ち止まっている箇所なので、そこにCTAを設置することで視認性が上がり、クリックされやすくなります。
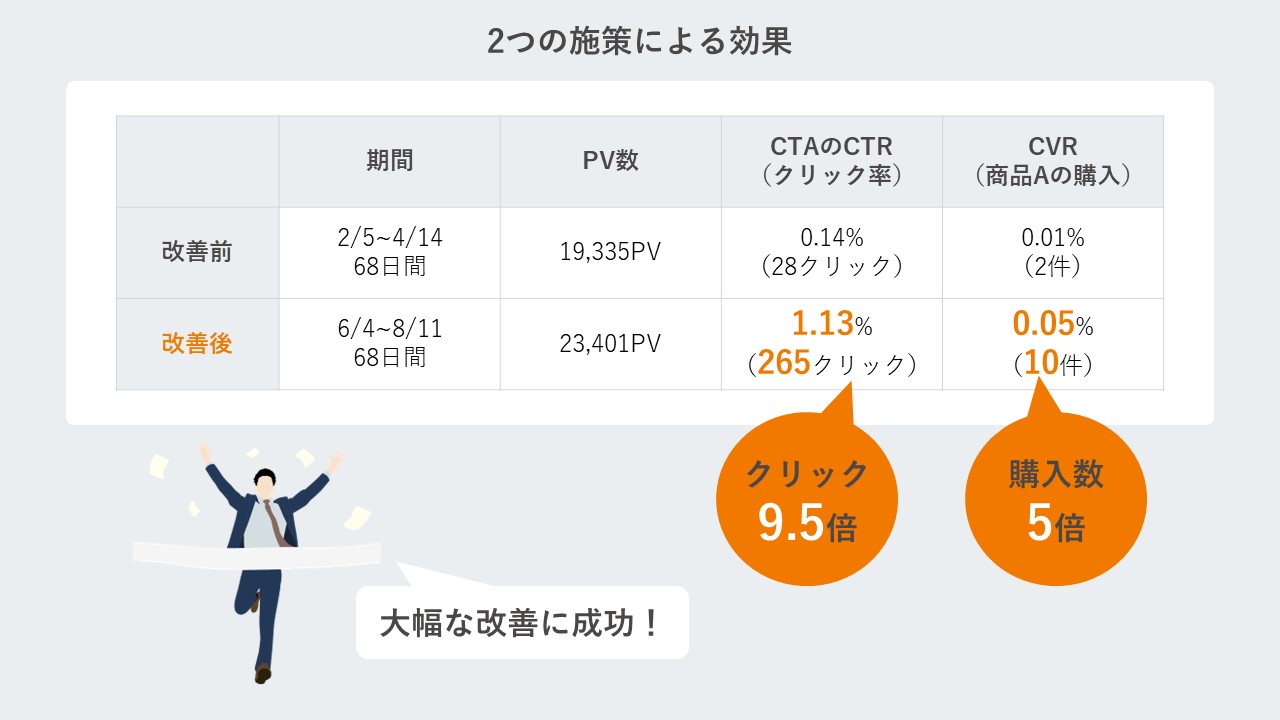
さらに、ユーザーの熟読箇所を可視化するアテンションヒートマップを活用して、ページの高熟読エリアにCTAを追加しました。高熟読エリアは多くのユーザーが興味を持って立ち止まっている箇所なので、そこにCTAを設置することで視認性が上がり、クリックされやすくなります。 これら2つの施策により、クリック数が約9.5倍、商品Aの購入数が5倍と大幅な改善に成功しました。
これら2つの施策により、クリック数が約9.5倍、商品Aの購入数が5倍と大幅な改善に成功しました。 このように、アテンションヒートマップやクリックヒートマップを使用することで、適切な導線を設置することができ、直帰率の改善につながります。
このように、アテンションヒートマップやクリックヒートマップを使用することで、適切な導線を設置することができ、直帰率の改善につながります。
内容に緩急がない
皆さんは初めから終わりまでびっしりと文字が書かれていて、図や表が一切存在しないコンテンツの閲覧を途中で挫折したことはありませんか?
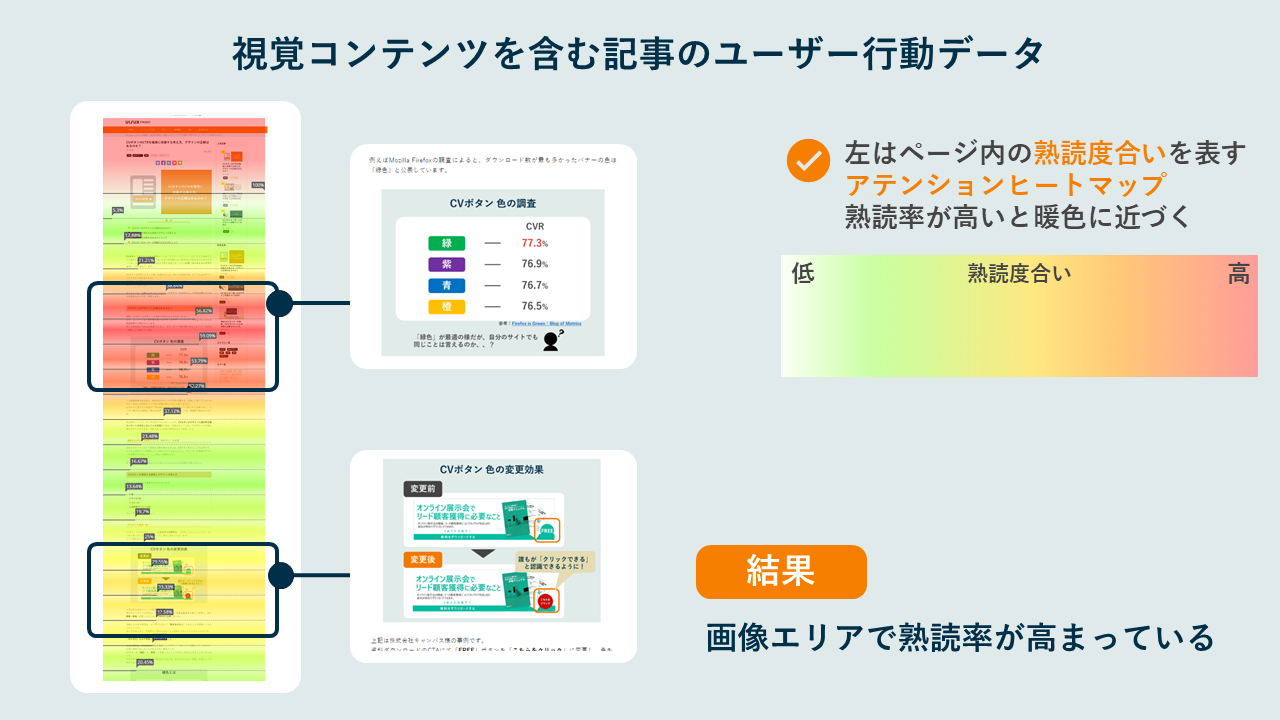
弊社がユーザー行動をヒートマップツールで分析したデータからも、内容に緩急をつけるべき2つの理由が明らかになっています。
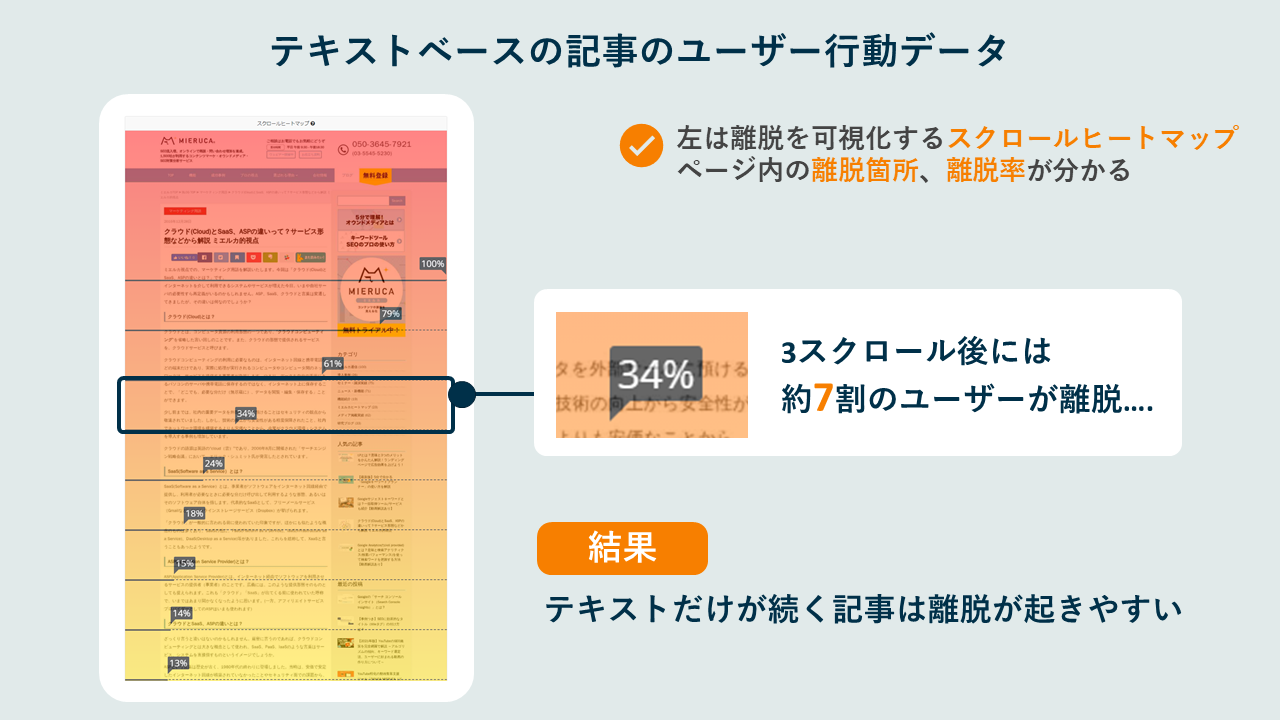
➀文章だけが続く箇所よりも画像の方がアテンション(熟読度合い)が高い ②文字だけが単調に並ぶと読了率(ページの下部まで読まれる割合)が下がる
②文字だけが単調に並ぶと読了率(ページの下部まで読まれる割合)が下がる
上記の結果から、文字だけではなく画像や図を入れて緩急のあるページにすることが直帰率を下げるために必要です。
ページの読み込みが遅い
ページの読み込みが遅かったり、ページ表示に時間がかかる場合も直帰率が高くなります。なぜなら、ユーザーが表示を待ちきれずに離脱してしまうからです。
海外SEO情報ブログのパンくずリストの設置場所はSEOに影響するのか?では下記のように述べています。
現状のモバイルサイトがいかに遅く、遅い表示速度がどのくらい悪い影響をユーザー体験に与えているかを調査した結果をGoogle が公表しました。「完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる」「表示速度が1秒から7秒に落ちると、直帰率は113%上昇」など興味深いデータが出ています。
ページの表示速度を改善する方法はこちらの記事で解説しています。
ページの読み込み速度を測定し、表示に時間が掛かる場合は改善しましょう。
ページの測定は、Page Speed Insights で行えます。
まとめ
本記事では、直帰率と離脱率の違いから目安や確認方法、ページの改善方法などをご紹介しました。それぞれ混同されることが多い指標なので、しっかりと違いを理解しましょう。直帰率を改善するためのヒントはヒートマップツールから導き出せます。ずっと無料で使えるプランもあるので、是非ご活用ください。
著者PROFILE

ミエルカ研究所は、人工知能と言語処理の力で、「言葉」の持つ可能性を追及、研究していくための研究所です。
SEO&コンテンツマーケティング・オウンドメディア支援ツール「ミエルカ」を提供するFaber Companyが母体となってます。





 この記事をシェア
この記事をシェア


































